728x90
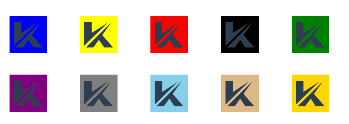
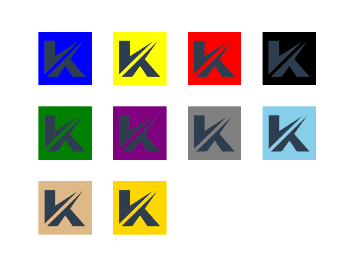
UniformItemsLayout 은 데이터를 화면 사이즈에 따라서 정렬시켜줍니다.
10개의 데이터가 있다면 화면의 사이즈나 데이터표시 사이즈 따라
5개씩 두줄로 표현이 되고

4개씩 세줄로 표현이 됩니다.

MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.ToolKitMaui.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<ContentPage.Resources>
<x:Double x:Key="ImageSize">35</x:Double>
</ContentPage.Resources>
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25"
VerticalOptions="Center">
<toolkit:UniformItemsLayout
Padding="10"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image
Margin="10"
BackgroundColor="Blue"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Yellow"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Red"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Black"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Green"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Purple"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Gray"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="SkyBlue"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="BurlyWood"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
<Image
Margin="10"
BackgroundColor="Gold"
HeightRequest="{StaticResource ImageSize}"
Source="keilogo.png"
WidthRequest="{StaticResource ImageSize}" />
</toolkit:UniformItemsLayout>
</VerticalStackLayout>
</ScrollView>
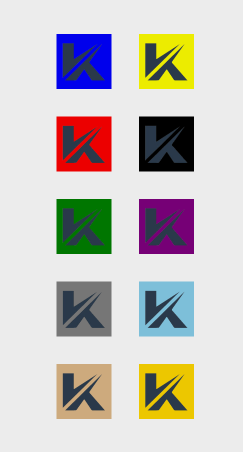
</ContentPage>MaxColumns 으로 컬럼의 갯수를 제한 할수도 있습니다. (MaxColumns=2)

실행 결과 (이미지 사이즈를 변경할때 마다 재정렬되어 표시됩니다.)

* Windows 는 화면 사이즈 조정시 에러가 발생됩니다;
소스
https://github.com/kei-soft/KJunBlog/tree/master/Maui.ToolKitMaui
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] SimpleToolkit.Core - 설치 및 설정 (0) | 2022.09.21 |
|---|---|
| [.NET MAUI] SQLITE 사용하기 (0) | 2022.09.20 |
| [.NET MAUI] iOS 시뮬레이터가 나타나지 않을때 처리방법 (0) | 2022.09.16 |
| [.NET MAUI] App Icon, Splash Screen 변경하기 (0) | 2022.09.15 |
| [.NET MAUI] DisplayPromptAsync 사용하기 - ViewModel (0) | 2022.09.15 |
