Radzen Blazor Studio로 CRUD 화면 만드는 방법을 소개합니다.
Radzen Blazor Studio 는 Radzen에서 웹페이지를 자동으로 구성해 주고 편집할 수 있는 툴입니다.
Radzen Blazor Studio 를 이용하면 간단한 화면들은 손쉽게 만들 수 있습니다.
저는 자동으로 만들어진 코드를 참고하여 개발할때 사용하고 있습니다.
우선 CRUD 작업을 수행할 DB 가 준비되어야합니다.
지원하는 DB는 아래 그림과 같습니다.

저는 SQLite를 이용하여 만들어 보려고 합니다.
우선 DB에 테이블을 하나 생성하여 SQlite DB 파일을 하나 만듭니다.

위처럼 전 구성하였으면 DB 가 준비되었으면 Radzen Blazor Studio를 설치합니다.
아래 사이트에서 다운로드할 수 있습니다.
https://www.radzen.com/blazor-studio/
Radzen Blazor Studio
Radzen Blazor Studio cuts the development time via code-generation, UI designer and automatic deployment. It uses open standards and connects to various databases and REST APIs.
www.radzen.com
설치한 후 실행합니다.

가운데 New application을 선택합니다.

Applicatoin Type 선택합니다.

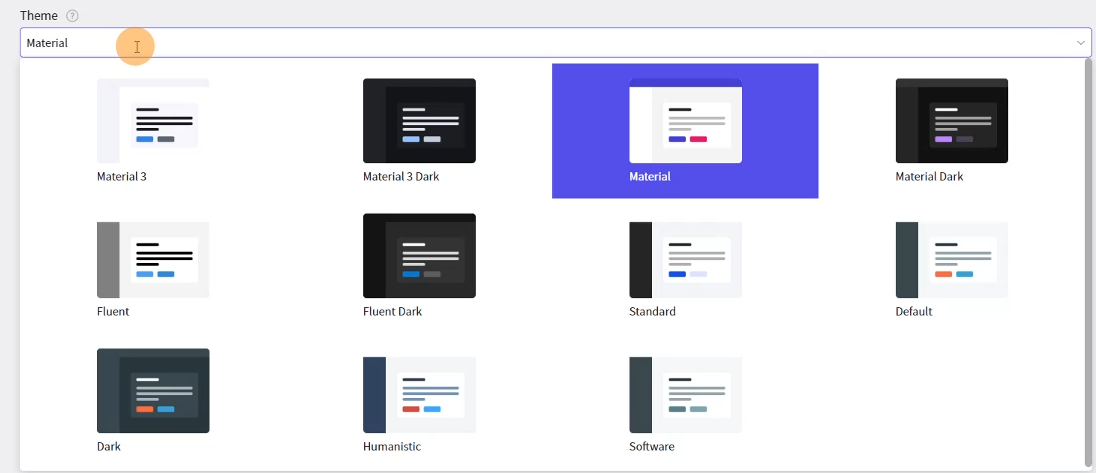
프로젝트 이름과 버전 테마와 경로를 지정합니다.
테마는 아래처럼 여러 종류를 선택할 수 있습니다.

Finish 버튼을 누르면 아래와 같이 프로젝트가 구성됩니다.

바로 실행한 결과

이제 기본구성은 완료되었고 실제 DB와 연결하여 CRUD 화면을 구성합니다.
프로젝트 위쪽에 Data 버튼을 클릭합니다.

SQlite를 선택하고 Next 합니다.

앞에서 만들었던 DB 파일을 선택하고 Name과 Password는 설정돼있지 않다면 Name 만 아무거나 넣으면 됩니다.

아래처럼 test table을 확인하고 Configuration에 접속정보 키 값을 설정합니다.

Generate page for CRUD operations 스위치를 on 하면 아래처럼 여러 타입의 CRUD 화면을 선택할 수 있습니다.

아래 그림과 같이 CRUD 화면에 대한 여러 UI 설정들을 할 수 있습니다.

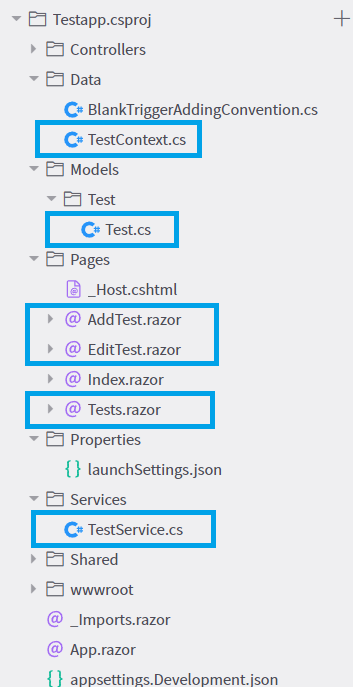
Finish 하게 되면 아래처럼 소스가 추가됩니다.

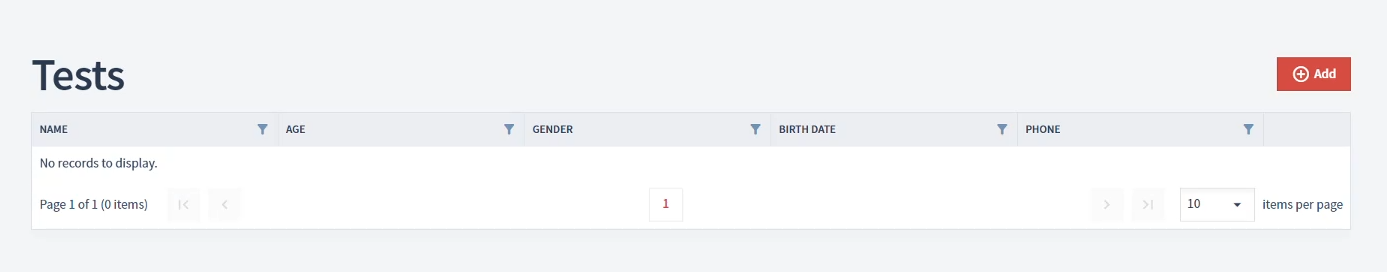
아래는 실행한 결과

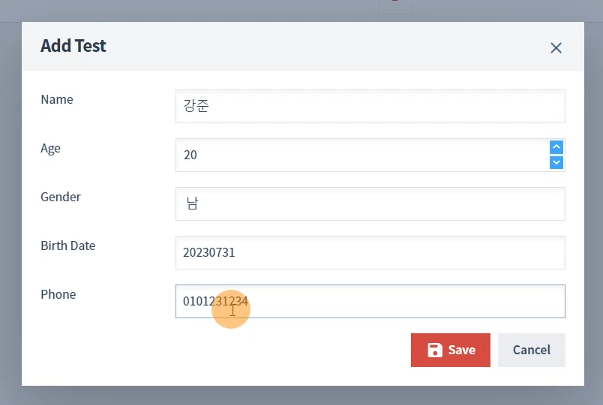
항목추가

항목 추가 후 화면

row를 선택하면 편집 팝업이 뜨고 위처럼 삭제 버튼을 클릭하면 데이터 삭제가 됩니다.
이렇게 CRUD 화면 구성이 금방 끝났습니다.
'C# > Blazor' 카테고리의 다른 글
| [Blazor] iframe 이용하여 Youtube 재생하기 (0) | 2023.07.31 |
|---|---|
| [Blazor] div 항목 선택할 수 있는 구조로 만들기 (0) | 2023.07.31 |
| [Blazor] Copy Clipboard (0) | 2023.07.27 |
| [Blazor] 에러 - HTTP Error 500.35 - ANCM Multiple In-Process Applications in same Process (0) | 2023.07.23 |
| [Blazor] 배포에러 - The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found. (0) | 2023.07.22 |
