728x90
Loading Bar 표시하는 방법입니다.
먼저 css 단에 Loading Bar 를 정의합니다.
wwwroot/css/app.css
.spinner {
border: 16px solid silver;
border-top: 16px solid #337AB7;
border-radius: 50%;
width: 80px;
height: 80px;
animation: spin 700ms linear infinite;
top: 40%;
left: 55%;
position: absolute;
}
@keyframes spin {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
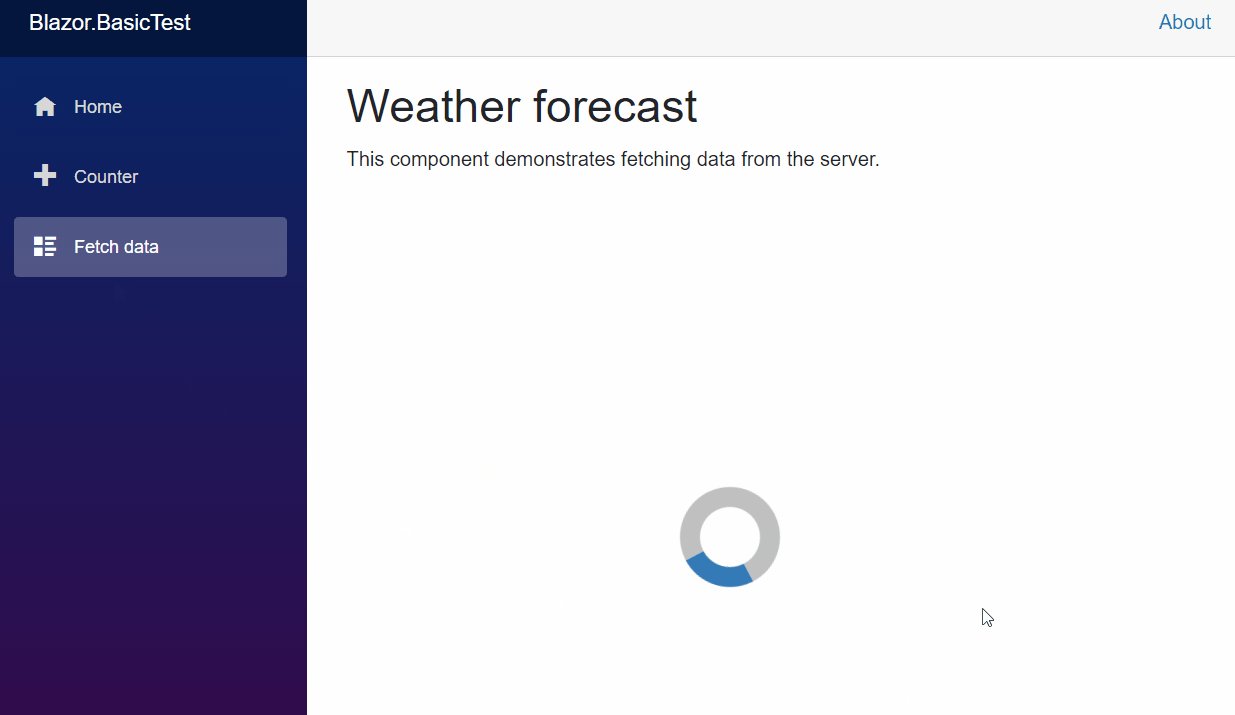
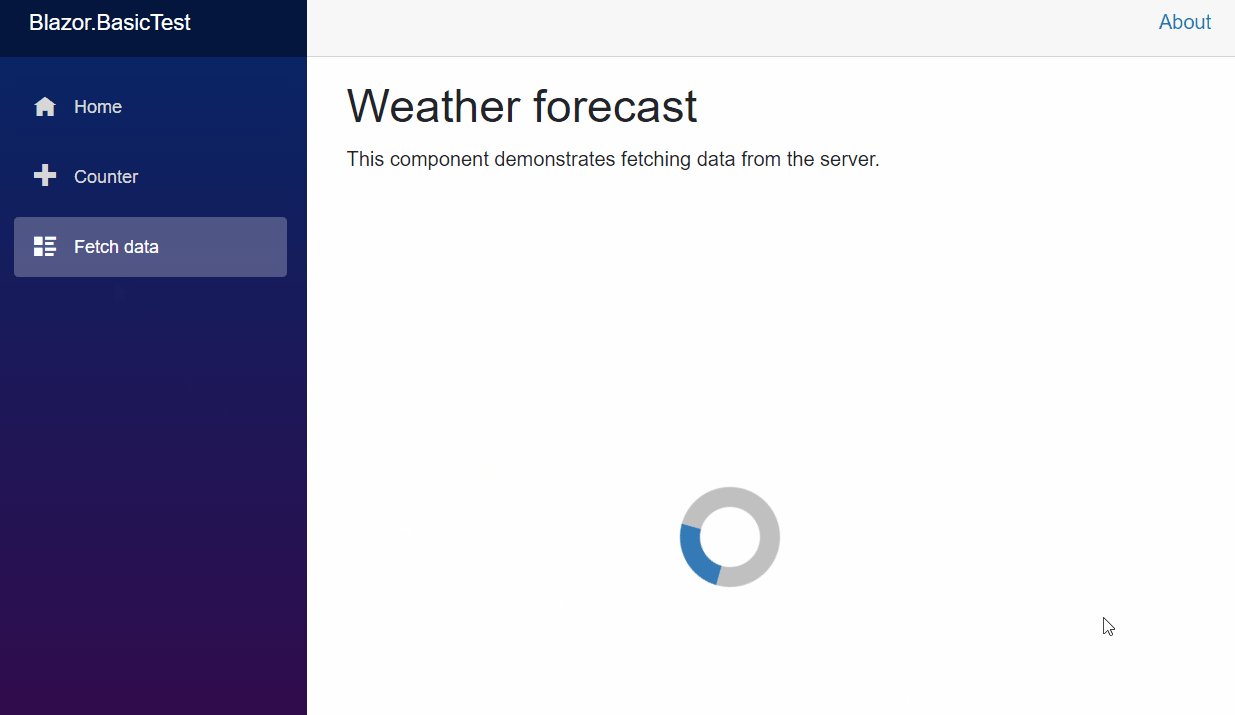
}아래처럼Loading Bar 가 필요한 부분에 간단하게 css 단에 정의한 spinner class 로 구현해 주면됩니다.
@if (forecasts == null)
{
<div class="spinner"></div>
}
else
{
<table class="table">
<thead>
...
}전체코드
@page "/fetchdata"
@inject HttpClient Http
<PageTitle>Weather forecast</PageTitle>
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from the server.</p>
@if (forecasts == null)
{
<div class="spinner"></div>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
await Task.Delay(3000);
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("sample-data/weather.json");
}
public class WeatherForecast
{
public DateOnly Date { get; set; }
public int TemperatureC { get; set; }
public string? Summary { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
}
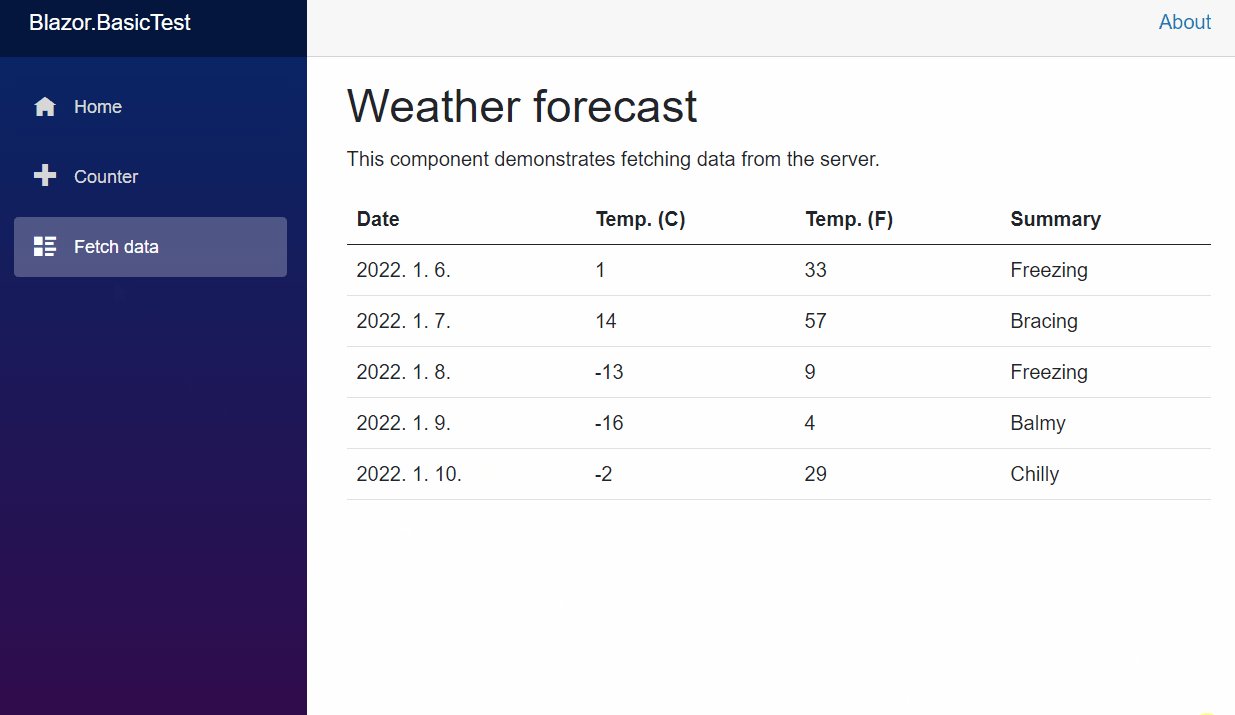
결과

소스
https://github.com/kei-soft/Blazor.AppTest/tree/master/Blazor.BasicTest
728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] 배포에러 - The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found. (0) | 2023.07.22 |
|---|---|
| [Blazor] Virtualize 가상화 처리 (0) | 2023.07.20 |
| [Blazor] Blazor Localization - Culture 선택기 만들기 (0) | 2023.07.04 |
| [Blazor] Blazor Localization 처리하기 (WebAssembly) (0) | 2023.07.04 |
| [Blazor] Components - Tailwind (0) | 2023.06.27 |
