728x90
Counter.razor 페이지를 Index.razor 페이지 안으로 넣는 방법은 간단합니다.
아래처럼 Counter 테크를 넣으면 끝.
| <Counter/> |

Counter 에 public 필드를 선언하게되면 Index.razor 의 테그에 선언한 필드가 표시되어 사용이 가능합니다.
* [Parameter] 선언필수
Counter.razor - Increment 추가
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<button class="btn btn-primary" @onclick="IncrementCount">Click me (@currentCount)</button>
@code {
[Parameter]
public int Increment { get; set; } = 1;
private int currentCount = 0;
private void IncrementCount()
{
currentCount += Increment;
}
}Index.razor
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<Counter Increment="10"/>
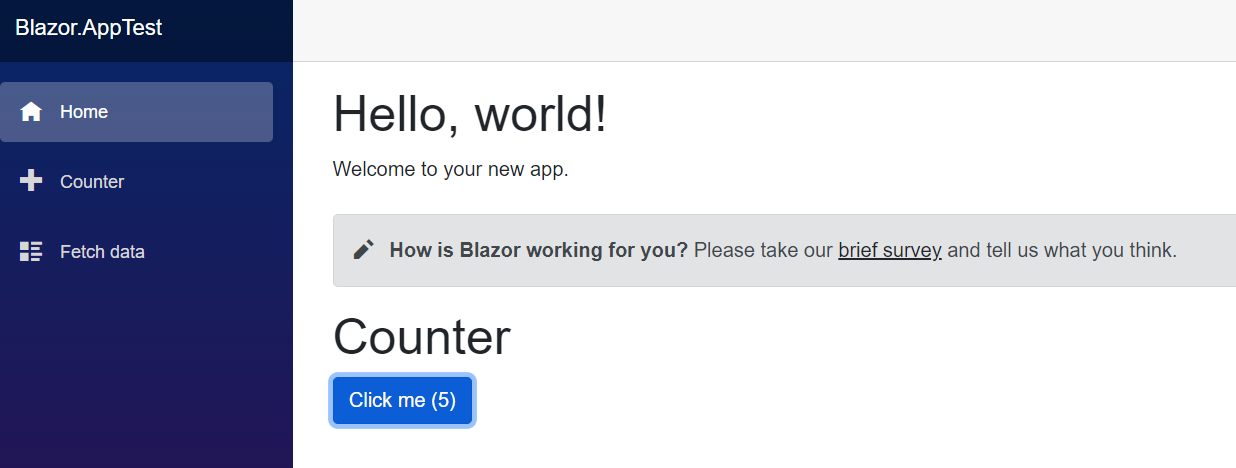
실행결과

728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] 데이터 바인딩 - @bind (0) | 2022.10.04 |
|---|---|
| [Blazor] razor 페이지 추가 및 메뉴 연결하기 (0) | 2022.10.04 |
| [Blazor] Button Click Event 로 Method 호출하기 (0) | 2022.10.04 |
| [Blazor] [펌] Blazor 핵심정리 (0) | 2022.09.29 |
| [Blazor] 참고할만한 소스1 (0) | 2022.09.15 |
