728x90
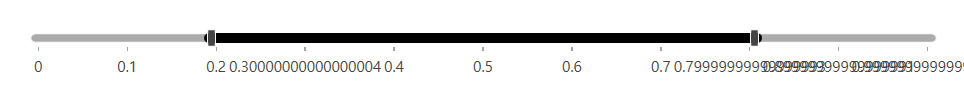
일반적으로 사용할때 TrackBarEdit 는 사용할때 숫자가 소숫점자리인 경우 그냥 정의 하게되면 아래 Text 가 표시된다.

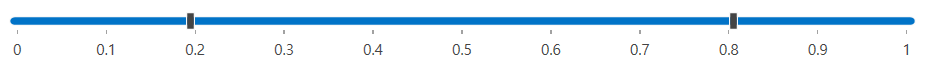
그래서 Text 를 Custom 하게 넣을때 Ticks 를 이용해 ,(콤마) 로 구분하여 값을 넣어주면 된다.
| Ticks="0,0.1,0.2,0.3,0.4,0.5,0.6,0.7,0.8,0.9,1" |
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
<dxe:TrackBarEdit
Grid.Row="0"
Margin="10"
Padding="10"
CornerRadius="4"
Maximum="1"
Minimum="0"
SelectionEnd="0.8"
SelectionStart="0.2"
SmallStep="0.1"
TickFrequency="0.1"
TickItemDisplayMode="TickAndText"
TickPlacement="BottomRight"
Ticks="0,0.1,0.2,0.3,0.4,0.5,0.6,0.7,0.8,0.9,1"
TrackHeight="8">
<dxe:TrackBarEdit.StyleSettings>
<dxe:TrackBarRangeStyleSettings/>
</dxe:TrackBarEdit.StyleSettings>
</dxe:TrackBarEdit>
참고
https://docs.devexpress.com/WPF/DevExpress.Xpf.Editors.TrackBarEdit
728x90
'DevExpress' 카테고리의 다른 글
| [DevExpress/WPF] DateEdit 기간으로 표시하기 (-10 ~ 10) (0) | 2022.09.02 |
|---|---|
| [DevExpress/WPF] TrackBarEdit - Background/SelectionColor (0) | 2022.08.30 |
| [DevExpress/WPF] TrackBarEdit 사용하기 - Dual(Range) Slider (0) | 2022.08.30 |
| [DevExpress/WPF] GridControl Focus Row/Cell Color 변경 (0) | 2022.08.28 |
| [DevExpress] BandedGridView 에서 컬럼 이동 막기 (0) | 2020.06.05 |
