728x90
생성자 같은 초기화 처리는 Blazor 에서 OnInitialized 함수를 이용해 처리합니다.
@code 에서 override OnInitialized 메서드를 이용해 처리합니다.
protected override void OnInitialized()
{
todos.AddRange(new List<TodoItem>
{
new TodoItem { Content = "Homework", IsDone = true},
new TodoItem { Content = "Health", IsDone = false },
});
}초기에 2개의 값을 넣었습니다
전체 코드 - Todo.razor
@page "/todo"
@using Blazor.AppTest.Data
<h3>Todo</h3>
<input placeholder="new todo" @bind="newTodo" />
<button @onclick="AddTodo">Add todo</button>
<br />
<br />
<h3>Todo List (@todos.Count(todo => !todo.IsDone))</h3>
<ul>
@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone" />
<input @bind="todo.Content" />
</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
private string? newTodo;
protected override void OnInitialized()
{
todos.AddRange(new List<TodoItem>
{
new TodoItem { Content = "Homework", IsDone = true},
new TodoItem { Content = "Health", IsDone = false },
});
}
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
this.todos.Add(new TodoItem { Content = newTodo });
this.newTodo = string.Empty;
}
}
}
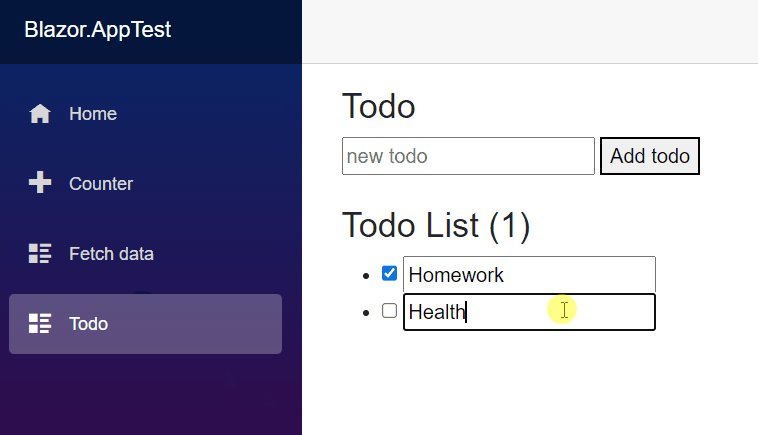
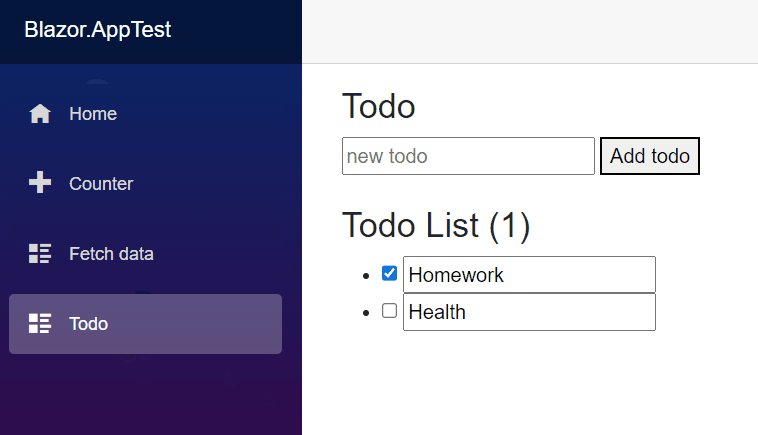
실행결과

728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] PWA 만들기 - 프로그레시브 웹 애플리케이션 (0) | 2022.10.12 |
|---|---|
| [Blazor] 핫리로드 활성화 및 오류 세부정보 표시하기 (0) | 2022.10.05 |
| [Blazor] 데이터 바인딩 - @bind (0) | 2022.10.04 |
| [Blazor] razor 페이지 추가 및 메뉴 연결하기 (0) | 2022.10.04 |
| [Blazor] razor Page 안에 razor Page 넣기 (0) | 2022.10.04 |
