728x90
Frame을 클릭했을 때 Command 연결하여 처리하는 방법입니다.
MainViewModel.cs
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows.Input;
namespace FrameTapGestureRecognizerTest
{
public class MainViewModel : INotifyPropertyChanged
{
#region INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
#region Properties
private bool isBusy = false;
public bool IsBusy
{
get
{
return isBusy;
}
set
{
isBusy = value;
OnPropertyChanged();
}
}
private string test;
public string Test
{
get
{
return test;
}
set
{
test = value;
OnPropertyChanged();
}
}
#endregion
#region Commands
public ICommand MenuClickCommand => new Command(() => OnMenuClickCommand());
#endregion
// Constructor
#region MainViewModel
public MainViewModel()
{
}
#endregion
// Command Methods
#region OnMenuClickCommand
private async void OnMenuClickCommand()
{
await Application.Current.MainPage.DisplayAlert("frame 선택", "TapGestureRecognizer Tapped", "OK");
await Task.Run(() => { this.IsBusy = true; Thread.Sleep(2000); this.IsBusy = false; });
}
#endregion
// Methods
}
}MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="FrameTapGestureRecognizerTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodel="clr-namespace:FrameTapGestureRecognizerTest">
<ContentPage.BindingContext>
<viewmodel:MainViewModel />
</ContentPage.BindingContext>
<StackLayout>
<Grid BackgroundColor="White">
<Frame
Margin="3"
Padding="10,0"
BackgroundColor="#0D2339"
BorderColor="#002E5C"
CornerRadius="0"
HasShadow="False"
HeightRequest="100"
VerticalOptions="Center">
<Frame.GestureRecognizers>
<TapGestureRecognizer Command="{Binding MenuClickCommand}" />
</Frame.GestureRecognizers>
<Label
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
Text="TapGestureRecognizer Test"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
</Frame>
<ActivityIndicator
HeightRequest="100"
IsRunning="{Binding IsBusy}"
WidthRequest="100"
Color="Yellow" />
</Grid>
</StackLayout>
</ContentPage>xaml 단에서 BindingContext 를 정의해 주고 TapGestureRecognizer의 Command에 MenuClickCommand를 연결해 주어 처리하였습니다.
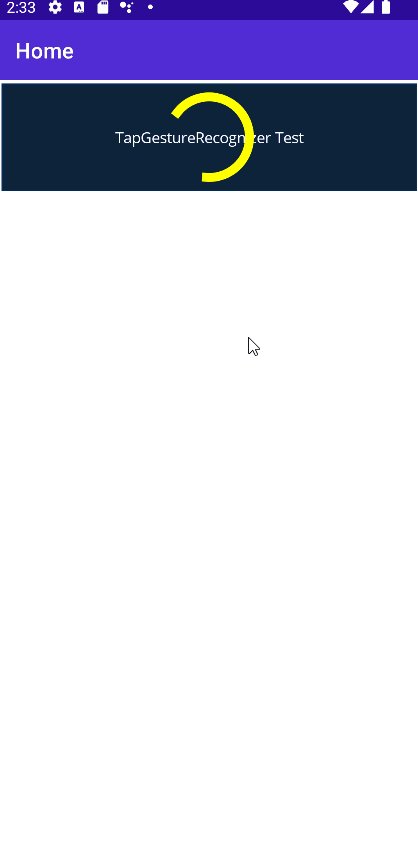
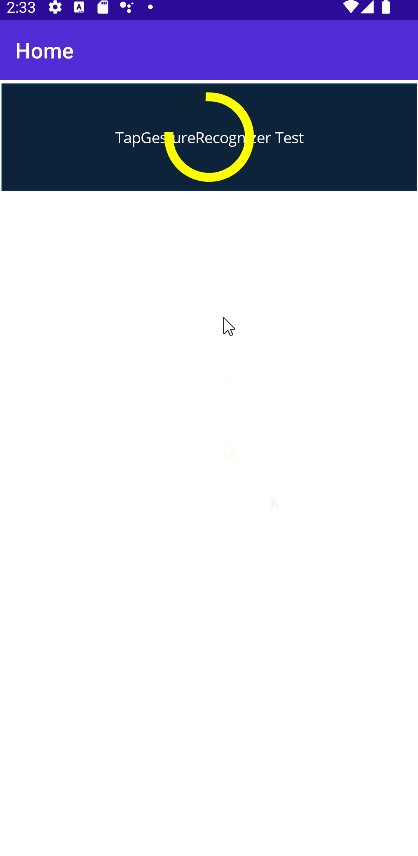
결과
Android

iOS

iOS 는 ActivityIndicator 크기를 조절해도 조그마게 나옵니다;;
[Source]
https://github.com/kei-soft/FrameTapGestureRecognizerTest
GitHub - kei-soft/FrameTapGestureRecognizerTest
Contribute to kei-soft/FrameTapGestureRecognizerTest development by creating an account on GitHub.
github.com
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] 에러 - INSTALL_FAILED_CONFLICTING_PROVIDER (0) | 2023.07.10 |
|---|---|
| [.NET MAUI] Entry, Picker 에서 line 제거 하기 (0) | 2023.07.02 |
| [.NET MAUI] Splash screen 이미지 원형으로 잘리는 문제 (0) | 2023.04.14 |
| [.NET MAUI] Share (0) | 2023.04.12 |
| [.NET MAUI] Login Sample Page (0) | 2023.04.04 |
