728x90
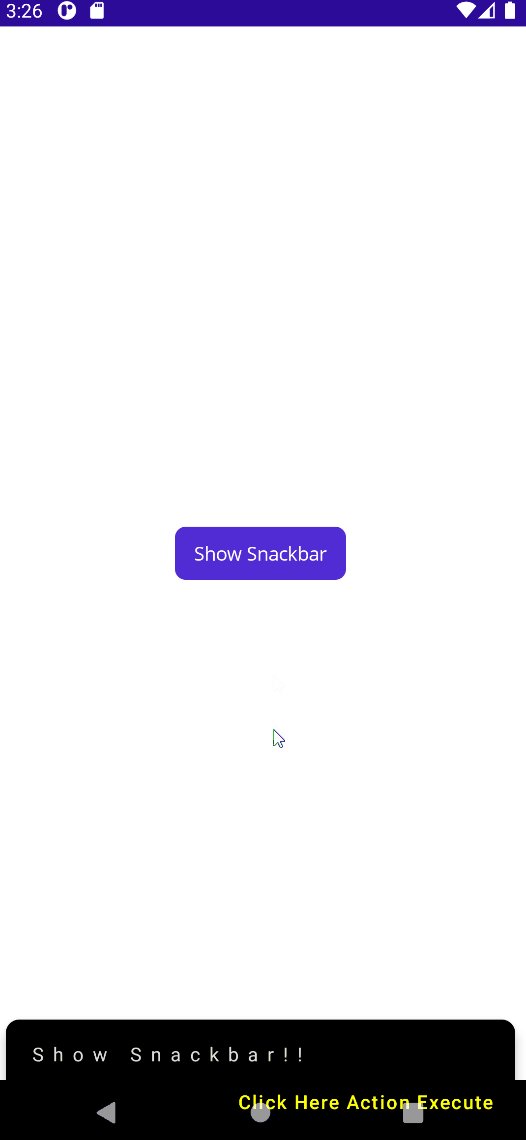
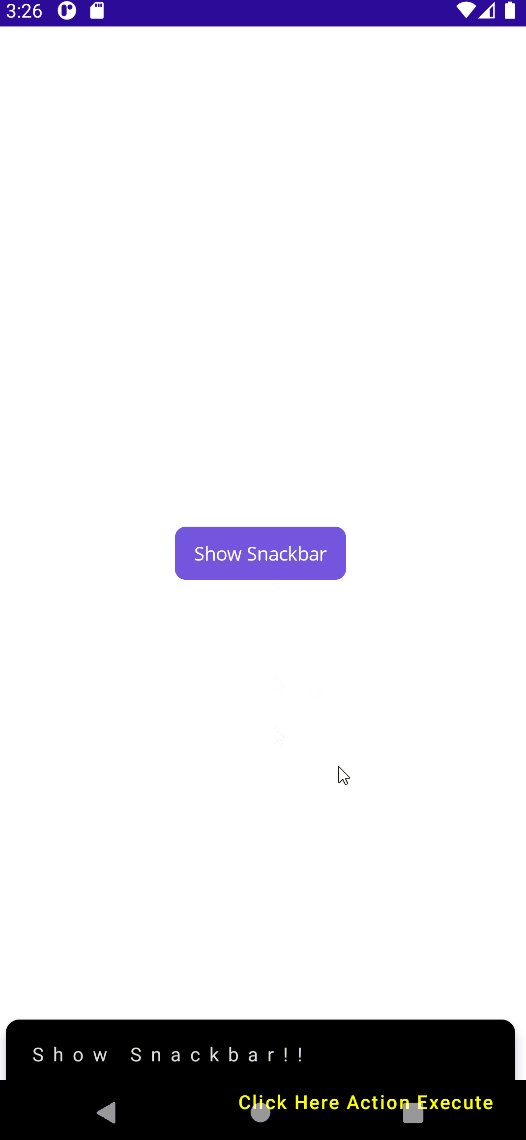
하단에 알림 표시가 뜨게 만들어 주는것으로 간단한 알림을 보여줄때 사용된다.
duration 시간동안 떴다 사라지지만 버튼을 두어 Action 처리를 할수 있다.
CommunityToolkit.Maui Nuget 설치 후
using CommunityToolkit.Maui.Alerts;
using CommunityToolkit.Maui.Core;
using Font = Microsoft.Maui.Font;
namespace Maui.ToolKitMaui
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void snackbarButton_Clicked(object sender, EventArgs e)
{
CancellationTokenSource cancellationTokenSource = new CancellationTokenSource();
var snackbarOptions = new SnackbarOptions
{
BackgroundColor = Colors.Black,
TextColor = Colors.White,
ActionButtonTextColor = Colors.Yellow,
CornerRadius = new CornerRadius(10),
Font = Font.SystemFontOfSize(14),
ActionButtonFont = Font.SystemFontOfSize(14),
CharacterSpacing = 0.5,
};
string text = "Show Snackbar!!";
string actionButtonText = "Click Here Action Execute";
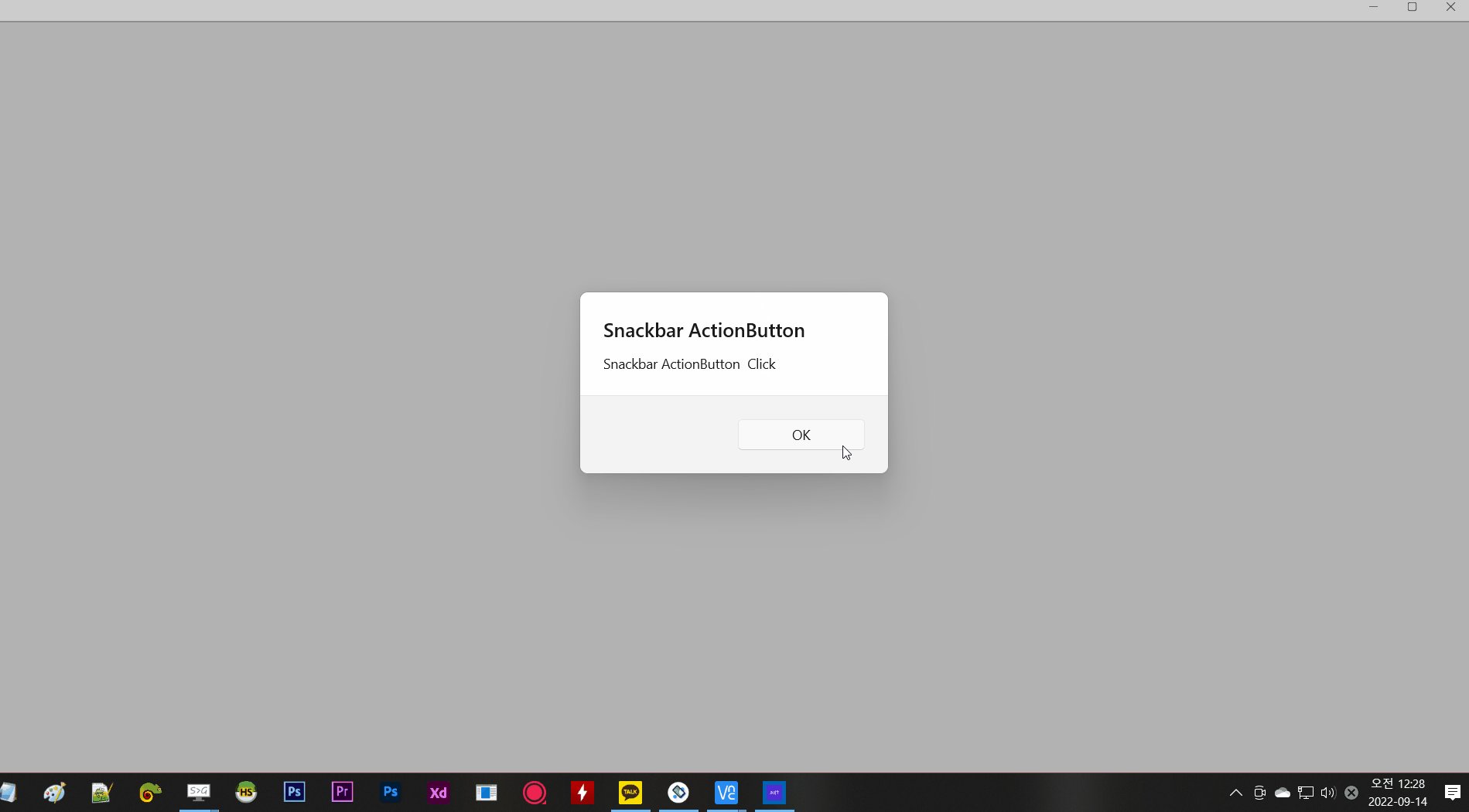
Action action = async () => await DisplayAlert("Snackbar ActionButton", "Snackbar ActionButton Click", "OK");
TimeSpan duration = TimeSpan.FromSeconds(3);
var snackbar = Snackbar.Make(text, action, actionButtonText, duration, snackbarOptions);
snackbar.Show(cancellationTokenSource.Token);
}
}
}
iOS

Android

Windows

윈도우에서는 내가 설정한 색으로 표현이 안된다;
소스
https://github.com/kei-soft/KJunBlog/tree/master/Maui.ToolKitMaui
참고
https://docs.microsoft.com/ko-kr/dotnet/communitytoolkit/maui/alerts/snackbar
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] Circle Image 표시 하기 (2가지 방법) (0) | 2022.09.14 |
|---|---|
| [.NET MAUI] CommunityToolkit.Maui Toast Message (0) | 2022.09.14 |
| [.NET MAUI] AdMob 광고 적용하기 (전면,배너,보상) (2) | 2022.08.22 |
| [.NET MAUI] 테스트 AdMob ID (0) | 2022.08.21 |
| [.NET MAUI] BarCode/QRCode 사용하기 (ZXing) (7) | 2022.08.19 |
