Xamarin.Forms을 사용하여 Mobile Apps 시작
이 자습서에 따라 Mobile Apps를 사용하여 Xamarin.Forms 개발을 시작할 수 있습니다.
docs.microsoft.com
위 링크를 진행한 내용입니다.
링크 내용이 부족한것도 있고 상세하지 못한것도 있어서 제가 직접 진행한 내용을
화면 캡쳐 위주로 알아보겠습니다.
1. 리소스 만들기 에서 Mobile App 를 선택

2. 만들기..

3. 앱이름 과 리소스 그룹을 지정합니다. (리소스 그룹은 새로만들기 선택)

4. 배포가 진행됩니다. (조금 시간이 걸립니다.)


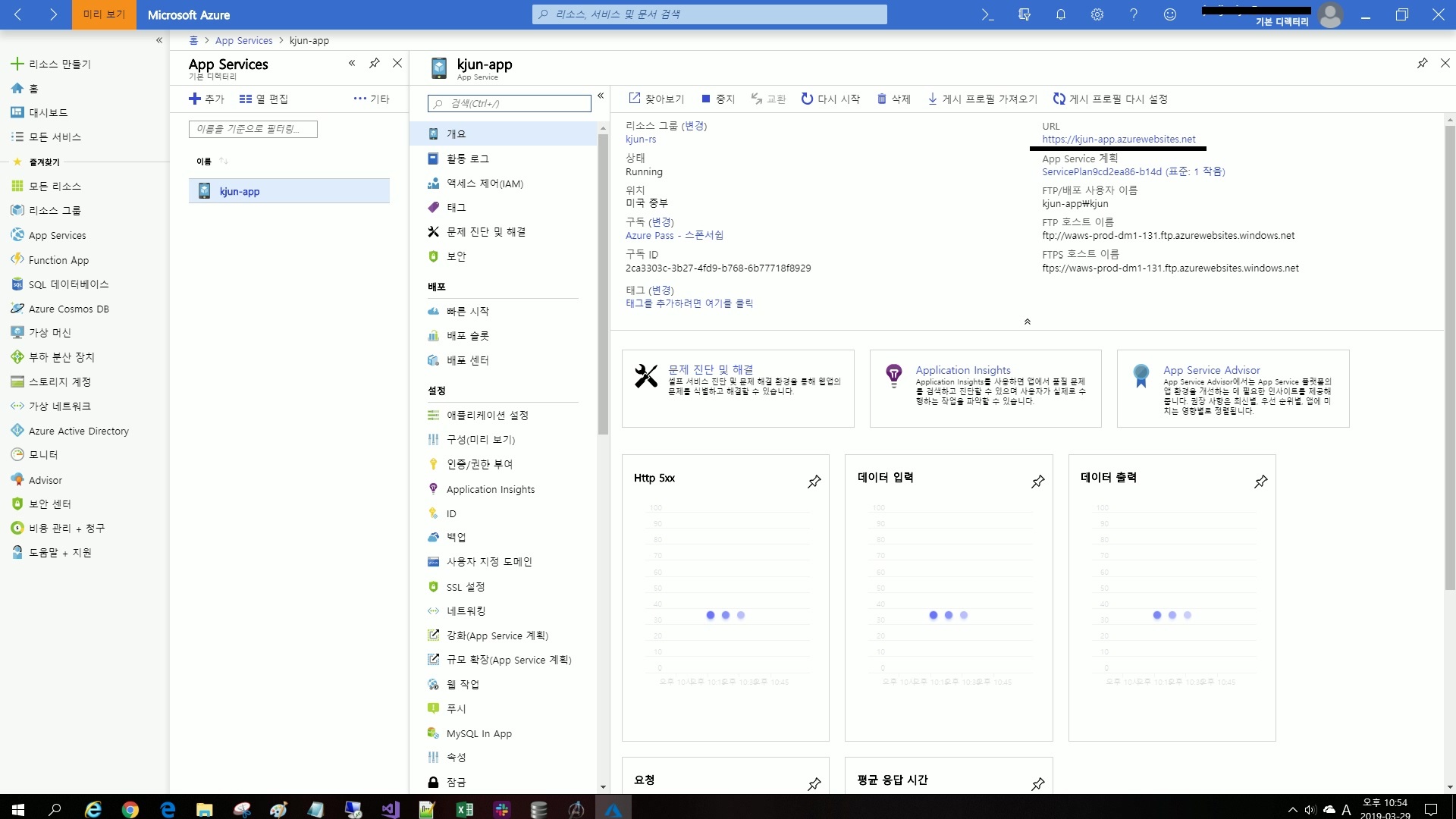
5. App Service 를 선택하여 현재 만든 app 를 확인합니다.

6. 아래처럼 잘 만들어진 걸 확인합니다.

7. 빠른 시작 을 선택하고 Xamarin.Forms 를 선택합니다.

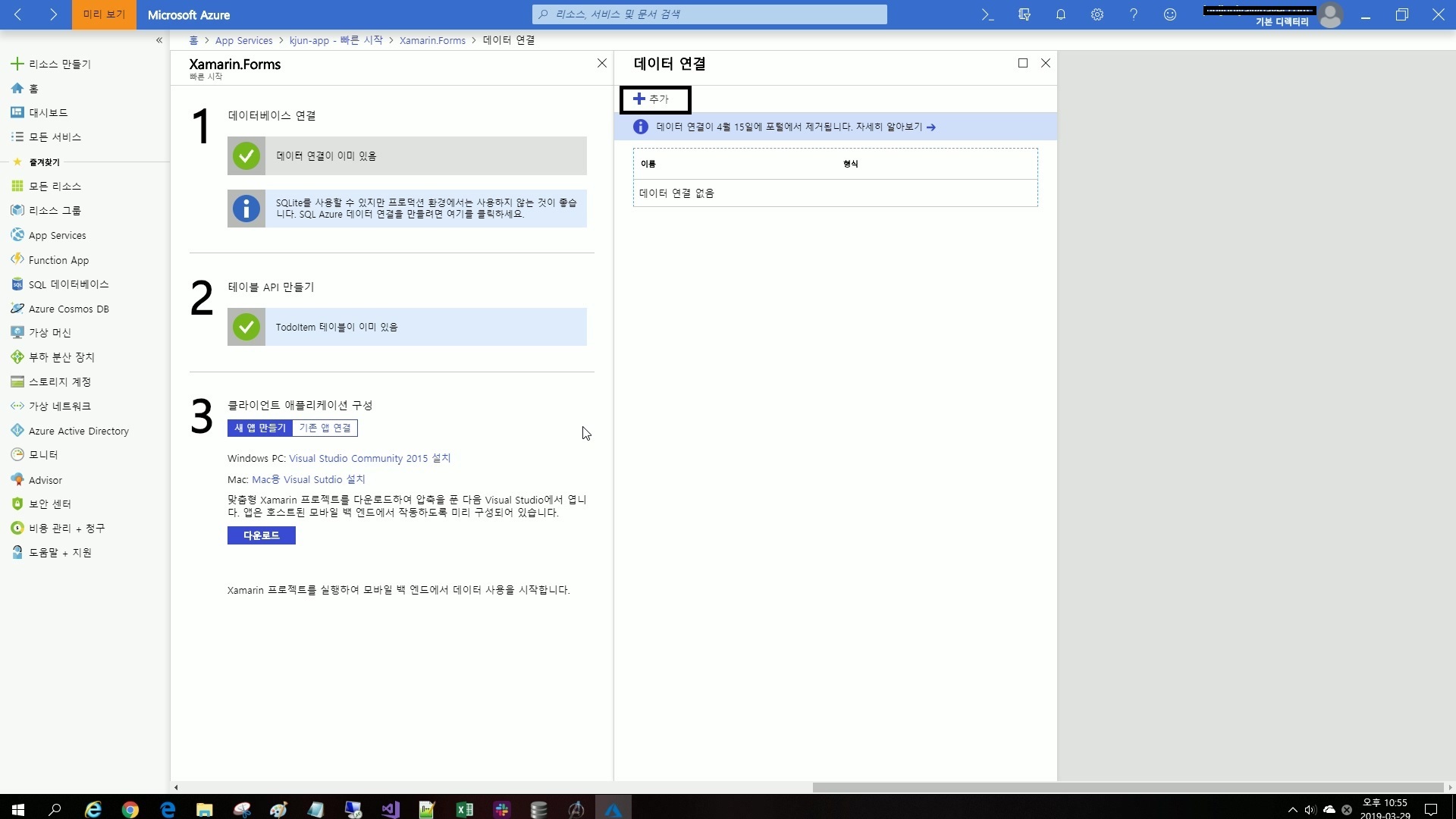
8. 1번에 DB 서버를 생성을 위해 느낌표항목을 선택

9. 데이터연결 에서 추가 버튼을 선택

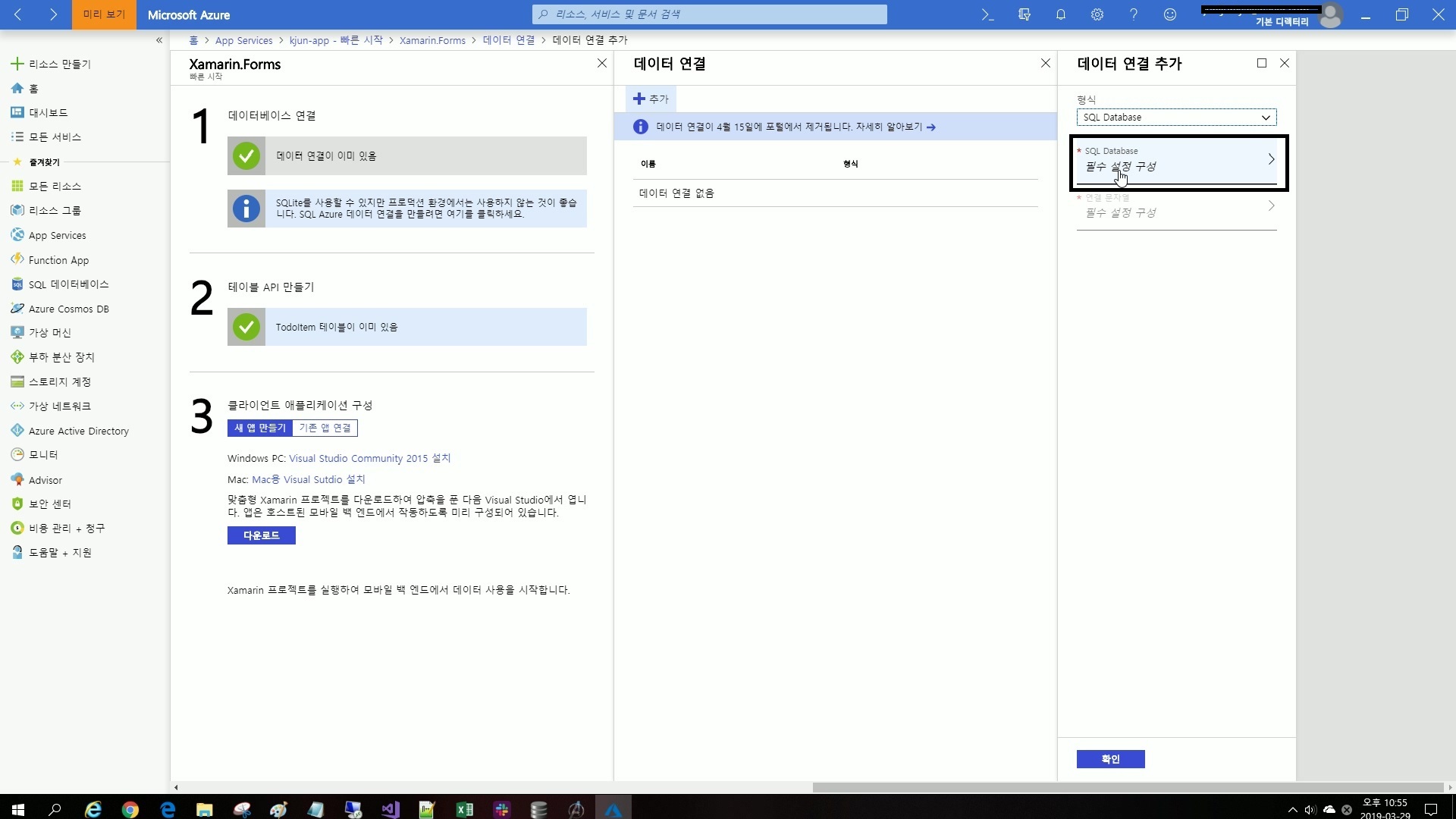
10. 데이터 연결 추가 에서 필수 연결 구성을 선택

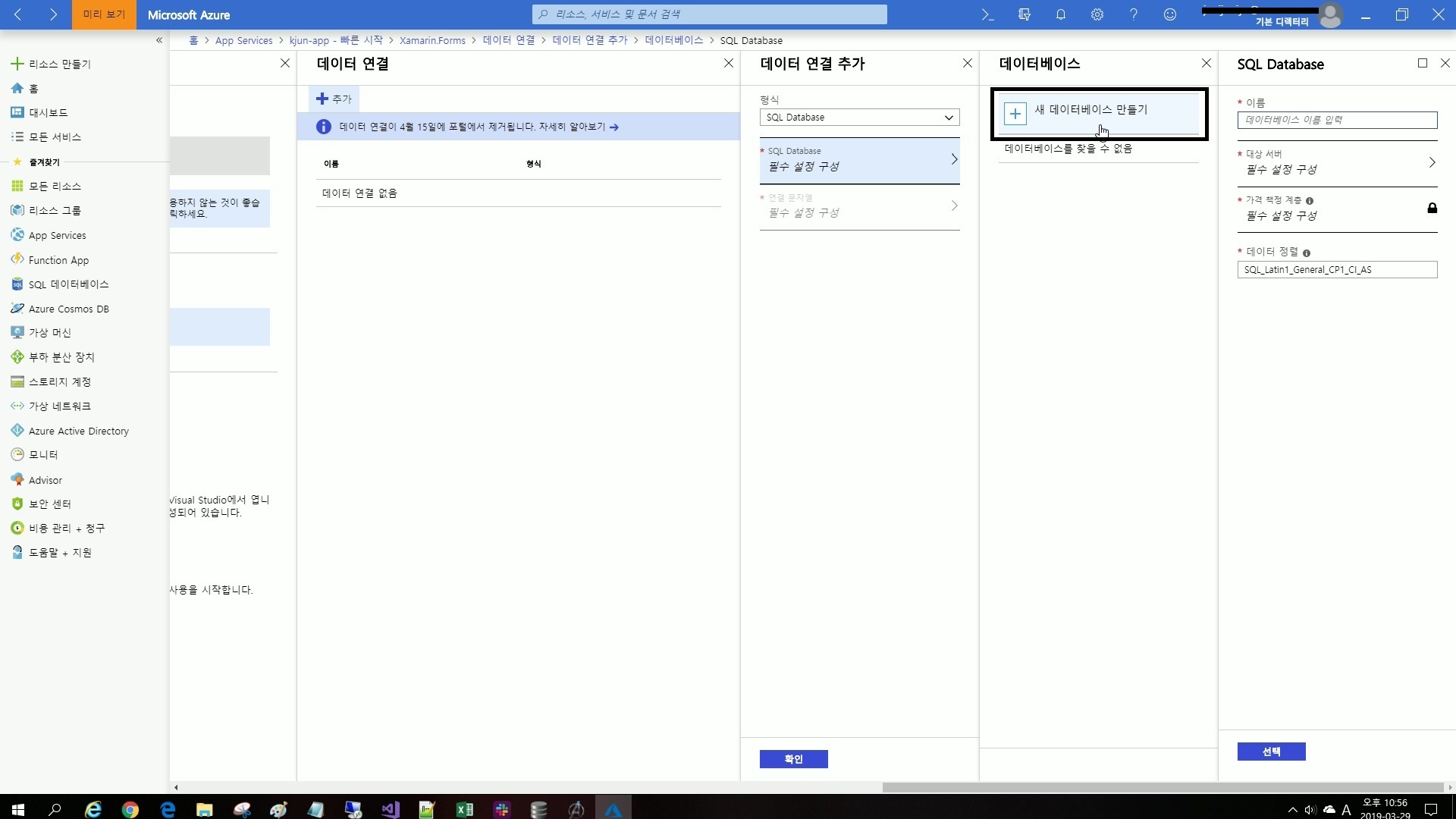
11. 데이터베이스 에서 새 데이터베이스 만들기 를 선택

12. SQL Database 에서 이름을 지정하고 필수 설정 구성 을 선택

13. 새 서버 만들기 를 선택

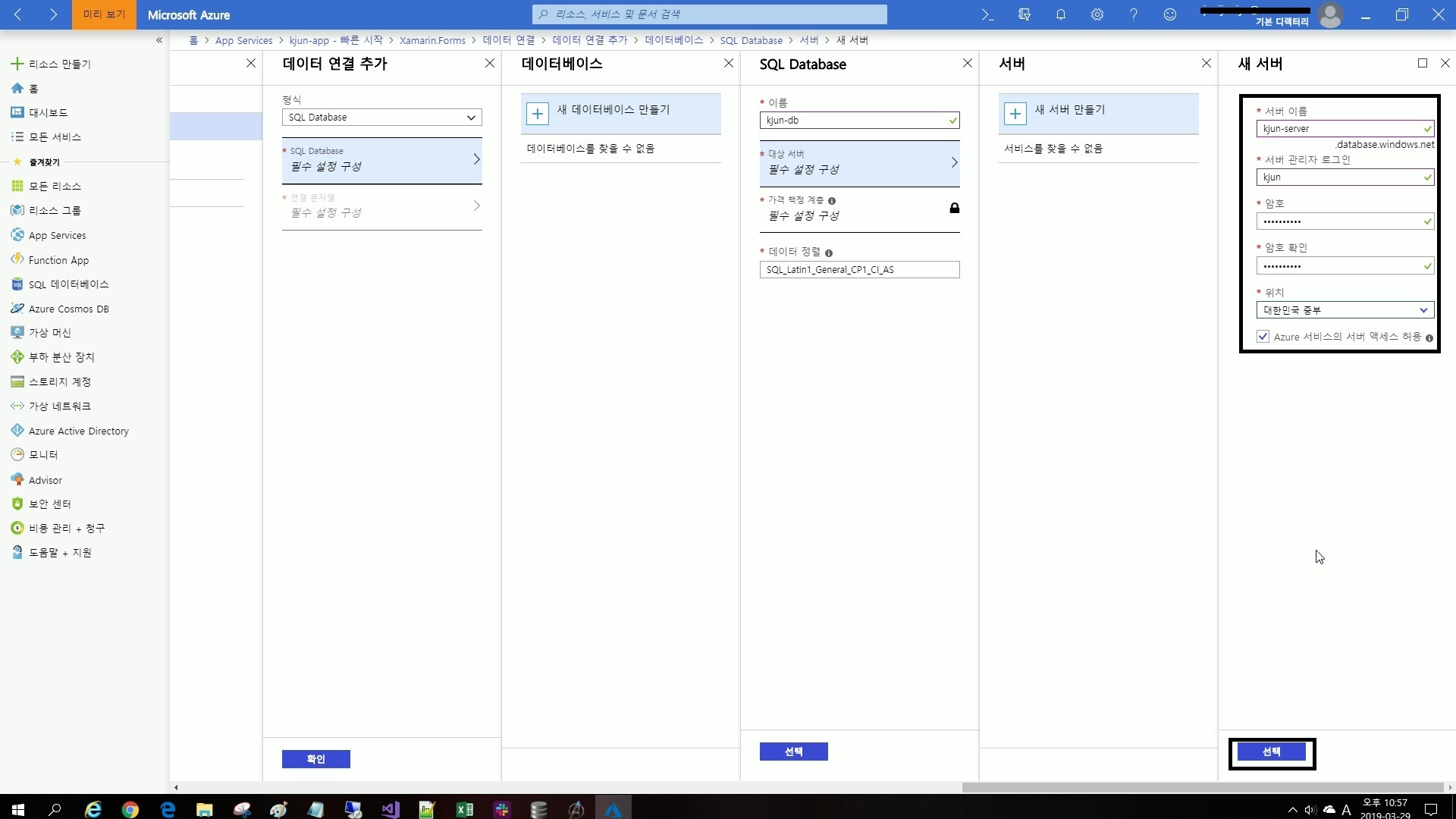
14. 새서버 정보를 입력합니다. 그리고 하단의 선택을 클릭

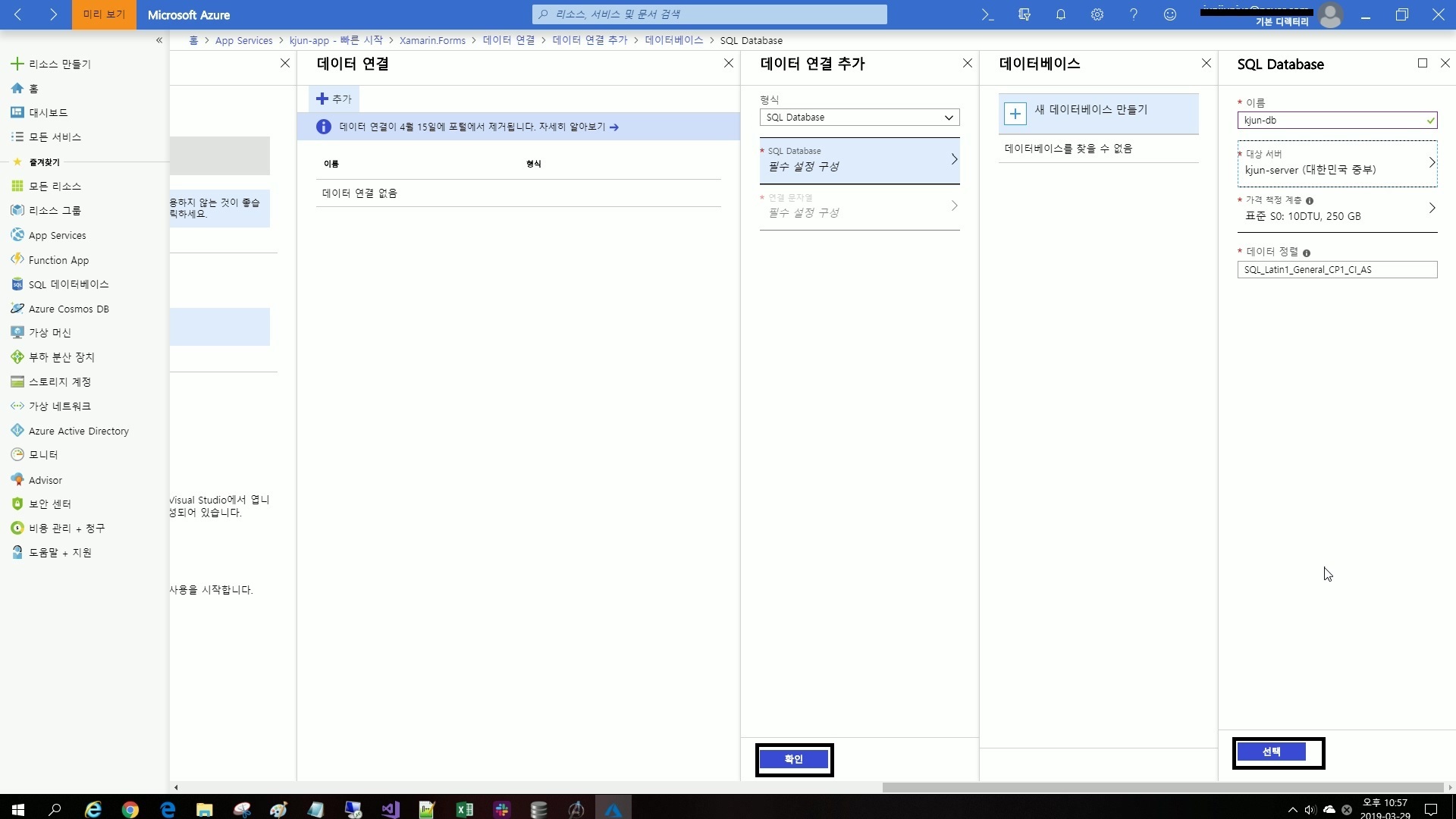
15. 앞서 항목들도 선택 및 확인을 합니다.

16. 연결 문자열에 느낌표 표시를 선택하고 확인합니다.


17. 배포가 진행됩니다.


18. Xamarin.Forms 에서 백앤드 언어를 Node.js(C#도 있음) 를 선택하고 다운로드 합니다.


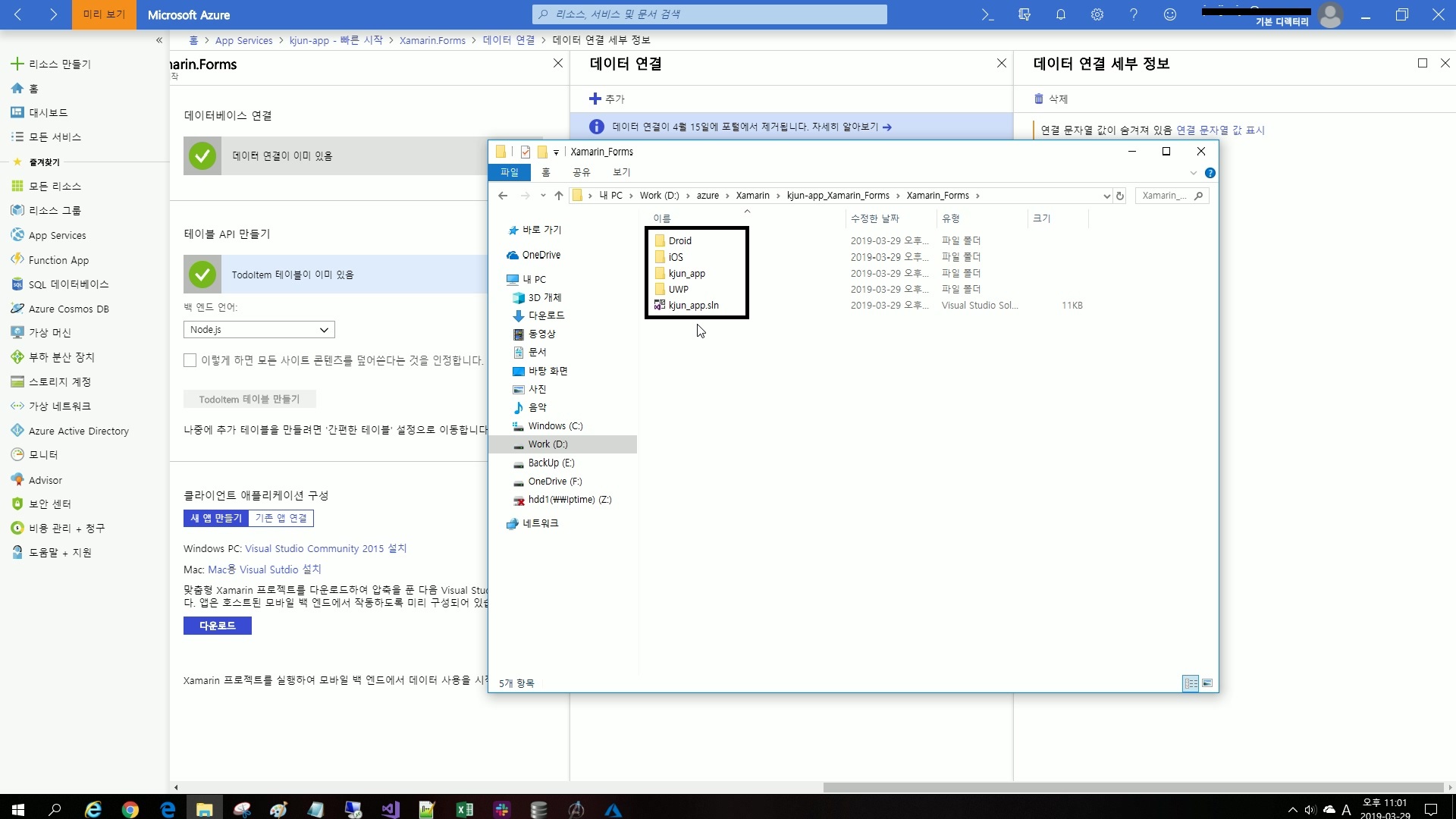
19. 다운로드된 프로젝트를 엽니다.

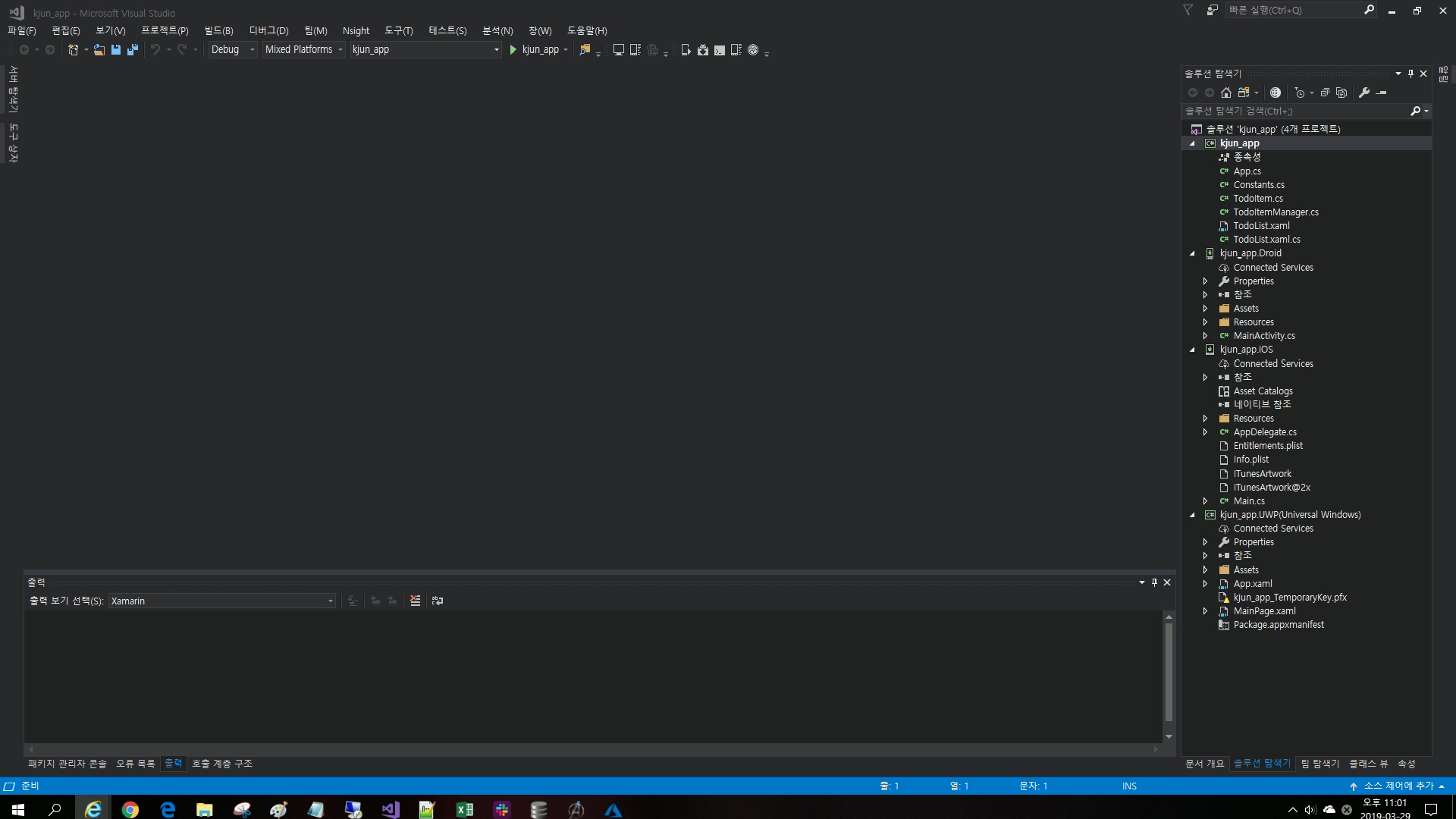
20. 아래 처럼 기본적인 구성을 가진 Xamarin.Forms 솔루션이 미리 구성되어 있는걸 확인할수 있습니다.

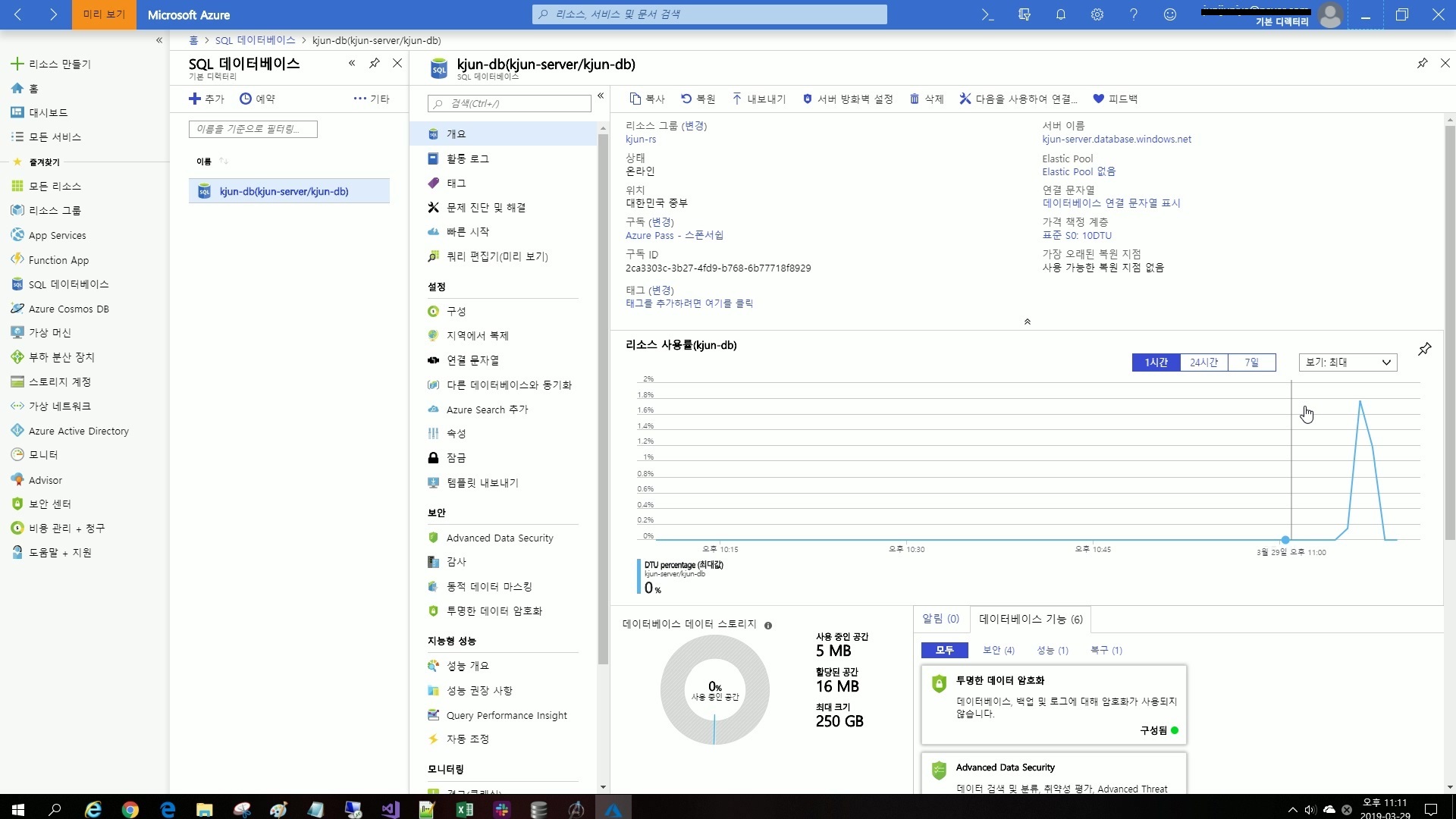
21. Azure Portal 에서 SQL 데이터 베이스 를 선택하고 좀전에 만든 DB 를 선택하면

아래 처럼 기본적인 정보를 확인할수 있습니다.

22. 여기서 연결 문자열을 선택하면 프로젝트에서 사용할수 있는 DB 연결 문자열을 가져올수 있습니다.

23. 아래는 만들어진 서버 정보

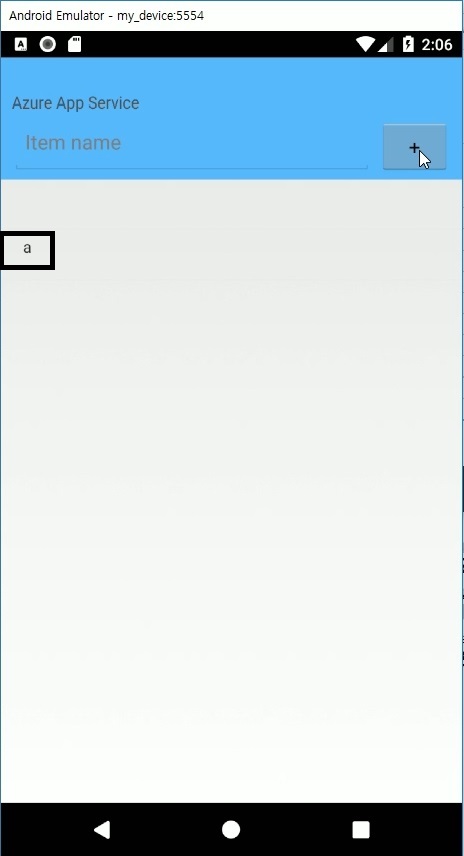
24 다시 프로젝트로 돌아와 안드로이드로 실행한 결과는 ..

작동 방식은 상단의 항목을 입력하고 + 버튼을 누르면 추가됩니다.
선택하면 팝업이 뜨고 길게 누르면 상단의 COMPLETE 버튼이 활성화 되고 선택시 항목이 삭제 됩니다.



25. 아래는 UWP

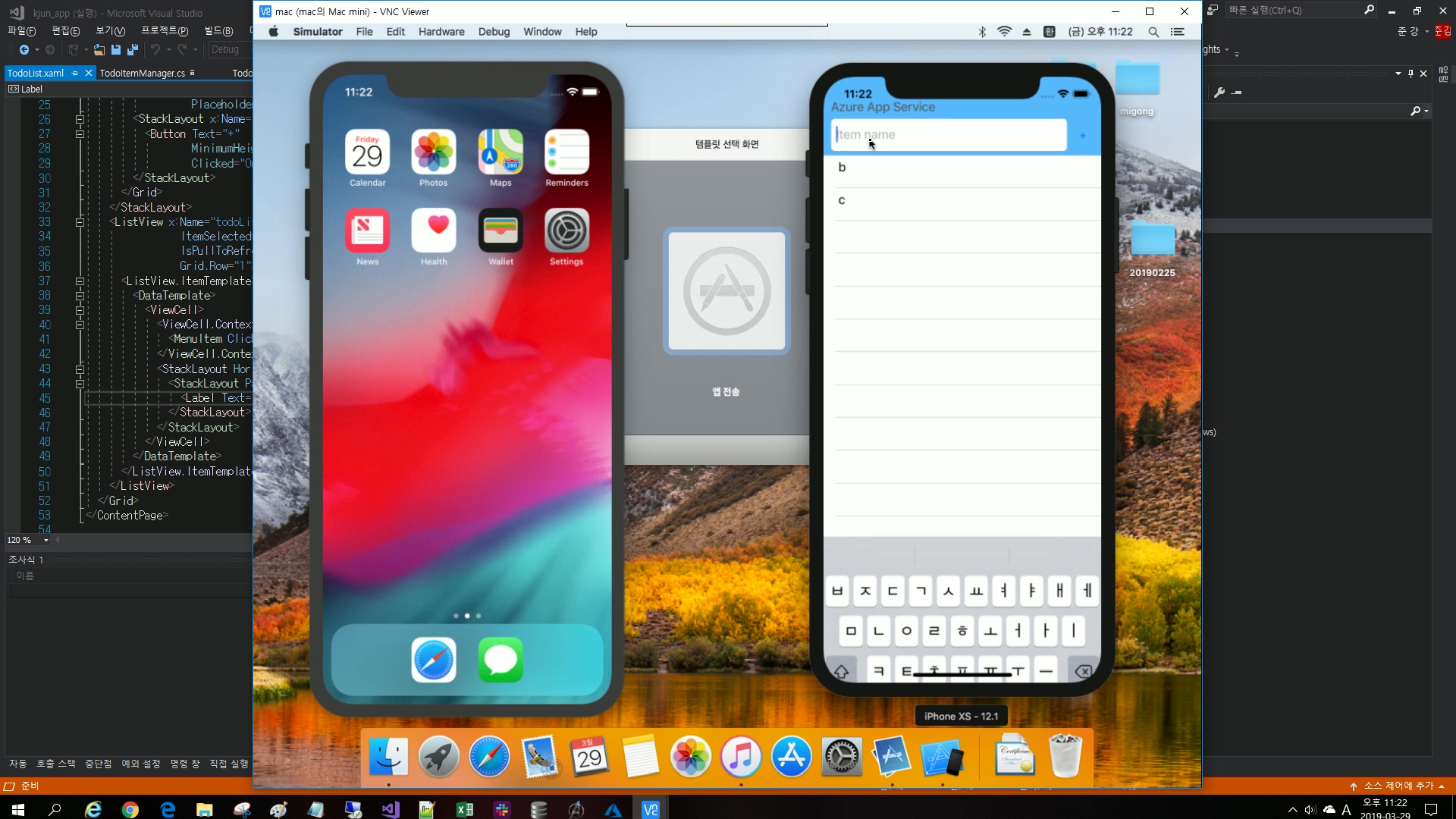
26 아래는 아이폰 (오른쪽)


27. 입력을 몇번 해보니 아래처럼 그래프가 올라간걸 확인할수 있습니다.
데이터를 확인해 보기위해 상단의 '다음을 사용하여 연결' 을 선택합니다.


28. Visual Studio 를 선택하고 Visual Studio 열기를 합니다.


29. 아래 처럼 Visual Studio 가 열리고 앞서 설정된 Server 비번을 넣고 연결합니다.

30. 확인

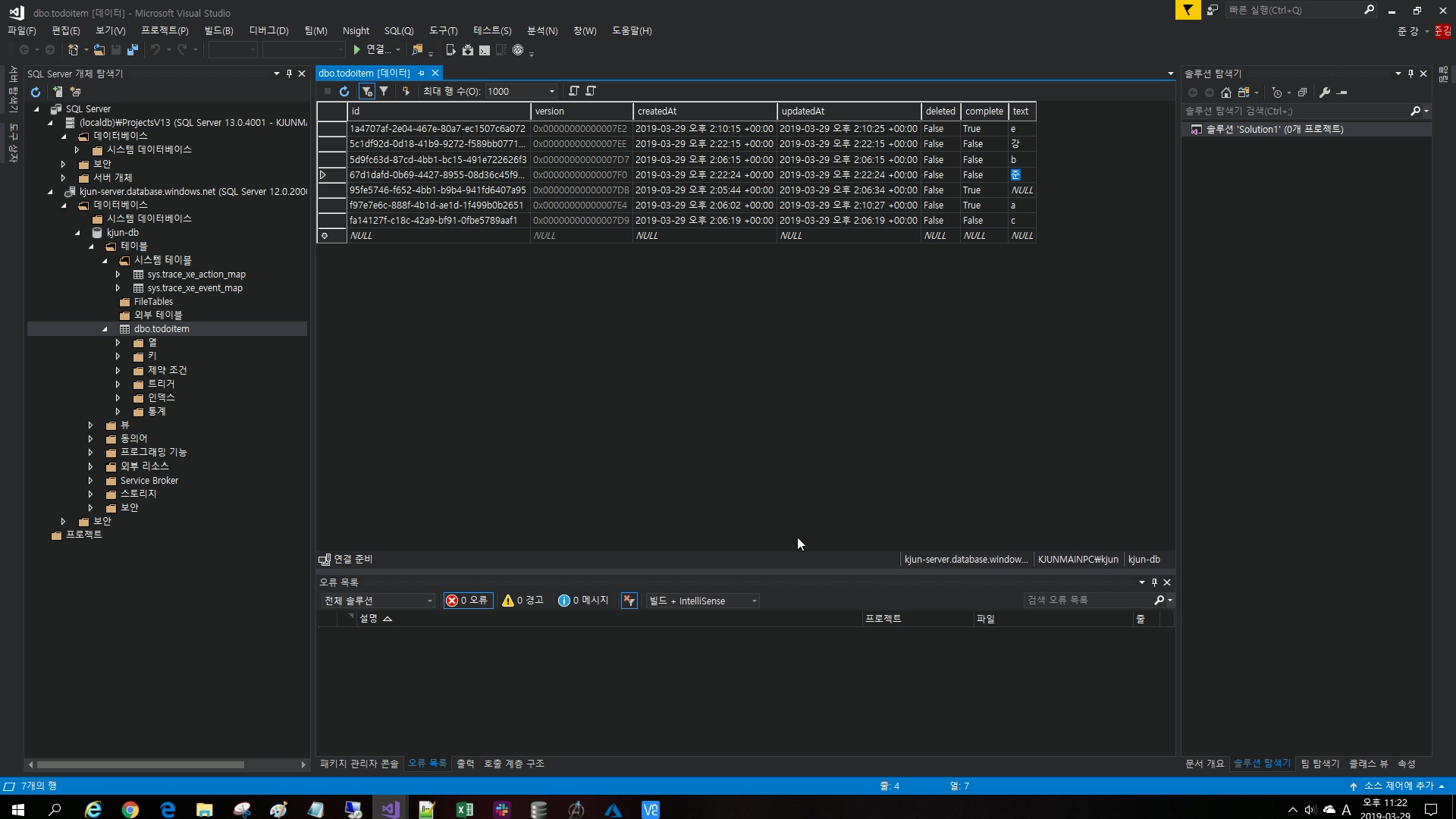
31. 왼쪽의 테이블을 선택하면 데이터를 확인할수 있습니다. (시간 걸림)


완료
* 티스토리 글쓰기가 정말 힘들어 졌군요;; 글쓰는데 버벅거림이 심하군요;;
'C# > Xamarin Maui' 카테고리의 다른 글
| [Xamarin] Entry 에서 언더라인 제거 하기 (0) | 2019.05.31 |
|---|---|
| [Xamarin] 자동으로 크키 조절되는 Editor (0) | 2019.05.28 |
| (Xamarin.iOS) issue : Invalid Bundle - Ensure that app executables and bundled frameworks use consistent architectures (0) | 2019.04.03 |
| (Xamarin.iOS) WebView 에 html 로 Image 표시하기 (0) | 2019.04.02 |
| (Xamarin.iOS) Info.plist example (0) | 2019.04.01 |
