728x90
차트내부에 Custom Label 을 표시하는 방법입니다.
예제는 ColorLine 을 긋고 그옆에 Label 을 표시합니다.
using Steema.TeeChart.Export;
using Steema.TeeChart.Styles;
using Steema.TeeChart.Tools;
namespace Win.TeeChartLegendClickTest
{
public partial class ChartForm : Form
{
public ChartForm()
{
InitializeComponent();
// Set SampleData
for (int i = 0; i < 10; i++)
{
Points points = new Points(this.tChart.Chart);
points.XValues.DateTime = true;
points.FillSampleValues(20);
}
this.tChart.AfterDraw += TChart1_AfterDraw;
// X Custom Line
ColorLine colorLinex = new ColorLine();
colorLinex.AllowDrag = false;
colorLinex.Pen.Color = Color.Black;
colorLinex.Axis = this.tChart.Axes.Bottom;
colorLinex.Pen.Style = Steema.TeeChart.Drawing.DashStyle.Solid;
colorLinex.Pen.EndCap = Steema.TeeChart.Drawing.LineCap.Round;
colorLinex.Pen.DashCap = Steema.TeeChart.Drawing.DashCap.Round;
colorLinex.Value = DateTime.Now.AddDays(10).ToOADate();
this.tChart.Tools.Add(colorLinex);
}
private void TChart1_AfterDraw(object sender, Steema.TeeChart.Drawing.IGraphics3D g)
{
// Custom Label
g.ClearClipRegions();
g.Font.Name = "Arial";
g.Font.Color = Color.Black;
int x = this.tChart.Axes.Bottom.CalcPosValue(DateTime.Now.AddDays(10).ToOADate());
int y = this.tChart.Axes.Left.CalcPosValue(this.tChart.Axes.Left.Minimum);
string text = "TEST";
int margin = (int)Math.Ceiling(g.MeasureString(g.Font, Text).Height);
g.RotateLabel(x + margin, y, text, 90);
}
}After_Draw 이벤틀 이용해 Label 을 표시합니다.
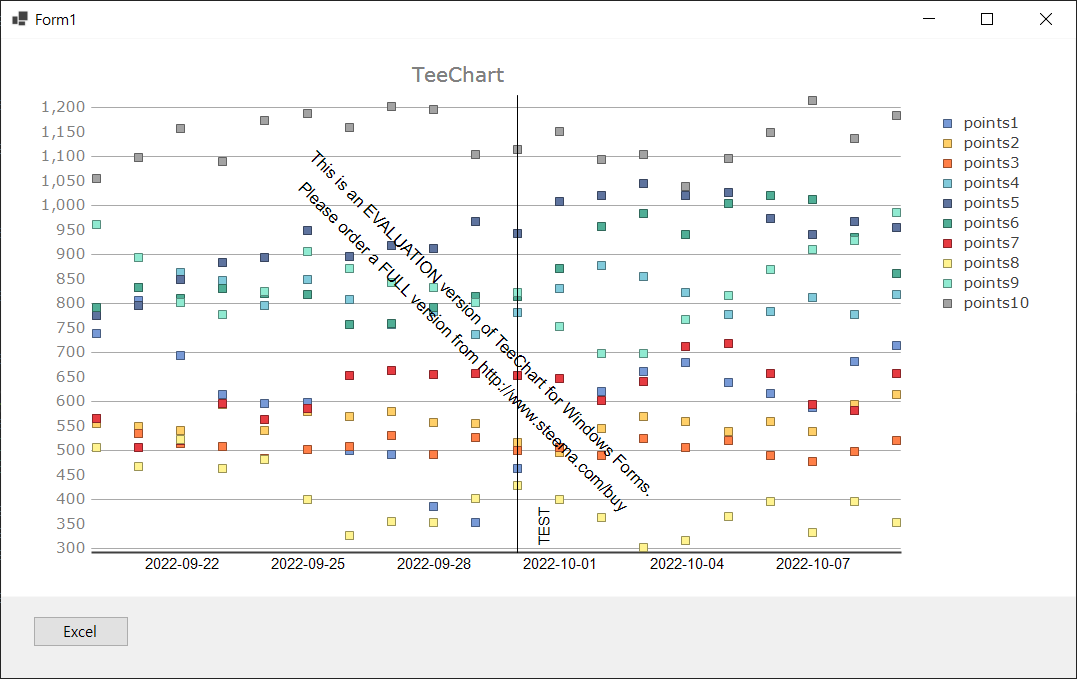
실행결과


TEST 문자열이 ColorLine 옆으로 표시됩니다.
[Source]
https://github.com/kei-soft/Win.TeeChartTest
728x90
'TeeChart' 카테고리의 다른 글
| [TeeChart] Single Series 인 경우 Legend 에 Value 값이 보일때 처리하기 (0) | 2022.10.06 |
|---|---|
| [TeeChart] Line 그리기 - ColorLine (0) | 2022.09.19 |
| [TeeChart] Excel 저장하기 (0) | 2022.09.19 |
| [TeeChart] ToolTip 표시 하기 (0) | 2022.09.19 |
| [TeeChart] Legend 의 Series Click 시 선택 Series 강조하기 - .NET6 버그 (0) | 2022.08.26 |
