세션 데이터를 저장하고 사용하는 방법을 알아봅니다.
세션 데이터는 브라우져를 닫으면 저장 정보가 사라집니다.
1. Blazor WebAssembly 프로젝트 생성
2. Blazored.SessionStorage 패키지 설치

3. Program.cs 에 아래 코드 추가
using Blazored.SessionStorage;
builder.Services.AddBlazoredSessionStorage();
4. 화면에서 저장
@inject Blazored.SessionStorage.ISessionStorageService sessionStorage
를 사용하여 주입하고
아래 처럼 사용하면 저장됩니다.
await sessionStorage.SetItemAsync("key", sessionStorageKey);
Index.razor
@page "/"
@inject Blazored.SessionStorage.ISessionStorageService sessionStorage
<PageTitle>Index</PageTitle>
<h1>Sessoin Storage Key</h1>
<input type="text" value="@sessionStorageKey" @onchange="ChangedAsync" />
@code {
private string sessionStorageKey { get; set; }
protected override async Task OnInitializedAsync()
{
sessionStorageKey = await sessionStorage.GetItemAsync<string>("key");
}
private async void ChangedAsync(ChangeEventArgs args)
{
sessionStorageKey = args.Value.ToString();
await sessionStorage.SetItemAsync("key", sessionStorageKey);
}
}
5. 화면에서 저장된 값 불러오기
@inject Blazored.SessionStorage.ISessionStorageService sessionStorage
를 사용하여 주입하고
아래 처럼 사용하여 저장된 데이터를 가져옵니다.
sessionStorageKey = await sessionStorage.GetItemAsync<string>("key");
Counter.razor
@page "/counter"
@inject Blazored.SessionStorage.ISessionStorageService sessionStorage
<PageTitle>Counter</PageTitle>
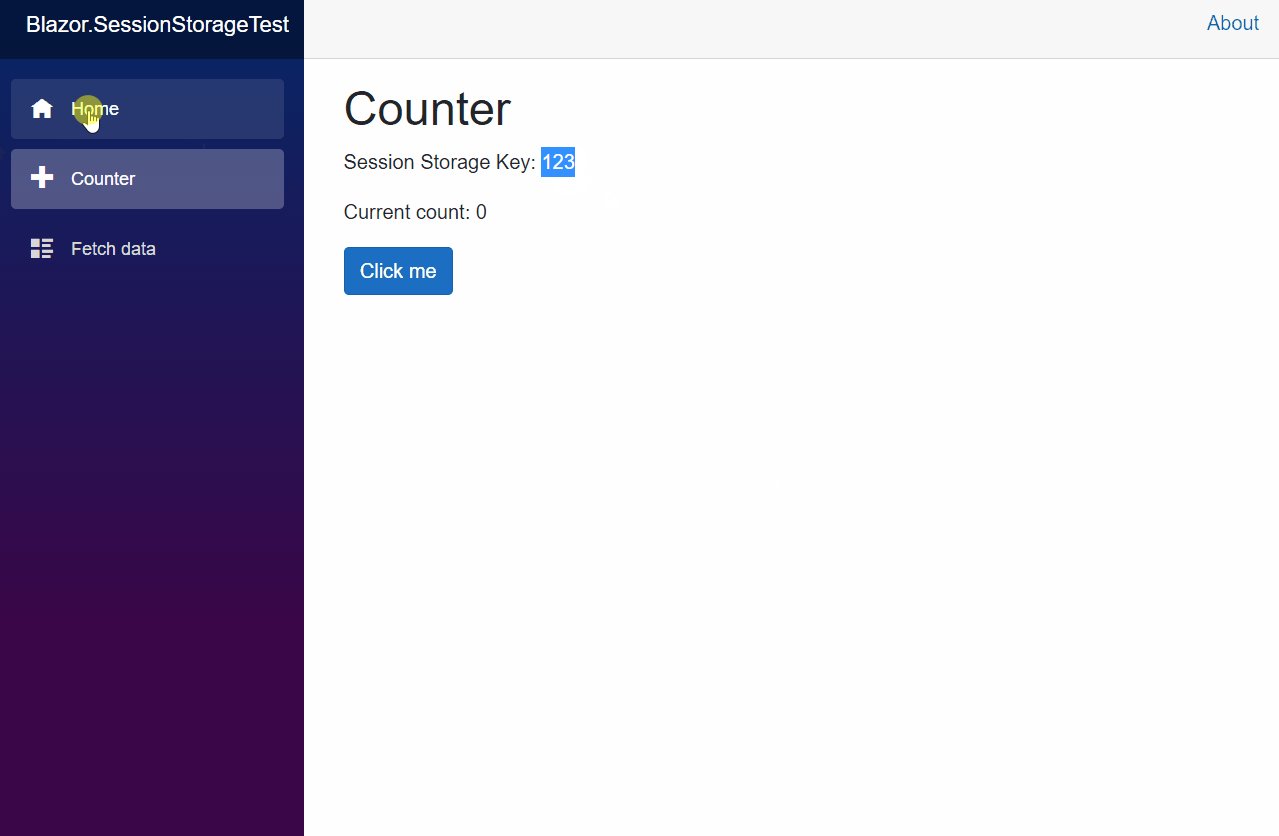
<h1>Counter</h1>
<p role="status">Session Storage Key: @sessionStorageKey</p>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private string sessionStorageKey = string.Empty;
protected override async Task OnInitializedAsync()
{
sessionStorageKey = await sessionStorage.GetItemAsync<string>("key");
}
private void IncrementCount()
{
currentCount++;
}
}
결과
index 화면에 입력된 값을 저장하고 Counter 화면에서 불러와서 사용합니다.

[Source]
https://github.com/kei-soft/Blazor.AppTest/tree/master/Blazor.SessionStorageTest
GitHub - kei-soft/Blazor.AppTest
Contribute to kei-soft/Blazor.AppTest development by creating an account on GitHub.
github.com
'C# > Blazor' 카테고리의 다른 글
| [Blazor] [링크] mudblazor (0) | 2023.01.18 |
|---|---|
| [Blazor] Modal 띄우기 - Blazored.Modal (0) | 2023.01.18 |
| [Blazor] 로컬 데이터 저장하고 사용하는 방법 - Blazored.LocalStorage (0) | 2023.01.17 |
| [Blazor] refresh 이벤트 처리하기 (0) | 2023.01.16 |
| [Blazor] Blazor Form 사용하기 - EditForm Model (0) | 2023.01.13 |
