728x90
데이터 바인딩 시 데이터를 2열로 나타내려면 CollectionView 를 이용하여 처리 할 수 있습니다.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.CollectionViewTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<CollectionView x:Name="listview" ItemsLayout="VerticalGrid, 2">
<CollectionView.ItemTemplate>
<DataTemplate>
<Button
Margin="10"
ClassId="{Binding .}"
Text="{Binding ., StringFormat='{0} 번'}" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
MainPage.xaml.cs
namespace Maui.CollectionViewTest;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
List<string> list = new List<string>();
for (int i = 1; i <= 25; i++)
{
list.Add(i.ToString());
}
this.listview.ItemsSource = list;
}
}위 코드에서 볼수 있듯이 CollectionView 의 ItemsLayout 을 이용하여 열의 수를 지정할 수 있습니다.
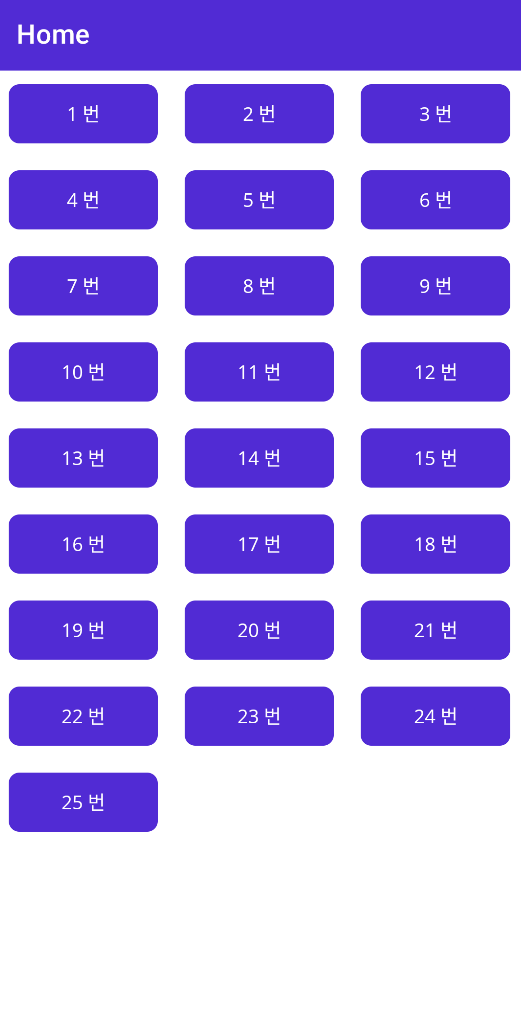
결과
(ItemsLayout="VerticalGrid, 2")

(ItemsLayout="VerticalGrid, 3")

[Source]
https://github.com/kei-soft/Maui.CollectionViewTest
GitHub - kei-soft/Maui.CollectionViewTest
Contribute to kei-soft/Maui.CollectionViewTest development by creating an account on GitHub.
github.com
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] Preferences 사용하기 - save property (0) | 2023.03.19 |
|---|---|
| [.NET MAUI] Azure Cosmos DB 에 접속하여 데이터 가져오는 방법 (0) | 2023.03.19 |
| [.NET MAUI] CommunityToolkit.Maui - DrawingView (0) | 2023.03.08 |
| [.NET MAUI] CommunityToolkit.Maui - FileSaver, FolderPicker (0) | 2023.03.05 |
| [.NET MAUI] 6.0 -> 7.0 으로 버전 올리는 방법 (0) | 2023.03.02 |
