728x90
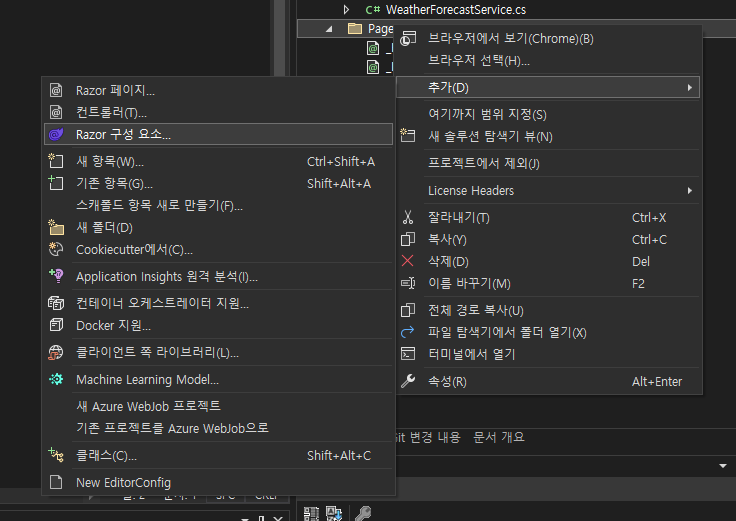
razor 페이지는 아래처럼 추가 > Razor 구성 요소 를 선택하여 이름 지정 후 추가합니다.

Todo.razor
@page "/todo"
<h3>Todo</h3>
@code {
}@page 에 선언된 내용이 razor 테그에서 접근될 주소입니다.
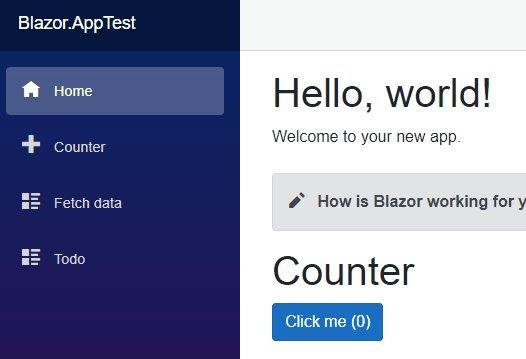
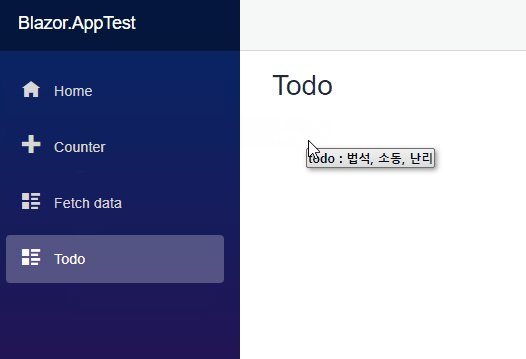
Shared/NavMenu.razor 에 우측 메뉴내용이 있으며 여기에 Todo 페이지를 연결할수 있도록 메뉴를 추가해줍니다.
| <div class="nav-item px-3"> <NavLink class="nav-link" href="todo"> <span class="oi oi-list-rich" aria-hidden="true"></span> Todo </NavLink> </div> |
herf 내용이 @page 내용과 일치해야합니다
실행결과

728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] OnInitialized (0) | 2022.10.04 |
|---|---|
| [Blazor] 데이터 바인딩 - @bind (0) | 2022.10.04 |
| [Blazor] razor Page 안에 razor Page 넣기 (0) | 2022.10.04 |
| [Blazor] Button Click Event 로 Method 호출하기 (0) | 2022.10.04 |
| [Blazor] [펌] Blazor 핵심정리 (0) | 2022.09.29 |
