728x90
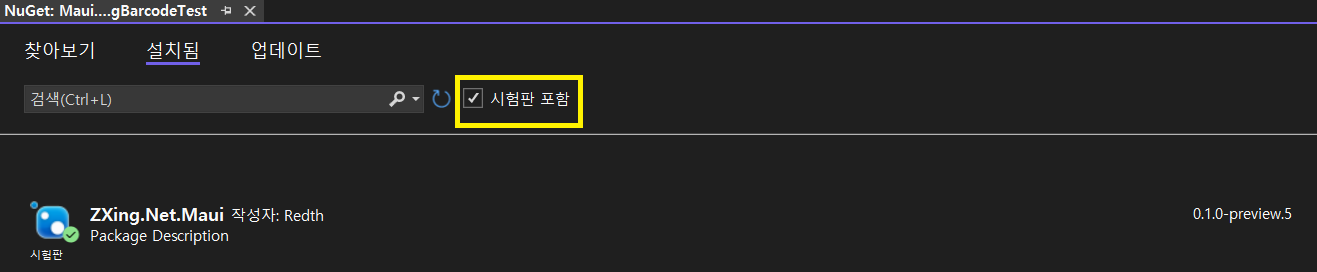
1. "ZXing.Net.Maui" Nuget 설치
- 시험판 포함 체크

2. MauiProgram.cs 에 ZXing 사용관련 코드 추가
using ZXing.Net.Maui;
namespace Maui.ZxingBarcodeTest
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseBarcodeReader() // 추가
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
// 추가
.ConfigureMauiHandlers(h =>
{
h.AddHandler(typeof(ZXing.Net.Maui.Controls.CameraBarcodeReaderView), typeof(CameraBarcodeReaderViewHandler));
h.AddHandler(typeof(ZXing.Net.Maui.Controls.CameraView), typeof(CameraViewHandler));
h.AddHandler(typeof(ZXing.Net.Maui.Controls.BarcodeGeneratorView), typeof(BarcodeGeneratorViewHandler));
});
return builder.Build();
}
}
}
3. BarcodeView 및 GeneratorView 생성
- BarCode 스캔후 결과 문자열 표시 및 결과를 다시 QRCode 로 표시
- 플래시를 켰다 끄기 기능
- 카메라 전/후 변경
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.ZxingBarcodeTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:zxing="clr-namespace:ZXing.Net.Maui.Controls;assembly=ZXing.Net.MAUI">
<Grid RowDefinitions="*,*">
<zxing:CameraBarcodeReaderView
x:Name="barcodeReader"
Grid.Row="0"
BarcodesDetected="BarcodeReader_BarcodesDetected"
IsDetecting="True"
IsTorchOn="False" />
<HorizontalStackLayout
Grid.Row="0"
HorizontalOptions="End"
VerticalOptions="Start">
<Switch
x:Name="touchOnSwitch"
IsToggled="False"
Toggled="touchOnSwitch_Toggled" />
<Label
Margin="0,0,10,0"
Text="Light"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
</HorizontalStackLayout>
<HorizontalStackLayout
Grid.Row="0"
HorizontalOptions="Start"
VerticalOptions="Start">
<Label
Margin="10,0,0,0"
Text="Rear"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Switch
x:Name="cameraSwitch"
IsToggled="False"
Toggled="cameraSwitch_Toggled" />
<Label
Margin="0"
Text="Front"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
</HorizontalStackLayout>
<Label
x:Name="barcodeResult"
Grid.Row="0"
FontSize="18"
VerticalOptions="End"
VerticalTextAlignment="Center" />
<zxing:BarcodeGeneratorView
x:Name="generateBarcode"
Grid.Row="1"
Margin="20"
ForegroundColor="Black"
Format="QrCode" />
<!--<Label
Grid.Row="1"
FontSize="18"
HorizontalOptions="Center"
Text="kjun.kr"
VerticalOptions="End"
VerticalTextAlignment="Center" />-->
</Grid>
</ContentPage>MainPage.xaml.cs
namespace Maui.ZxingBarcodeTest
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void BarcodeReader_BarcodesDetected(object sender, ZXing.Net.Maui.BarcodeDetectionEventArgs e)
{
Dispatcher.Dispatch(() =>
{
this.barcodeResult.Text = $"{e.Results[0].Value}{Environment.NewLine}[{e.Results[0].Format}]";
//this.generateBarcode.Format = e.Results[0].Format; // Error 발생
this.generateBarcode.Value = e.Results[0].Value;
});
}
private void touchOnSwitch_Toggled(object sender, ToggledEventArgs e)
{
this.barcodeReader.IsTorchOn = this.touchOnSwitch.IsToggled;
}
private void cameraSwitch_Toggled(object sender, ToggledEventArgs e)
{
if (this.cameraSwitch.IsToggled)
{
this.barcodeReader.CameraLocation = ZXing.Net.Maui.CameraLocation.Front;
}
else
{
this.barcodeReader.CameraLocation = ZXing.Net.Maui.CameraLocation.Rear;
}
}
}
}
4. Camera 권한 허용하기

- AndroidManifest.xml 에 아래항목 추가
| </uses-permission android:name="android.permission.camera" > |
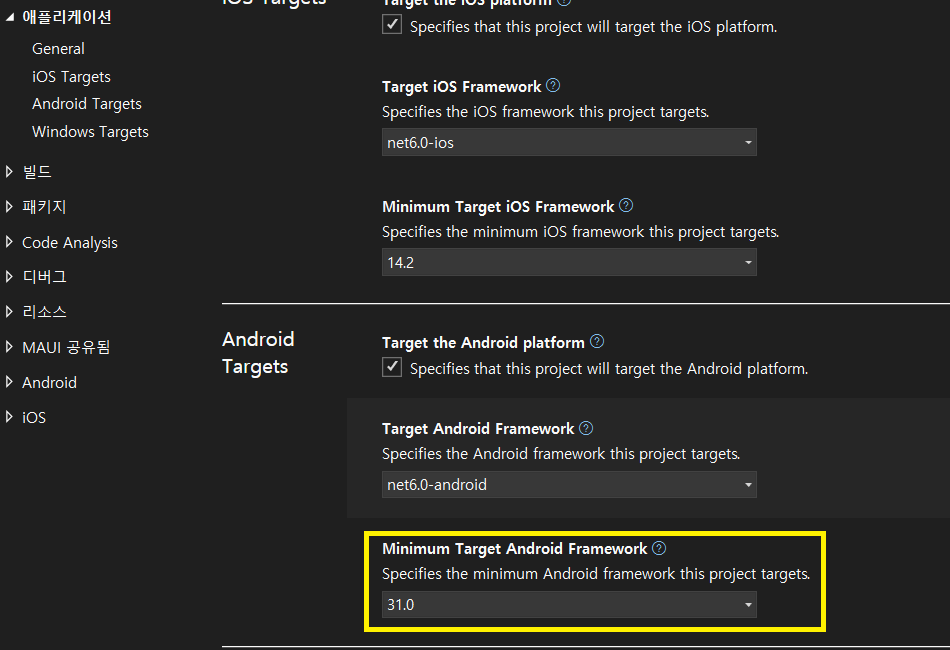
5. 안드로이드 Target 버전 올리기
- 31 로 올린다.

실행
소스
https://github.com/kei-soft/KJunBlog/tree/master/Maui.ZxingBarcodeTest
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] AdMob 광고 적용하기 (전면,배너,보상) (2) | 2022.08.22 |
|---|---|
| [.NET MAUI] 테스트 AdMob ID (0) | 2022.08.21 |
| [.NET MAUI] Grid 사용 Tip (0) | 2022.08.17 |
| [.NET MAUI] 룰렛게임 (Roulette Game) (0) | 2022.08.11 |
| [.NET MAUI] Visual Studio 2022 17.3 버전 업데이트 하기 (0) | 2022.08.10 |
