728x90
Button 클릭시 로직을 처리하는 경우 로딩창을 이용해 Button 의 Double Click 을 방지합니다.
하지만 사용자가 빠르게 Double Click 를 하는 경우 로딩창이 뜨기전에 이벤트가 발생해
이벤트가 두번 타는 경우가 있습니다.
아래는 이를 방지 하기 위한 방법입니다.
Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
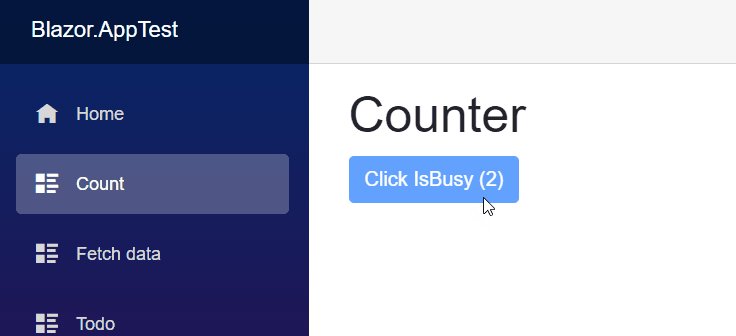
<h1>Counter</h1>
<button class="btn btn-primary" disabled="@isBusy" @onclick="IncrementCountIsBusy">Click IsBusy (@currentCount)</button>
@code {
private bool isBusy = false;
[Parameter]
public int Increment { get; set; } = 1;
private int currentCount = 0;
public async Task IncrementCountIsBusy()
{
if(isBusy)
{
return;
}
isBusy = true;
try
{
await Task.Delay(2000);
currentCount += Increment;
}
finally
{
isBusy = false;
}
}
}결과
아래 그림처럼 버튼 클릭시 버튼이 비활성화 되면서 추가 클릭이벤트를 방지하게됩니다.

[Source]
https://github.com/kei-soft/Blazor.AppTest/blob/master/Blazor.AppTest/Pages/Counter.razor
GitHub - kei-soft/Blazor.AppTest
Contribute to kei-soft/Blazor.AppTest development by creating an account on GitHub.
github.com
728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] Nodexr (0) | 2023.04.11 |
|---|---|
| [Blazor] Github API 이용해 Repository 조회하기 (0) | 2023.02.07 |
| [Blazor] [링크] mudblazor (0) | 2023.01.18 |
| [Blazor] Modal 띄우기 - Blazored.Modal (0) | 2023.01.18 |
| [Blazor] 세션 데이터 저장하고 사용하는 방법 - Blazored.SessionStorage (0) | 2023.01.17 |
