728x90
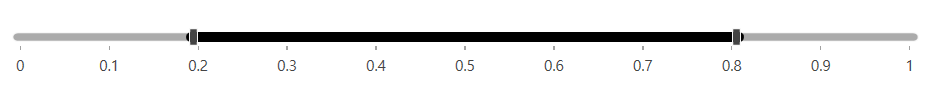
TrackBarEdit 에서 배경색과 선택된 영역의 색을 바꾸는 방법은
dxe:EditorAppearanceProperties.FocusedBorderBrush="Gray" 으로 배경색을 지정하고
선택된 영역은 <dxe:TrackBarRangeStyleSettings.SelectedRangeBackgroundStyle> 에서 아래와 같이 정의한다.
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
<dxe:TrackBarEdit
Grid.Row="1"
Margin="10"
Padding="10"
dxe:EditorAppearanceProperties.FocusedBorderBrush="Gray"
CornerRadius="4"
Maximum="1"
Minimum="0"
SelectionEnd="0.8"
SelectionStart="0.2"
SmallStep="0.1"
TickFrequency="0.1"
TickItemDisplayMode="TickAndText"
TickPlacement="BottomRight"
Ticks="0,0.1,0.2,0.3,0.4,0.5,0.6,0.7,0.8,0.9,1"
TrackHeight="8">
<dxe:TrackBarEdit.StyleSettings>
<dxe:TrackBarRangeStyleSettings>
<dxe:TrackBarRangeStyleSettings.SelectedRangeBackgroundStyle>
<Style TargetType="ContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Border
Height="8"
Margin="-10,0"
VerticalAlignment="Center"
Background="Black"
CornerRadius="4" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</dxe:TrackBarRangeStyleSettings.SelectedRangeBackgroundStyle>
</dxe:TrackBarRangeStyleSettings>
</dxe:TrackBarEdit.StyleSettings>
</dxe:TrackBarEdit>
참고
https://docs.devexpress.com/WPF/DevExpress.Xpf.Editors.TrackBarEdit
728x90
'DevExpress' 카테고리의 다른 글
| [DevExpress/WPF] GridControl 에 ExpandObject 바인딩 하기 (0) | 2022.09.15 |
|---|---|
| [DevExpress/WPF] DateEdit 기간으로 표시하기 (-10 ~ 10) (0) | 2022.09.02 |
| [DevExpress/WPF] TrackBarEdit 소숫점처리 (0) | 2022.08.30 |
| [DevExpress/WPF] TrackBarEdit 사용하기 - Dual(Range) Slider (0) | 2022.08.30 |
| [DevExpress/WPF] GridControl Focus Row/Cell Color 변경 (0) | 2022.08.28 |
