728x90
StatusBarBehavior 를 이용하면 상단의 상태바 색을 변경할 수 있습니다.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.ToolKitMaui.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:mct="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<Page.Behaviors>
<mct:StatusBarBehavior x:Name="statusBar" />
</Page.Behaviors>
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25"
VerticalOptions="Center">
<Button Clicked="ChangeStatusBarColorButton_Clicked" Text="Change StatusBar Color" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>MainPage.xaml.cs
using CommunityToolkit.Maui.Alerts;
using CommunityToolkit.Maui.Core;
using Font = Microsoft.Maui.Font;
namespace Maui.ToolKitMaui
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.statusBar.StatusBarColor = Colors.White;
this.statusBar.StatusBarStyle = StatusBarStyle.DarkContent;
}
private void ChangeStatusBarColorButton_Clicked(object sender, EventArgs e)
{
this.statusBar.StatusBarColor = Color.FromRgb(63, 81, 181);
this.statusBar.StatusBarStyle = StatusBarStyle.LightContent;
}
}
}실행결과

[Source]
https://github.com/kei-soft/KJunBlog/tree/master/Maui.ToolKitMaui
* 버그?
MainPage = new AppShell(); 이렇게 Shell 로 정의한 경우만 초기 값설정이 가능합니다.
그렇지 않은 경우 XAML 단이나 생성자 부분에서 값을 설정한 경우 에러가 발생됩니다.
MainPage = new MainPage();
위 처럼 처리하면 아래 에러가 발생됩니다.;
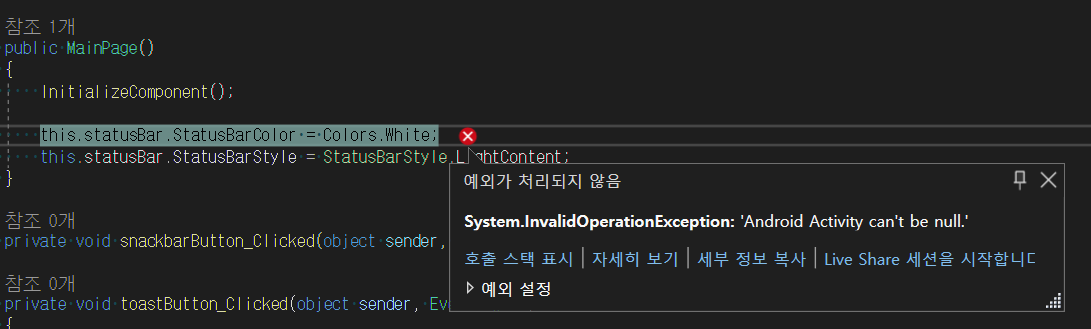
생성자에서 에러 발생

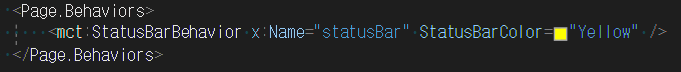
아래 처럼 XAML 단에 정의한 경우도 위와 같은 에러가 발생됩니다.


728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] CommunityToolkit.Maui - EmailValidationBehavior (0) | 2022.09.23 |
|---|---|
| [.NET MAUI] CommunityToolkit.Maui - AnimationBehavior (0) | 2022.09.23 |
| [.NET MAUI] SimpleToolkit.Core - 상태바, 액션바 색 변경하기 (0) | 2022.09.21 |
| [.NET MAUI] SimpleToolkit.Core - 앱 화면 상태바까지 확장하기 (0) | 2022.09.21 |
| [.NET MAUI] SimpleToolkit.Core - Button Custom Design (0) | 2022.09.21 |
