728x90
Xceed WPF Toolkit 이란걸 우연히 발견했는데 Plus 라고 해서 유료로도 판매중이다
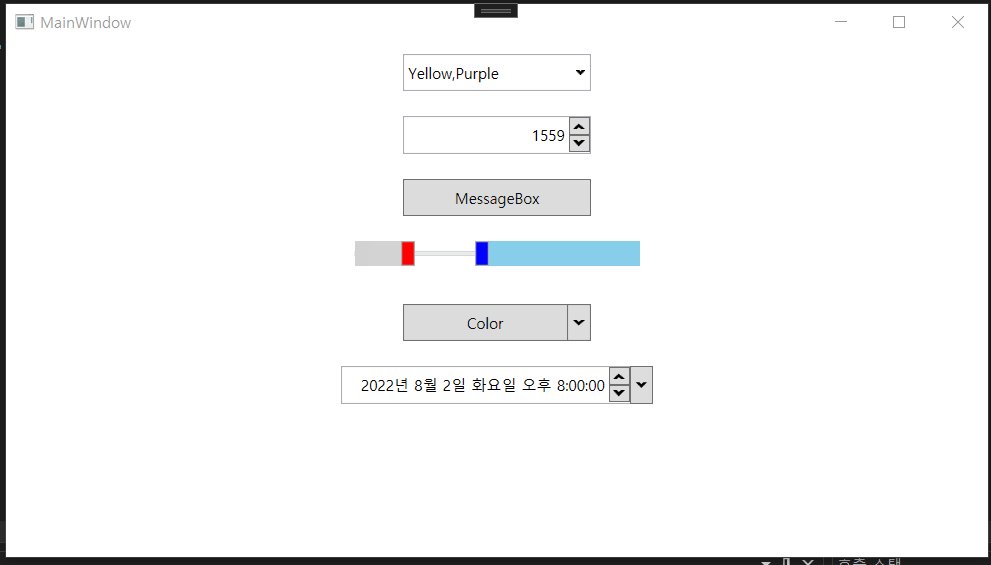
유용한 WPF Control 들이 많이 있다. 사용하는 방법과 몇가지 컨트롤들을 사용해보자
Nuget 에서 Extended.Wpf.Toolkit 설치

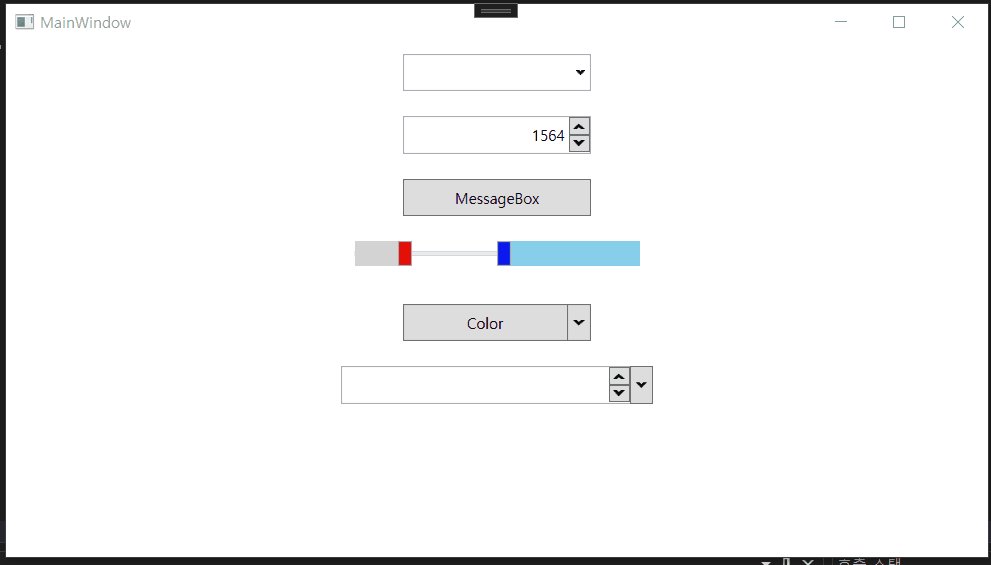
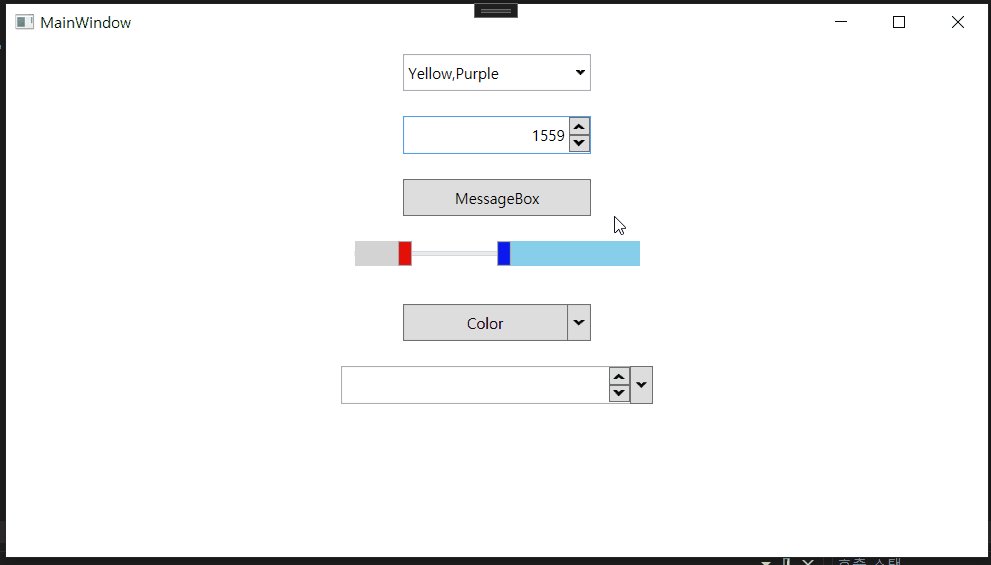
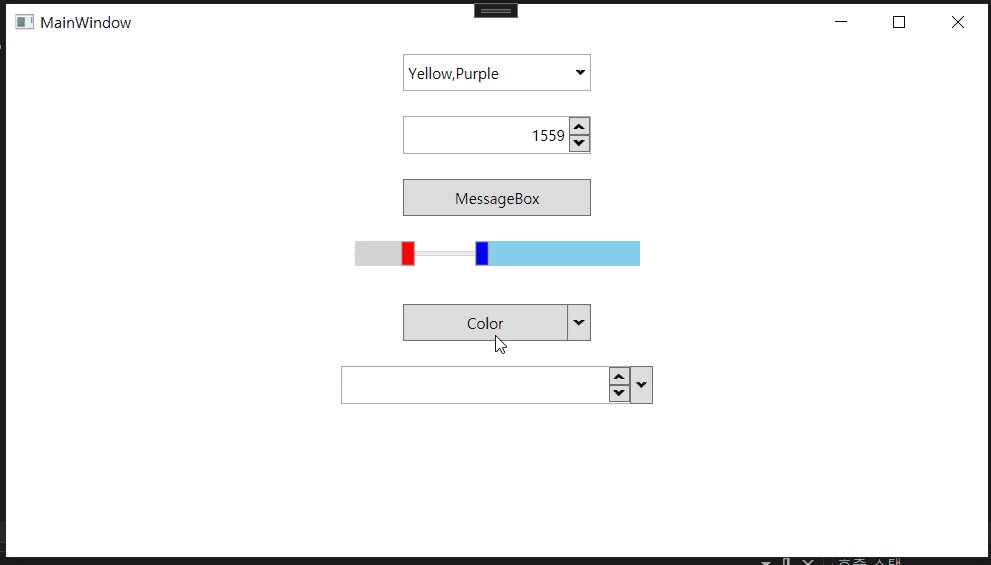
사용
<Window x:Class="Wpf.XceedToolkitTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<xctk:CheckComboBox x:Name="combo"
Height="30"
Width="150"
Margin="10"
HorizontalAlignment="Center"
VerticalAlignment="Center"
DisplayMemberPath="Name"
ValueMemberPath="Value"
ItemsSource="{Binding Items}"
SelectedValue="{Binding SelectedValue}"
SelectedItemsOverride="{Binding SelectedItems}" />
<xctk:IntegerUpDown Value="1564" Height="30" Width="150" Margin="10"/>
<Button Content="MessageBox" Click="Button_Click" Height="30" Width="150" Margin="10"/>
<xctk:RangeSlider Height="30" Width="250" Margin="10" LowerValue="20" HigherValue="50" Minimum="0" Maximum="100" Step="1"
HigherRangeBackground="SkyBlue" LowerRangeBackground="LightGray"
HigherThumbBackground="Blue" LowerThumbBackground="Red"/>
<xctk:SplitButton Content="Color" Height="30" Width="150" Margin="10">
<xctk:SplitButton.DropDownContent>
<xctk:ColorCanvas />
</xctk:SplitButton.DropDownContent>
</xctk:SplitButton>
<xctk:DateTimePicker Height="30" Width="250" Margin="10"/>
</StackPanel>
</Window>
소스
https://github.com/kei-soft/KJunBlog/tree/master/Wpf.XceedToolkitTest
728x90
'C# > WPF' 카테고리의 다른 글
| [WPF] 유용한 WPF 소스 ModernWpf (0) | 2022.08.07 |
|---|---|
| [WPF] 컨트롤 캡쳐하기 (FrameworkElement Capture) (0) | 2022.08.07 |
| [WPF] ListView 선택 항목 배경 색 없애기 (0) | 2022.07.06 |
| [WPF/Syncufsion] PDF 파일 다루기 (0) | 2022.06.22 |
| [WPF] Font적용하기 (0) | 2022.05.14 |
