[.NET MAUI] Camera.MAUI 사용하기
Camera.MAUI 를 사용하는 방법입니다.
1. Camera.MAUI Nuget package 추가

2. Device 별 권한 추가
Android - AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.RECORD_VIDEO" />
iOS - Info.plist
<key>NSCameraUsageDescription</key>
<string>This app uses camera for...</string>
<key>NSMicrophoneUsageDescription</key>
<string>This app needs access to the microphone for record videos</string>
3. MauiProgram.cs 에 코드 추가
.UseMauiCameraView()
using Camera.MAUI;
using Microsoft.Extensions.Logging;
namespace CameraViewTest;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCameraView()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
4. 화면에서 사용
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="CameraViewTest.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:cv="clr-namespace:Camera.MAUI;assembly=Camera.MAUI">
<ScrollView>
<VerticalStackLayout
Padding="20,0"
Spacing="5"
VerticalOptions="Center">
<cv:CameraView
x:Name="cameraView"
Margin="0"
CamerasLoaded="cameraView_CamerasLoaded"
FlashMode="Auto"
HeightRequest="250"
WidthRequest="250" />
<Button
x:Name="taskPhotoButton"
Clicked="taskPhotoButton_Clicked"
Text="Take Photo" />
<HorizontalStackLayout>
<Switch
x:Name="mirrorWsitch"
IsToggled="False"
OnColor="Black"
ThumbColor="Purple"
Toggled="mirrorWsitch_Toggled" />
<Label Text="Mirror" VerticalTextAlignment="Center" />
</HorizontalStackLayout>
<Image
x:Name="photoImage"
HeightRequest="220"
WidthRequest="220" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
MainPage.xaml.cs
namespace CameraViewTest;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Application.Current.UserAppTheme = AppTheme.Light;
}
private void cameraView_CamerasLoaded(object sender, EventArgs e)
{
if (cameraView.NumCamerasDetected > 0)
{
if (cameraView.NumMicrophonesDetected > 0)
{
cameraView.Microphone = cameraView.Microphones.First();
}
cameraView.Camera = cameraView.Cameras.First();
MainThread.BeginInvokeOnMainThread(async () =>
{
await cameraView.StopCameraAsync();
await cameraView.StartCameraAsync();
});
}
}
private void taskPhotoButton_Clicked(object sender, EventArgs e)
{
this.photoImage.Source = cameraView.GetSnapShot(Camera.MAUI.ImageFormat.PNG);
}
private void mirrorWsitch_Toggled(object sender, ToggledEventArgs e)
{
if (e.Value)
{
this.cameraView.MirroredImage = true;
}
else
{
this.cameraView.MirroredImage = false;
}
}
}
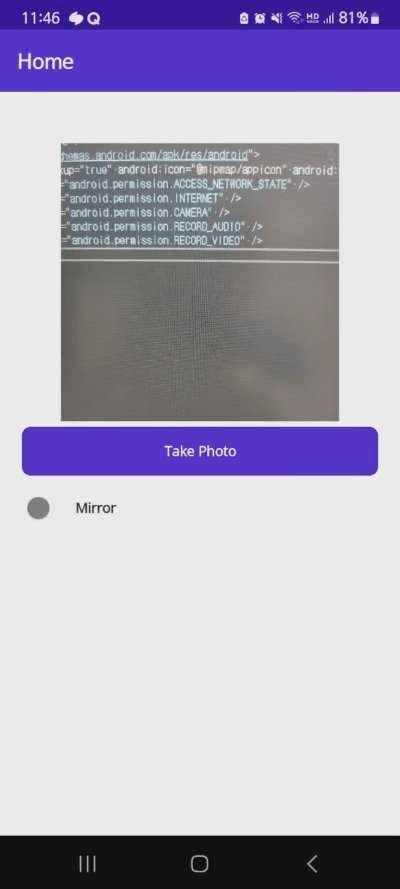
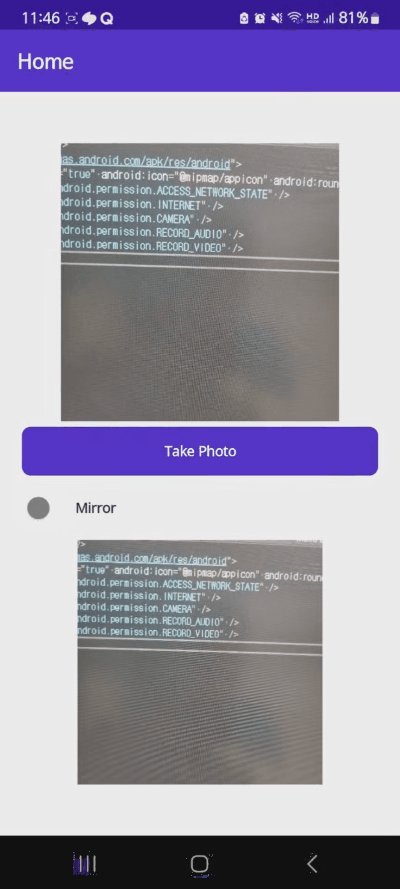
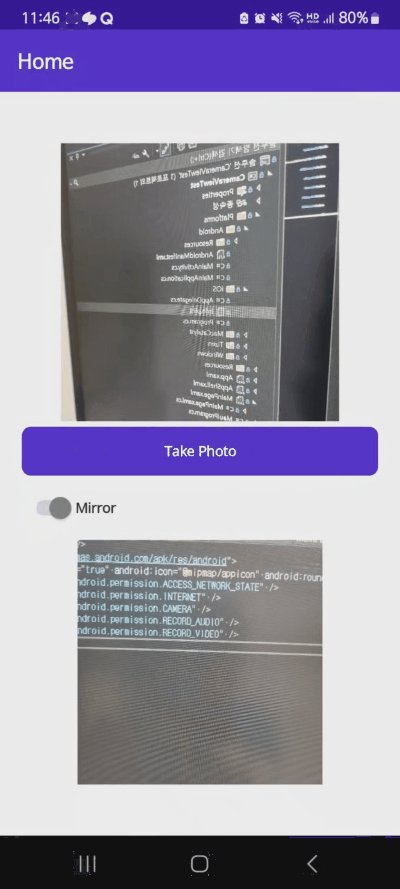
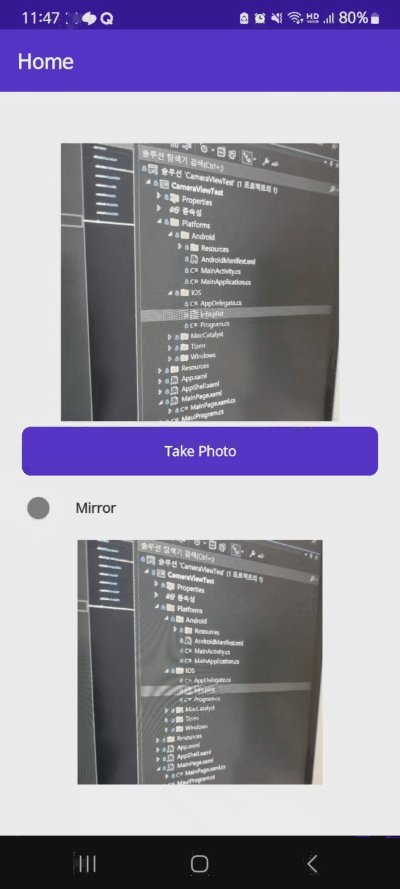
결과

Barcode 찾는 기능도 있는데 잘 안되서 관련 소스는 제거 했습니다.
[Source]
https://github.com/kei-soft/CameraViewTest
GitHub - kei-soft/CameraViewTest
Contribute to kei-soft/CameraViewTest development by creating an account on GitHub.
github.com