728x90
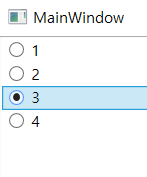
ListView 에 RadioButton 을 넣게 되면 아래 처럼 불필요하게 선택 항목에 배경이 생기게된다.

xaml 코드
<Window x:Class="Wpf.ListViewSelectItemTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ListView ItemsSource="{Binding Datas}">
<ListView.ItemTemplate>
<DataTemplate>
<RadioButton
Content="{Binding}"
IsChecked="{Binding IsSelected, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListBoxItem}}}"
GroupName="1"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>cs코드
using System.Collections.Generic;
using System.Windows;
namespace Wpf.ListViewSelectItemTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public List<string> Datas { get; set; }
public MainWindow()
{
InitializeComponent();
Datas = new List<string>();
Datas.Add("1");
Datas.Add("2");
Datas.Add("3");
Datas.Add("4");
this.DataContext = this;
}
}
}
이를 아래 처럼 xaml 단에 처리를 하게되면 아래 처럼 선택항목의 배경을 없앨수 있다.

xaml 코드
<Window x:Class="Wpf.ListViewSelectItemTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ListView ItemsSource="{Binding Datas}">
<ListView.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Background" Value="Transparent" />
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border Name="Border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}">
<ContentPresenter Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}" Margin="{TemplateBinding Padding}" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<RadioButton
Content="{Binding}"
IsChecked="{Binding IsSelected, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListBoxItem}}}"
GroupName="1"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>소스
https://github.com/kei-soft/KJunBlog/tree/master/Wpf.ListViewSelectItemTest
728x90
'C# > WPF' 카테고리의 다른 글
| [WPF] 컨트롤 캡쳐하기 (FrameworkElement Capture) (0) | 2022.08.07 |
|---|---|
| [WPF] Xceed WPF Toolkit 사용하기 (0) | 2022.08.04 |
| [WPF/Syncufsion] PDF 파일 다루기 (0) | 2022.06.22 |
| [WPF] Font적용하기 (0) | 2022.05.14 |
| [WPF] AvalonEdit (ICSharpCode) 을 이용해 코드 표현하기 (0) | 2022.05.11 |
