728x90
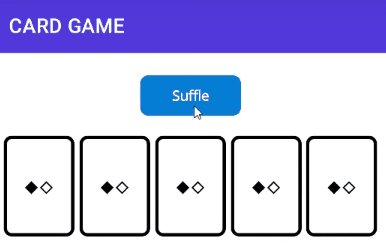
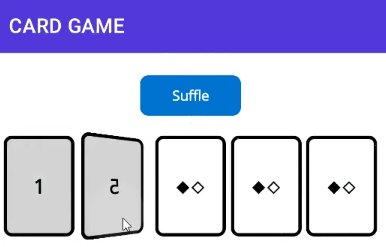
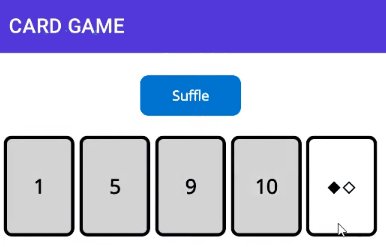
로또 번호를 랜덤하게 추출해 주는 간단한 카드 게임입니다.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.CardGame.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
Title="CARD GAME"
BackgroundColor="White">
<StackLayout Padding="2">
<Button
x:Name="suffleButton"
Margin="20"
BackgroundColor="#007ACC"
Clicked="SuffleButton_Clicked"
FontAttributes="Bold"
HeightRequest="40"
Text="Suffle"
TextColor="White"
WidthRequest="100" />
<HorizontalStackLayout
x:Name="cardStackLayout"
HorizontalOptions="CenterAndExpand"
Spacing="5"
VerticalOptions="Fill">
<Button
BackgroundColor="White"
BorderColor="Black"
BorderWidth="3"
Clicked="Button_Clicked"
FontAttributes="Bold"
FontSize="20"
HeightRequest="100"
Text="◇◆"
TextColor="Black"
WidthRequest="70" />
<Button
BackgroundColor="White"
BorderColor="Black"
BorderWidth="3"
Clicked="Button_Clicked"
FontAttributes="Bold"
FontSize="20"
HeightRequest="100"
Text="◇◆"
TextColor="Black"
WidthRequest="70" />
<Button
BackgroundColor="White"
BorderColor="Black"
BorderWidth="3"
Clicked="Button_Clicked"
FontAttributes="Bold"
FontSize="20"
HeightRequest="100"
Text="◇◆"
TextColor="Black"
WidthRequest="70" />
<Button
BackgroundColor="White"
BorderColor="Black"
BorderWidth="3"
Clicked="Button_Clicked"
FontAttributes="Bold"
FontSize="20"
HeightRequest="100"
Text="◇◆"
TextColor="Black"
WidthRequest="70" />
<Button
BackgroundColor="White"
BorderColor="Black"
BorderWidth="3"
Clicked="Button_Clicked"
FontAttributes="Bold"
FontSize="20"
HeightRequest="100"
Text="◇◆"
TextColor="Black"
WidthRequest="70" />
</HorizontalStackLayout>
</StackLayout>
</ContentPage>MainPage.xaml.cs
namespace Maui.CardGame;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Suffle();
}
private void Suffle()
{
var numbers = from num in Enumerable.Range(1, 45)
orderby Random.Shared.Next()
select num;
var pickNumbers = numbers.Take(6).OrderBy(x => x).ToList();
int i = 0;
foreach (Button button in this.cardStackLayout.Children)
{
button.ClassId = pickNumbers[i].ToString();
i++;
}
}
private async void SuffleButton_Clicked(object sender, EventArgs e)
{
foreach (Button button in this.cardStackLayout.Children)
{
button.Text = "";
if (button.BackgroundColor == Colors.White)
{
await Task.WhenAll(
button.ScaleTo(0.8, 25, Easing.SinInOut),
button.RotateYTo(180, 25, Easing.SinOut)
);
button.BackgroundColor = Colors.LightGray;
await Task.WhenAll(
button.ScaleTo(1, 25, Easing.SinIn),
button.RotateYTo(180, 25, Easing.SinIn)
);
button.BackgroundColor = Colors.White;
button.Text = "◇◆";
}
else
{
await Task.WhenAll(
button.ScaleTo(0.8, 25, Easing.SinInOut),
button.RotateYTo(180, 25, Easing.SinOut)
);
button.BackgroundColor = Colors.LightGray;
await Task.WhenAll(
button.ScaleTo(1, 25, Easing.SinIn),
button.RotateYTo(180, 25, Easing.SinIn)
);
button.BackgroundColor = Colors.White;
button.Text = "◇◆";
}
}
Suffle();
}
private void Button_Clicked(object sender, EventArgs e)
{
Button selectButton = (Button)sender;
if (selectButton.BackgroundColor == Colors.White)
{
selectButton.RotateYTo(360, 200);
selectButton.BackgroundColor = Colors.LightGray;
selectButton.Text = selectButton.ClassId;
}
else
{
selectButton.RotateYTo(180, 200);
selectButton.Text = "◇◆";
selectButton.BackgroundColor = Colors.White;
}
}
}
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] DevExpress - ComboEdit (0) | 2022.09.25 |
|---|---|
| [.NET MAUI] DevExpress - 설치 및 설정 (0) | 2022.09.24 |
| [.NET MAUI] CommunityToolkit.Maui - EventToCommandBehavior (0) | 2022.09.23 |
| [.NET MAUI] CommunityToolkit.Maui - EmailValidationBehavior (0) | 2022.09.23 |
| [.NET MAUI] CommunityToolkit.Maui - AnimationBehavior (0) | 2022.09.23 |
