728x90
아래처럼 EmailValidationBehavior 를 이용하면 Email 유효성을 검사할수 있습니다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.ToolKitMaui.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:animations="clr-namespace:Maui.ToolKitMaui.Animations"
xmlns:mct="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="15"
VerticalOptions="Center">
<!-- EmailValidationBehavior -->
<Entry
HorizontalOptions="FillAndExpand"
Placeholder="Input Email"
VerticalOptions="Center">
<Entry.Behaviors>
<mct:EmailValidationBehavior
x:Name="EmailValidator"
DecorationFlags="Trim"
Flags="ValidateOnValueChanged"
InvalidStyle="{StaticResource InvalidEntryStyle}"
ValidStyle="{StaticResource ValidEntryStyle}" />
</Entry.Behaviors>
</Entry>
<Label
FontSize="15"
HorizontalOptions="Start"
HorizontalTextAlignment="Start"
IsVisible="{Binding IsNotValid, Source={x:Reference EmailValidator}}"
Text="Invalid Email"
TextColor="Red"
VerticalOptions="Start"
VerticalTextAlignment="Start" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>Email 형식에 에 부합한지 여부를 IsNotValid 필드를 확인해 표시할수 있습니다.
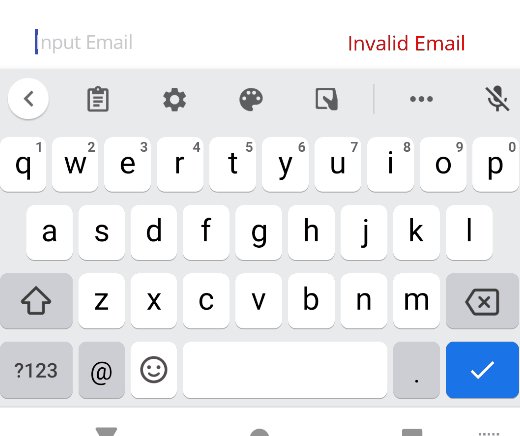
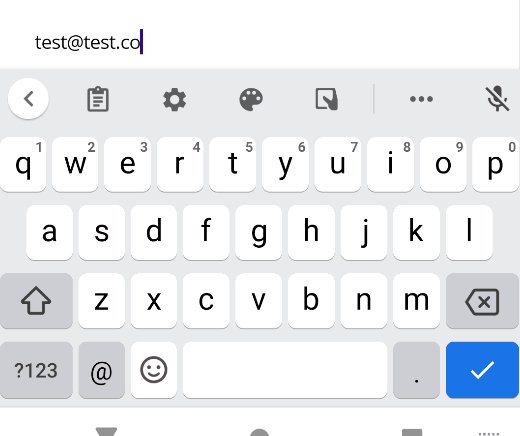
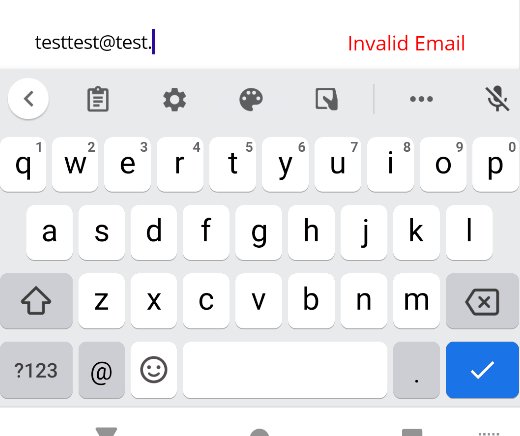
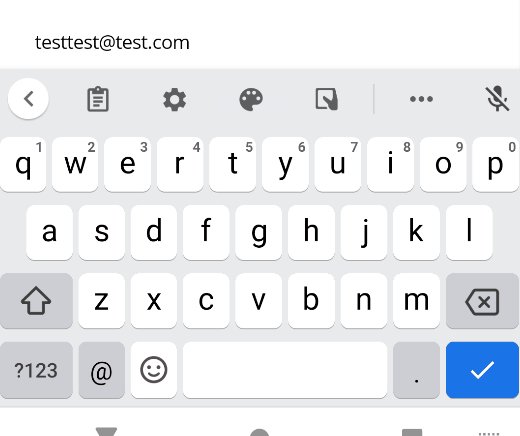
실행결과

[Source]
https://github.com/kei-soft/KJunBlog/tree/master/Maui.ToolKitMaui
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] CARD GAME (0) | 2022.09.24 |
|---|---|
| [.NET MAUI] CommunityToolkit.Maui - EventToCommandBehavior (0) | 2022.09.23 |
| [.NET MAUI] CommunityToolkit.Maui - AnimationBehavior (0) | 2022.09.23 |
| [.NET MAUI] CommunityToolkit.Maui - StatusBarBehavior 상태바 변경 (0) | 2022.09.22 |
| [.NET MAUI] SimpleToolkit.Core - 상태바, 액션바 색 변경하기 (0) | 2022.09.21 |
