728x90
1. 기본적인 방법 : MarksTip 으로 처리
ChartForm.cs
using Steema.TeeChart.Export;
using Steema.TeeChart.Styles;
using Steema.TeeChart.Tools;
namespace Win.TeeChartLegendClickTest
{
public partial class ChartForm : Form
{
public ChartForm()
{
InitializeComponent();
// Set SampleData
for (int i = 0; i < 10; i++)
{
Points points = new Points(this.tChart.Chart);
points.XValues.DateTime = true;
points.FillSampleValues(20);
}
// ToolTip
MarksTip marksTip = new MarksTip();
marksTip.MouseDelay = 1;
marksTip.Style = MarksStyles.XY;
marksTip.MouseAction = MarksTipMouseAction.Move;
this.tChart.Tools.Add(marksTip);
}
}
}실행

특정 포인터에 마우스 오버하면 x 축 값과 Y 축 값이 표시된다.
| 2022-10-05 395 |
2. Series 에 정의해 커스텀하게 표시하는 방법 : Series.GetSeriesMark 이벤트로 처리
using Steema.TeeChart.Export;
using Steema.TeeChart.Styles;
using Steema.TeeChart.Tools;
namespace Win.TeeChartLegendClickTest
{
public partial class ChartForm : Form
{
public ChartForm()
{
InitializeComponent();
// Set SampleData
for (int i = 0; i < 10; i++)
{
Points points = new Points(this.tChart.Chart);
points.XValues.DateTime = true;
// ToolTip
points.GetSeriesMark += Points_GetSeriesMark;
points.FillSampleValues(20);
}
// ToolTip
MarksTip marksTip = new MarksTip();
marksTip.MouseDelay = 1;
marksTip.Style = MarksStyles.XY;
marksTip.MouseAction = MarksTipMouseAction.Move;
this.tChart.Tools.Add(marksTip);
}
private void Points_GetSeriesMark(Series Series, GetSeriesMarkEventArgs e)
{
e.MarkText = $"X : {DateTime.FromOADate(Series.XValues[e.ValueIndex]).ToString("yyyy-MM-dd")}\r\nY : {Series.YValues[e.ValueIndex].ToString()} ";
}
}
}실행

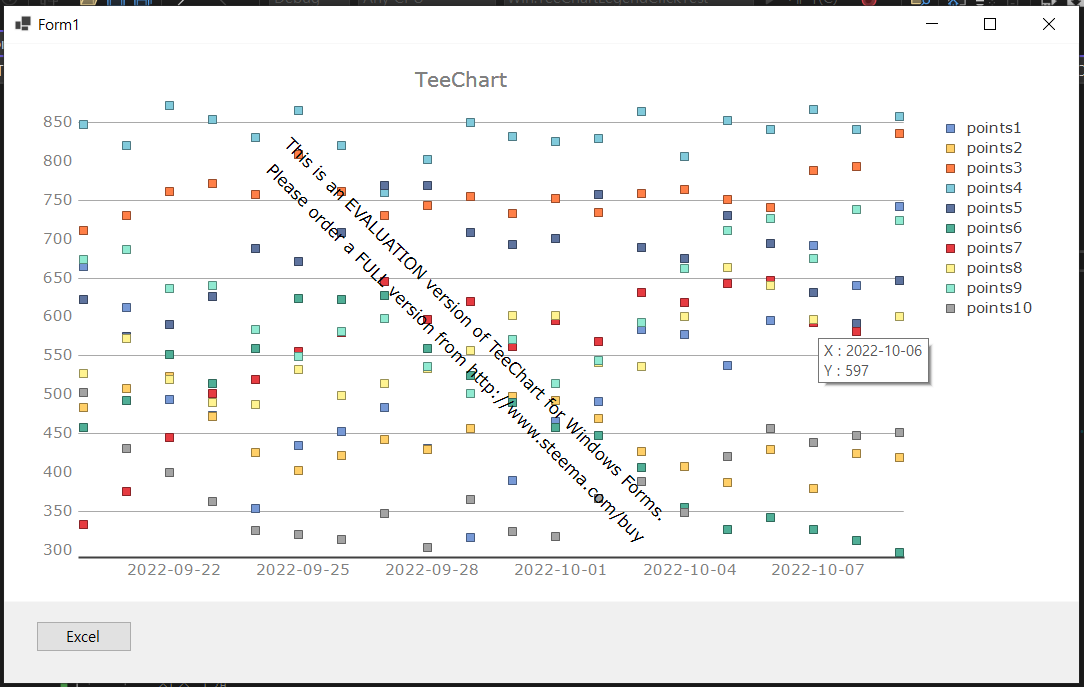
특정 포인터에 마우스 오버하면 Points_GetSeriesMark 에 정의한대로 x 축 값과 Y 축 값이 표시된다.
| X : 2022-10-06 Y : 597 |
728x90
'TeeChart' 카테고리의 다른 글
| [TeeChart] Custom Label 표시하기 (0) | 2022.09.19 |
|---|---|
| [TeeChart] Line 그리기 - ColorLine (0) | 2022.09.19 |
| [TeeChart] Excel 저장하기 (0) | 2022.09.19 |
| [TeeChart] Legend 의 Series Click 시 선택 Series 강조하기 - .NET6 버그 (0) | 2022.08.26 |
| [TeeChart] Zoom In 시 X,Y 축의 Min, Max 값 가져오기 (0) | 2022.08.26 |
