728x90
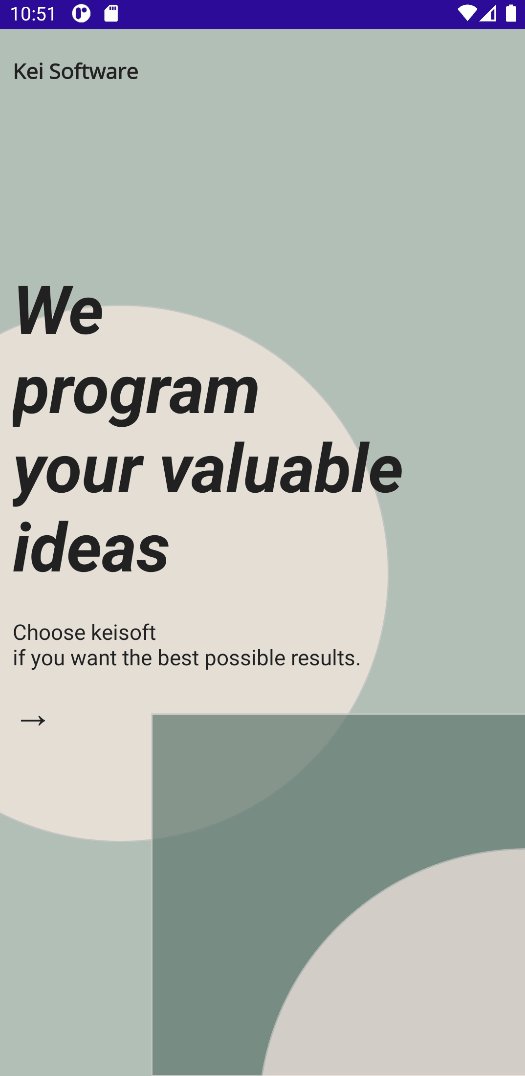
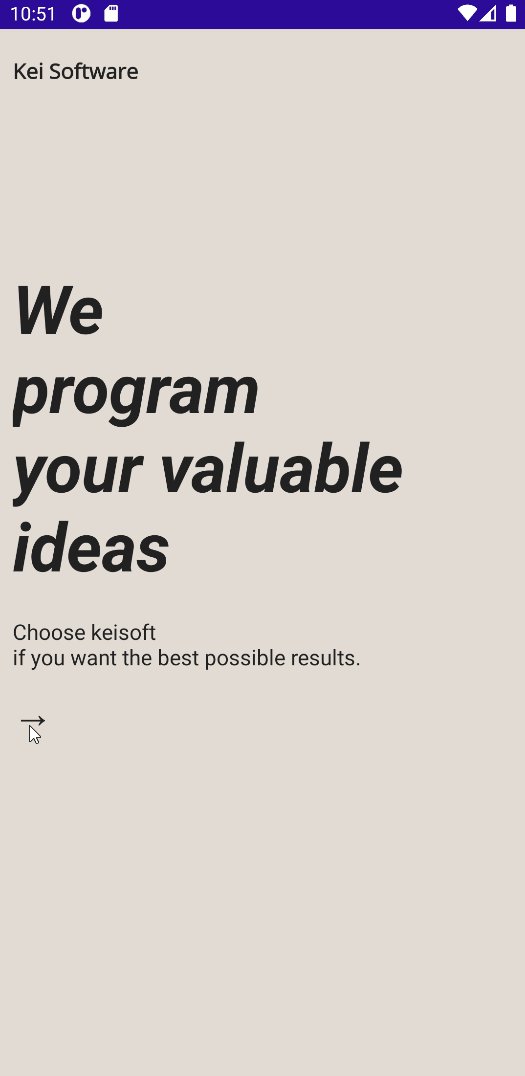
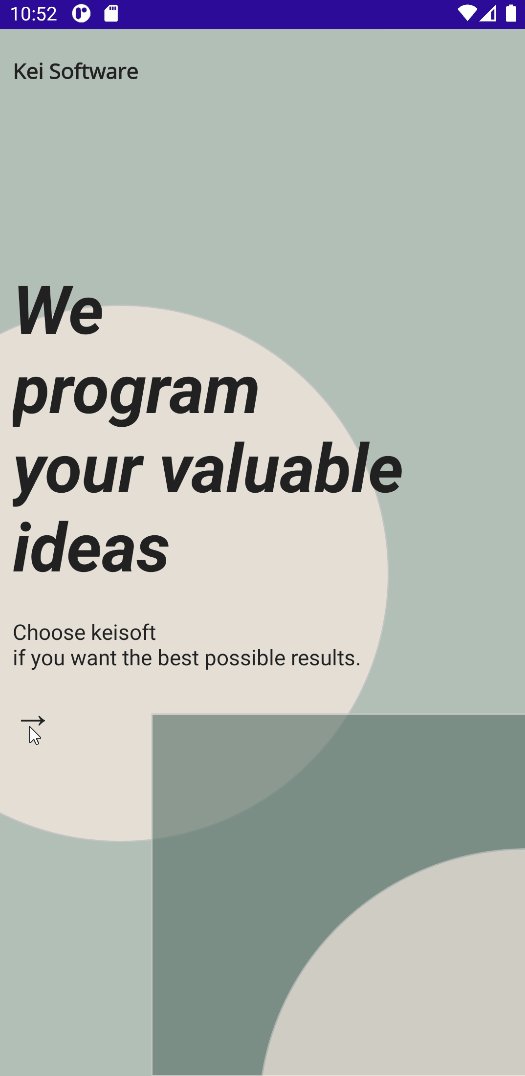
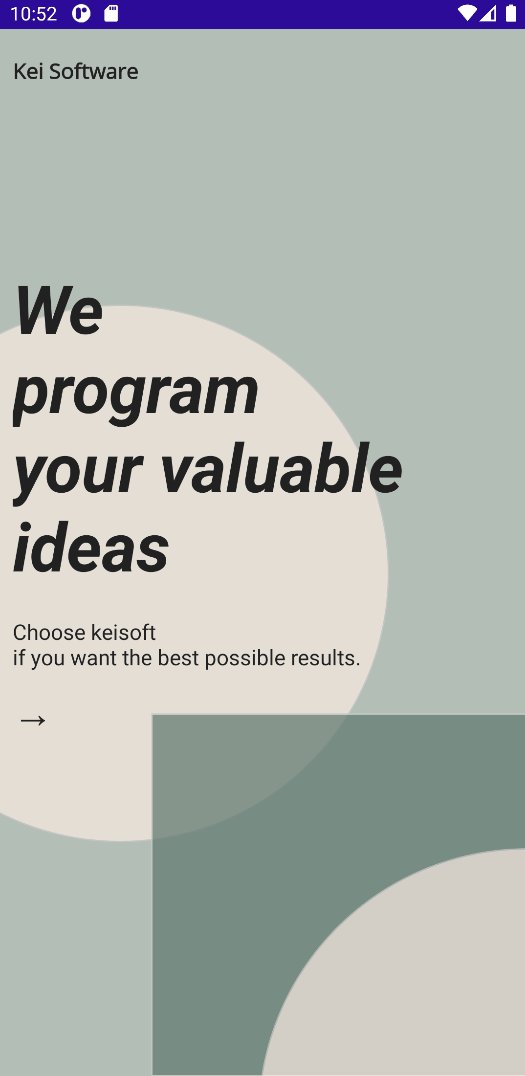
앱 시작 페이지에 Animation 을 주어 처리를 해보았습니다.
계속 추가할 예정입니다.
(디자인은 누가 좀 해줘야...;)

MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.DesignTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<Shell.NavBarIsVisible>false</Shell.NavBarIsVisible>
<Shell.TabBarIsVisible>false</Shell.TabBarIsVisible>
<Grid BackgroundColor="#B2BFB6">
<Grid>
<Frame
x:Name="mainFrame"
Margin="-110,30,0,0"
BackgroundColor="#FBEBE3"
CornerRadius="200"
HeightRequest="400"
HorizontalOptions="Start"
Opacity="0.7"
WidthRequest="400" />
<Frame
x:Name="subFrame"
Margin="-50,0,0,0"
BackgroundColor="#5D766D"
CornerRadius="0"
HeightRequest="270"
HorizontalOptions="End"
Opacity="0.6"
VerticalOptions="End"
WidthRequest="280" />
<Frame
x:Name="subFrame2"
Margin="0,0,-250,-230"
BackgroundColor="#FBEBE3"
CornerRadius="200"
HeightRequest="400"
HorizontalOptions="End"
Opacity="0.6"
VerticalOptions="End"
WidthRequest="450" />
</Grid>
<Grid RowDefinitions="Auto,*,150">
<Label
Grid.Row="0"
Margin="10,20"
FontAttributes="Bold"
FontSize="Subtitle"
Text="Kei Software" />
<StackLayout Grid.Row="1" VerticalOptions="Center">
<Label
Margin="10"
FontAttributes="Bold, Italic"
FontFamily="Arial"
FontSize="50"
LineHeight="1"
Text="We program your valuable ideas" />
<Label
Margin="10"
FontFamily="Arial"
FontSize="Body"
LineHeight="1"
Text="Choose keisoft if you want the best possible results." />
<Label
x:Name="enterLabel"
Margin="10,0"
FontFamily="Arial"
FontSize="30"
LineHeight="1"
Text="→">
<Label.GestureRecognizers>
<TapGestureRecognizer NumberOfTapsRequired="1" Tapped="TapGestureRecognizer_Tapped" />
</Label.GestureRecognizers>
</Label>
</StackLayout>
</Grid>
</Grid>
</ContentPage>
MainPage.xaml.cs
namespace Maui.DesignTest;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.subFrame.IsVisible = false;
this.subFrame2.IsVisible = false;
InAnimation();
}
private async void InAnimation()
{
await Task.WhenAll
(
this.mainFrame.ScaleTo(10, 0),
this.mainFrame.FadeTo(0, 0)
);
await Task.WhenAll
(
this.mainFrame.ScaleTo(1, 1000, Easing.SinIn),
this.mainFrame.FadeTo(0.7, 1000, Easing.SinOut)
);
this.subFrame.IsVisible = true;
this.subFrame2.IsVisible = true;
await Task.WhenAll
(
this.subFrame.FadeTo(0.7, 300, Easing.SinIn),
this.subFrame2.FadeTo(0.7, 300, Easing.SinIn)
);
}
private async void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
await Task.WhenAll
(
this.subFrame.FadeTo(0, 300, Easing.SinOut),
this.subFrame2.FadeTo(0, 300, Easing.SinOut)
);
await Task.WhenAll
(
this.mainFrame.FadeTo(0, 1000, Easing.SinIn),
this.mainFrame.ScaleTo(10, 1000, Easing.SinOut)
);
await Navigation.PushAsync(new MainPage());
}
}728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [Xamarin] ComboBox 선택 시 Popup 을 Custom하게 처리하기 (0) | 2022.10.05 |
|---|---|
| [.NET MAUI] DevExpress Chart (0) | 2022.09.30 |
| [.NET MAUI/Blazor] 이미지 표시하기 (0) | 2022.09.27 |
| [.NET MAUI] DevExpress - NumericEdit (0) | 2022.09.26 |
| [.NET MAUI] DevExpress - ComboEdit SelectItemTemplate, Filter (0) | 2022.09.25 |
