728x90
div 항목이 나열된 경우 해당 항목을 선택 시 선택된 것으로 나타내는 방법입니다.
@page "/"
<style>
.selectable-div {
padding: 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.selected {
background-color: lightblue;
}
</style>
<h3>Select div Items</h3>
<div>
@foreach (var item in items)
{
<div class="selectable-div @(item.IsSelected ? "selected" : "")" @onclick="() => ToggleSelection(item)">
@item.Name
</div>
}
</div>
@code {
private List<Item> items = new List<Item>
{
new Item { Id = 1, Name = "Item 1", IsSelected = false },
new Item { Id = 2, Name = "Item 2", IsSelected = false },
new Item { Id = 3, Name = "Item 3", IsSelected = false },
};
private void ToggleSelection(Item item)
{
item.IsSelected = !item.IsSelected;
}
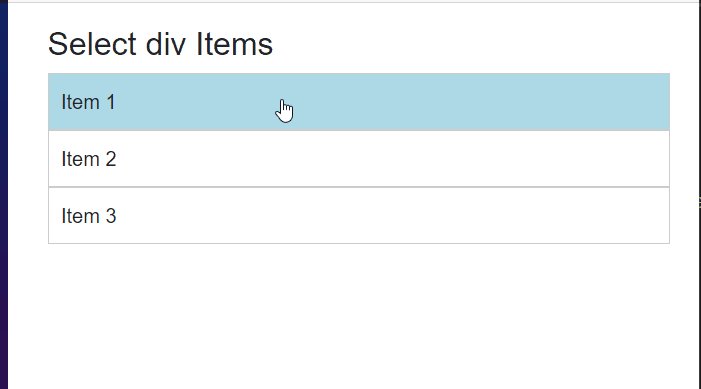
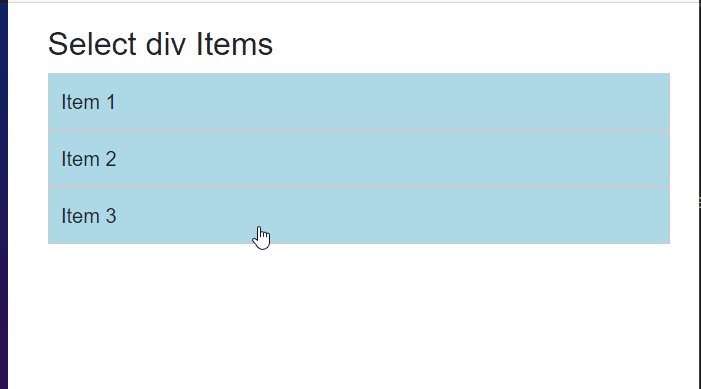
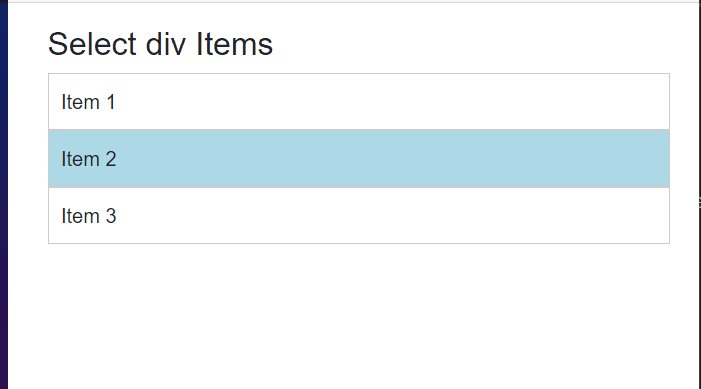
}위처럼 하게 되면 Item 선택에 따라 style 이 적용되어 배경색이 변경됩니다.
결과 화면

728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] BlazorComponentUtilities 의 CssBuilder, StyleBuilder 사용하기 (0) | 2023.08.03 |
|---|---|
| [Blazor] iframe 이용하여 Youtube 재생하기 (0) | 2023.07.31 |
| [Blazor] Radzen Blazor Studio 로 CRUD 화면 만들기 (0) | 2023.07.31 |
| [Blazor] Copy Clipboard (0) | 2023.07.27 |
| [Blazor] 에러 - HTTP Error 500.35 - ANCM Multiple In-Process Applications in same Process (0) | 2023.07.23 |
