728x90
728x170
Microsoft.Fast.Components.FluentUI.Emojis에서는 각종 이모지를 제공합니다.
아래 사이트로 들어가면 제공되는 이모지들을 확인할 수 있습니다.
https://iconduck.com/sets/microsoft-fluentui-emoji-set
Microsoft Fluent UI Emoji Set – Emoji Set – Iconduck
Microsoft Fluent UI Emoji Set is an Emoji Set of 7,505 emojis. It is exclusively made up of color emojis. Every single icon is an emoji, corresponding to the official emojis available. It's been open sourced with the license: MIT License. All emojis can be
iconduck.com
사용하는 방법입니다.
1. 'Microsoft.Fast.Components.FluentUI.Emojis' Nuget 패키지 설치

2. 화면에서 사용
@page "/"
@using Microsoft.Fast.Components.FluentUI
<FluentLayout Style="margin-top: 10px;">
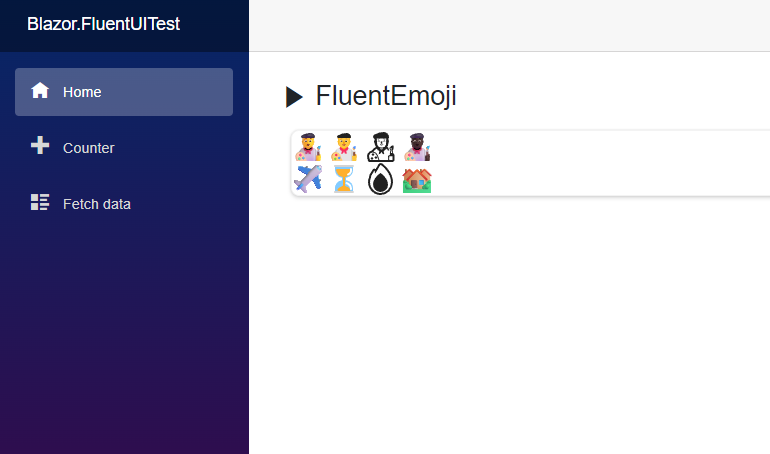
<h3>▶ FluentEmoji</h3>
<FluentCard Style="margin: 10px;">
<FluentEmoji Emoji="@(Emojis.PeopleBody.Color.Default.Artist)" />
<FluentEmoji Emoji="@(Emojis.PeopleBody.Flat.Default.Artist)" />
<FluentEmoji Emoji="@(Emojis.PeopleBody.HighContrast.Default.Artist)" />
<FluentEmoji Emoji="@(Emojis.PeopleBody.Color.Dark.Artist)" />
<br/>
<FluentEmoji Emoji="@(Emojis.TravelPlaces.Color.Default.Airplane)" />
<FluentEmoji Emoji="@(Emojis.TravelPlaces.Flat.Default.HourglassNotDone)" />
<FluentEmoji Emoji="@(Emojis.TravelPlaces.HighContrast.Default.Fire)" />
<FluentEmoji Emoji="@(Emojis.TravelPlaces.Color.Default.Houses)" />
<br />
</FluentCard>
</FluentLayout>
결과

다양한 이모지가 있어서 활용도가 높을것 같습니다.^^
728x90
그리드형
'C# > Blazor' 카테고리의 다른 글
| [C#/Blazor] EChart 테스트 해볼 수 있는 사이트 (0) | 2023.11.08 |
|---|---|
| [C#/Blazor] input 선택 시 전체 문자열 선택하게 하기 (0) | 2023.10.20 |
| [C#/Blazor] FluentUI Templates 사용하기 (0) | 2023.09.19 |
| [C#/Blazor] FluentUI 사용하기 - Microsoft.Fast.Components.FluentUI (0) | 2023.09.18 |
| [Blazor/EChart] EChart 사용하는 방법 (0) | 2023.09.12 |
