728x90
<Window x:Class="WpfAppControlTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfAppControlTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="Flat">
<Setter Property="Control.Background" Value="{x:Null}" />
<!--<Setter Property="Control.BorderBrush" Value="{x:Null}" />-->
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.Background" Value="{x:Null}" />
<!--<Setter Property="Control.BorderBrush" Value="{x:Null}" />-->
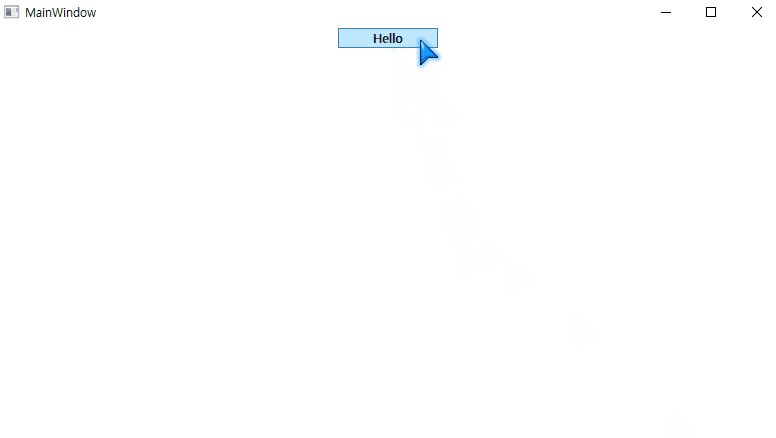
<Setter Property="Control.FontWeight" Value="Bold" />
</Trigger>
<Trigger Property="Control.IsFocused" Value="True">
<Setter Property="Control.FontWeight" Value="Bold" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<Button Style="{StaticResource Flat}" Width="100">Hello</Button>
</StackPanel>
</Window>테두리도 보기 싫다면 주석 되있는 내용을 주석처리를 풀면된다.

728x90
'C# > WPF' 카테고리의 다른 글
| [WPF] ListView 선택 대상 표시 안하기 (0) | 2020.12.24 |
|---|---|
| [WPF] Binding 항목 Horizontal 정렬하기 (0) | 2020.12.24 |
| [WPF] GradientStopCollection 의 Offset 컬러 구하기 (0) | 2020.10.20 |
| [WPF] Random Brush (0) | 2020.10.12 |
| [WPF] 이미지를 Rect 기준으로 잘라내는 함수 (0) | 2020.08.20 |
