Two of the popular cross-platform frameworks includes React Native and Xamarin. The year 2018 was stellar concerning apps that were produced in any defined year and most of these applications were developed using these two influential cross-platform mobile app development frameworks.
iOS applications have always used Objective-C and Swift programming language whereas, for Android the programming language is Java. And, if we talk about the trend in the modern app development domain, it is shifting greatly with the introduction of new and innovative tools.
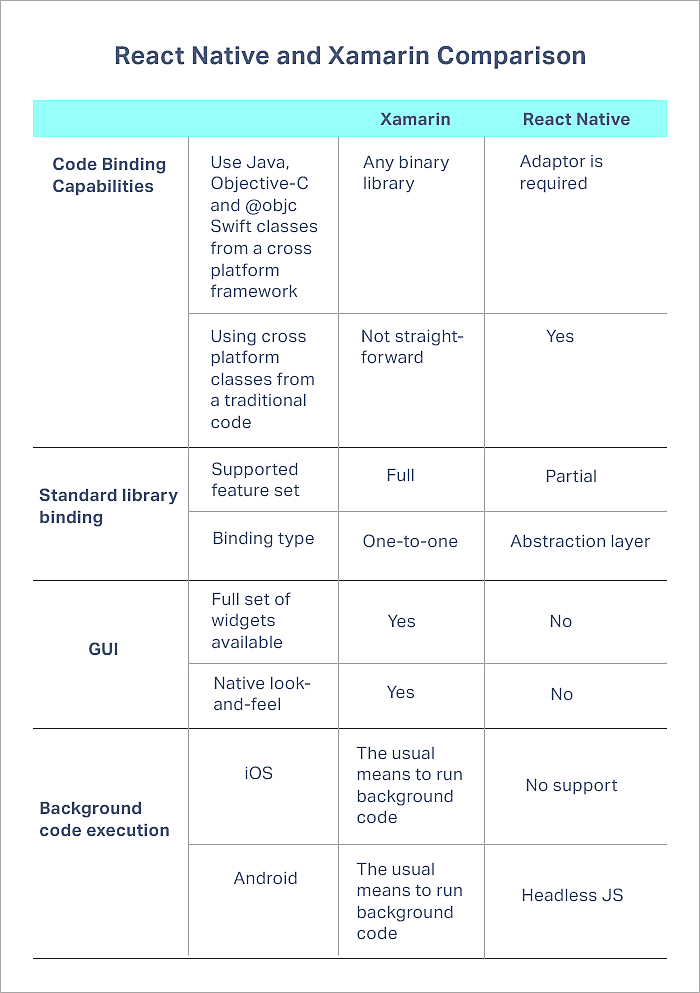
For your better understanding of Xamarin and React Native, we have stricken a fair comparison titled ‘Xamarin Vs React Native’ which highlight the significant differences between the two frameworks.
About Xamarin
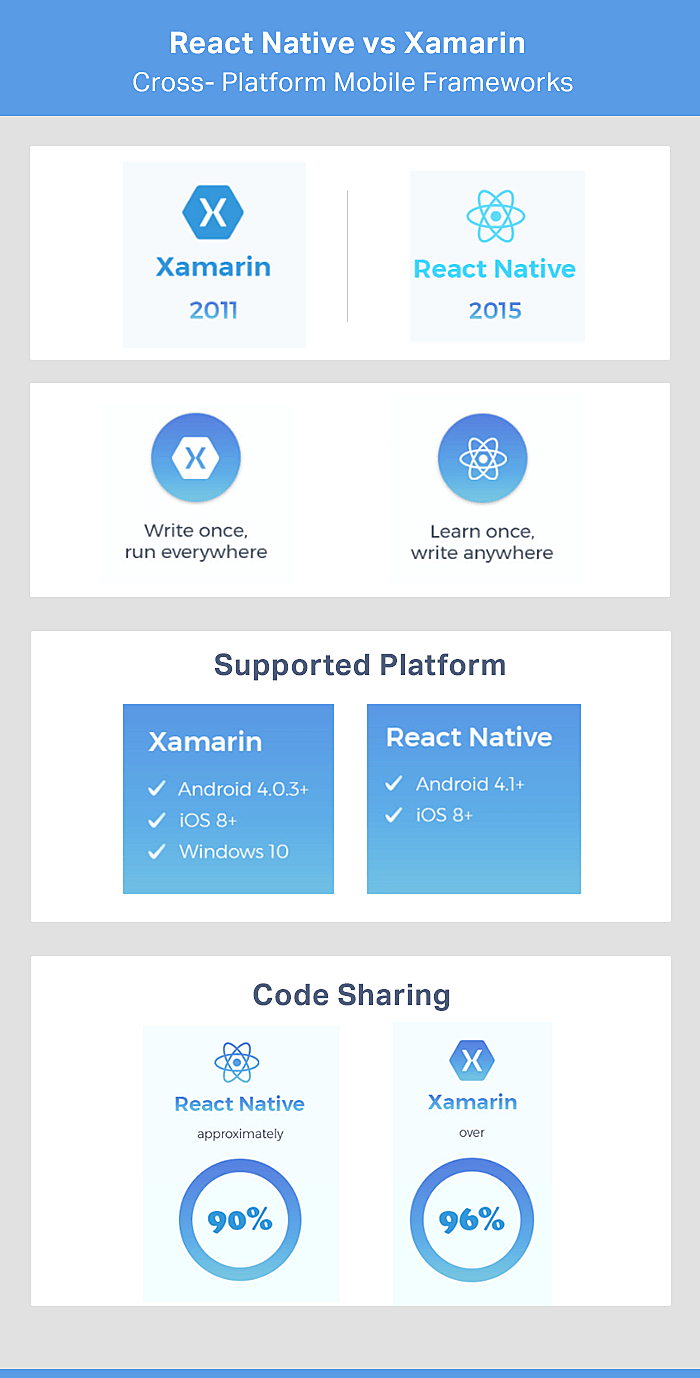
Xamarin is a cross-platform framework for the implementations of the Common Language Infrastructures. It came into the market in 2011 and was acquired by Microsoft in 2016. Xamarin has an armory of tools that can be handy for developers to build cross-platform mobile apps.
Xamarin app development framework lets the developer create Android and iOS apps with Xamarin tools which can be downloaded with Visual Studio. Due to its excellent functionalities, Xamarin is deployed by more than 15,000 companies.
About React Native
React Native is a JavaScript framework for developing mobile apps for iOS and Android. React native is based on React which itself is a Facebook’s JavaScript library for crafting UIs. But it targets mobile platforms and not browsers.
To put it simply, the developers can develop mobile apps with full look and feel of “native.” The best part of React Native app development framework is that due to its code-sharing ease, an app can be simultaneously developed for both Android and iOS.
Xamarin Vs React Native: Comparison
Below are some crucial factors on which, we will proceed to compare react native and Xamarin frameworks:
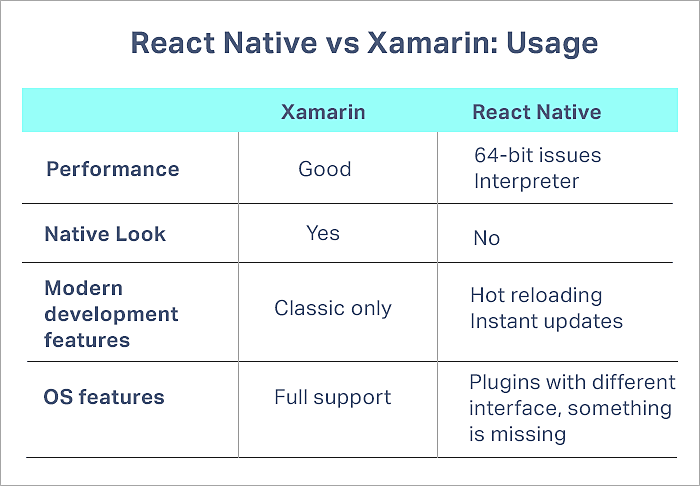
1. React Native vs Xamarin: Usage
a. Use of React Native
Now let’s talk about the uses of React Native framework, as it works on the modern one-way data flow. This app development framework is productive in a marginal way. Recently, some changes have been brought to the framework, particularly in the JS development ecosystem. And thus if you are someone who loves Java then you are sure to love this too.
b. Use of Xamarin
Xamarin also provides great offerings for the application developers and programmers who work on ASP.NET MVC, Web Forms, or other MVC platforms. This language works exceptionally well on the prescribed platforms and thus a number of developers like to work with this particular framework the most.
Another offering for the developers is that the Xamarin framework offers functionality to integrate well within the MVVM a.k.a. ‘Model–View–Viewmodel’ framework style.
Verdict: Owing to the functionality factor that both of these frameworks offer, this has to be a tie between the two.
2. React Native vs Xamarin: Development platforms
a. React Native Development Environment
The best thing about the components of React Native is that they offer Integrated Development Environment which is also known as IDE to the developers. The developers can then also use Expo to debug and develop a React Native application. Hot loading is another great feature that developers can use while working with this development framework.
b. Xamarin Development Environment
Xamarin is powerful in this context because here the developers can write their code for an iPhone app even on Windows and then compile the same for Mac. And that makes it the best choice for the app developers.
However, programmers/developers would need a platform that they would utilize for the built. And this process is actually quite powerful for that.
Verdict: Depending upon the functionality, we declare Xamarin as the winner here.
3. React Native vs Xamarin: Community Support
a. React Native Community Assistance
A fair comparison of React Native with other frameworks shows it is relatively young and needs to go long way before making its position prominent in the industry. Interestingly, a wide collaboration among developers across the globe has made it possible to rank react Native in one of the best JavaScript frameworks available in the market.
However, the community support of developers is there for the language but is not as extensive as the support available for other programming languages.
b. Xamarin Community Assistance
If we talk about the support, this cross-platform framework has got great support from the community forums. Xamarin is used by companies like Coca-Cola and Gummy Drop. Moreover, there are additional sources like Stack Overflow that offers huge support to Xamarin. While working with the programming language a developer can find great information from the different sources.
With the availability of Xamarin Forms, the developers can share visual elements and part of the codebase, it in turns, helps the overall Xamarin community with a lot of tips, tools, and data.
Verdict: Owing to the functionality, Xamarin is declared the winner.
4. React Native vs Xamarin: Ready-Made Components
a. React Native Components
React Native does offer ready-made codes, but there are chances that the codes which are available today can have a better version in the near future and nobody wants their app to get outdated so soon. So, it makes more sense, if the developer defines the components in the first go, which he wants to embed in the React Native app.
Still, if the developer is willing to use the code, he must update it once the better version arrives or the codes can be replaced altogether; thanks to React Native’s component-level modularity.
b. Xamarin Components
Sometimes, the Xamarin codes can be complex, but there is a high probability that a developer can find similar codes related to their projects, especially when if someone is searching for coding buttons with very specific characteristics. For the community assistance, Xamarin team themselves share various ready-made components and codes at regular intervals of time, which further aid the developers to come up with beautiful and functional apps.
Verdict: Due to the ease of codes usability, Xamarin scores over React Native
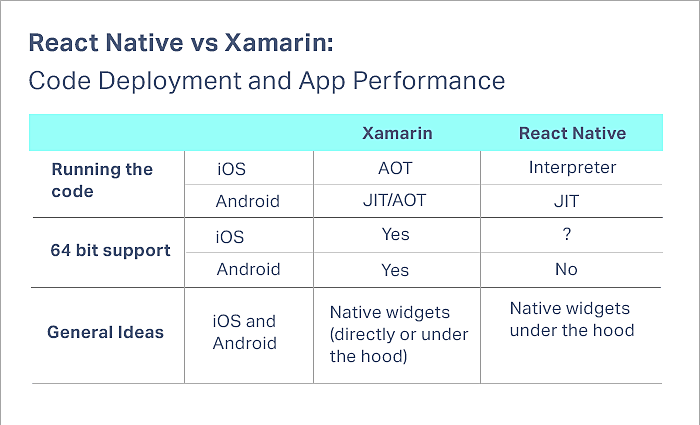
5. React Native vs Xamarin: Code Deployment and App Performance
In general, there is not much difference in the app performance developed using React Native and Xamarin. Still, if you wish to know the difference, we have to deep dive into the technical aspects of performance and deployment.
Here are some of the concepts that you need to consider:
- 64-bits support: It’s a universal fact that an architecture based on 64-bit code performs better than 32-bit code. And, React Native doesn’t support 64-bits Android apps, which of course is a downside for it. On the other hand, Xamarin easily supports 64-bit architectures.
- JIT and AOT: React Native and Xamarin are not compiled to native. In React Native, Javascript is interpreted during compilation, whereas, .NET language is compiled to binary code in Xamarin.
- Just in Time (JIT) compilation: It compiles bytecode into native at runtime. In React Native, JavaScriptCore can be deployed to interpret Javascript for iOS and Android apps.
- Ahead of time (AOT) compilation: As the name suggests, all the codes are compiled well before the processing of the app. It can be used in Xamarin for both iOS and Android apps, but React native clearly lacks here.
a. React Native Code Deployment and App Performance
React Native uses JavaScript coding but on an internal level, the framework uses the same fundamental UI blocks as any other Android or iOS applications. JavaScriptCore can also be used on the Android platform but it prevents the JIT (Just in Time) compilation that is being used on Android.
b. Xamarin Code Deployment and App Performance
Talking about Xamarin, this cross-platform framework uses C# along with using JIT compilation and AOT (ahead of time) compilation. Owing to the fact that iOS prevents the JIT compilation, Xamarin AOT is used to compile the application. The platform takes JIT as the default compilation but it can also be configured to Ahead of Time compilation.
Verdict: This fair comparison makes us declare Xamarin framework as the winner in the compilation race.
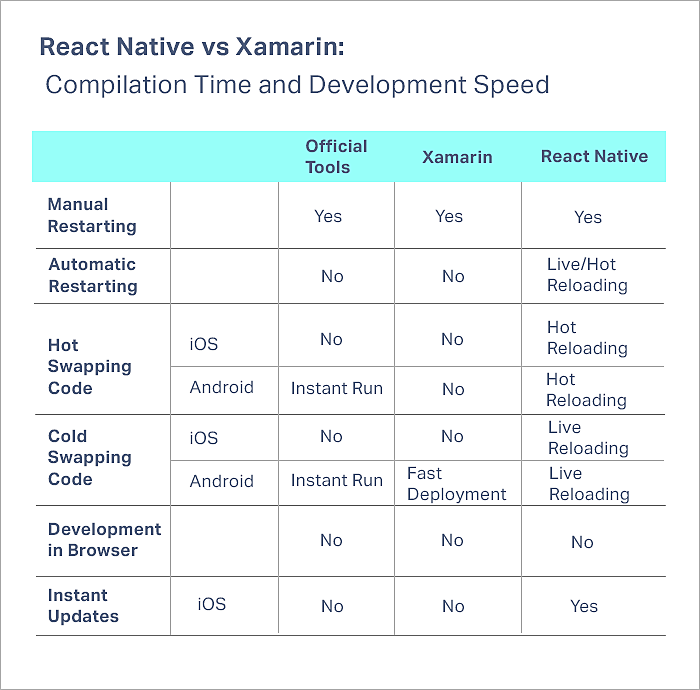
6. React Native vs Xamarin: Compilation Time and Development Speed
a. React Native Compilation Time and Development Speed
React Native scripted and hence, it’s quite effective. It adds more value to the app, as when the process seems to slow down, we can reload the Javascript, and thus the can be tested and modified quickly. Interestingly, React Native apps and web apps can be debugged in a similar manner. The Chrome developer tool can be deployed to debug the app where ever it’s needed.
b. Xamarin Compilation Time and Development Speed
With time, the compilation of Xamarin apps increases and if there is some bigger project, more time is required for the compilation. And all these factors can directly impact the project time and cost. To bypass this, the developers can go for the Gorilla option, which allows faster Preview of the UI while coding.
Verdict: React Native
7. React Native vs Xamarin: App Testing
a. React Native Testing Tools
With the right set of tools in hand, testing React Native components is quite simple. For static type testing, React Native has a tool called PropTypes, which requires almost no setup. The unit and integration testing in React Native can be done with the help of test runner and an assertion library which comes in the form of Jest, a javascript testing framework with rich API for behavior and spec tests
b. Xamarin Testing Tools
Testing tools like NUnit and Xamarin Test Recorder can be used to test cross-platform UIs. Both of these tools let the developer create the test which they wish to execute. For wider ranges of devices, Xamarin Test Cloud can be brought into play.
Verdict: Both React Native and Xamarin are on the same page regarding the testing tools.
8. React Native vs Xamarin: Designing Aspects
a. React Native Designing Aspects
UI remains one of the significant factors while developing an app, as the developer devotes much of the time during the UI designing. Regarding UI, React Native is similar to Xamarin.Forms as both these frameworks use native widgets and implement UI once.
But as compared to Xamarin, React Native let the developer customize visual components and cut down the requirement of custom renders.
b. Designing Aspects
With Xamarin, the developer can design the UI in a platform-specific way or through Xamarin.Forms. For the greater flexibility, Custom Renderers can be deployed when the exact same look is desired across platforms. However, it takes time in the implementation while generating the Custom Renderers.
Verdict: Thanks to native tools and Xamarin.Forms, Xamarin takes the crown.
How To Choose Right Tool For Cross-Platform Mobile App Development?
The race of comparison between Xamarin and React Native ends here and by looking at the overall comparison, Xamarin does take a lead, but React Native is equally competitive. Both of these frameworks i.e. Xamarin Vs React Native are exceptionally well when we talk about the features and the functionality they have.
The choice of cross-platform mobile app development framework depends upon the app requirements, functionalities, and features. Every framework has its pros and cons, therefore, as per the need, the framework should be picked.
We really hope that with the help of this article, we were able to clear up some of your doubts regarding the development of cross-platform mobile apps. To read more interesting articles on technologies related to app development companies, subscribe to MobileAppDaily.
'C# > Xamarin Maui' 카테고리의 다른 글
| (Xamarin.iOS) WebView 에 html 로 Image 표시하기 (0) | 2019.04.02 |
|---|---|
| (Xamarin.iOS) Info.plist example (0) | 2019.04.01 |
| (Xamarin.Forms) 앱스토어 배포 과정 (0) | 2019.03.30 |
| (Xamarin.Forms Error) fatal signal 6 (sigabrt) (0) | 2019.02.28 |
| (Xamarin.Android) Export SQLite DB (0) | 2019.02.22 |