728x90
728x170
docker compose 로 wordpress 를 간단하게 설치하는 방법입니다.
1. 우선 작업 디렉터리를 생성합니다.
mkdir my_wordpress
cd my_wordpress
2. db 디렉터리와 wordpress 디렉터리를 생성합니다.
mkdir db_data
mkdir wp_data
3. docker_compose.yml 파일을 만들어 아래와 같이 작성합니다.
edho '' > 'docker-compose.yml'
vim 'docker-compose.yml'docker-compose.yml 내용 (maria db 사용)
services:
db:
# We use a mariadb image which supports both amd64 & arm64 architecture
image: mariadb:10.6.4-focal
# If you really want to use MySQL, uncomment the following line
#image: mysql:8.0.27
command: '--default-authentication-plugin=mysql_native_password'
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
- MYSQL_ROOT_PASSWORD=1234
- MYSQL_DATABASE=wordpress
- MYSQL_USER=wordpress
- MYSQL_PASSWORD=1234
expose:
- 3306
- 33060
wordpress:
image: wordpress:latest
volumes:
- wp_data:/var/www/html
ports:
- 80:80
restart: always
environment:
- WORDPRESS_DB_HOST=db
- WORDPRESS_DB_USER=wordpress
- WORDPRESS_DB_PASSWORD=1234
- WORDPRESS_DB_NAME=wordpress
volumes:
db_data:
wp_data:(빠져나오기 esc > :wq > enter)
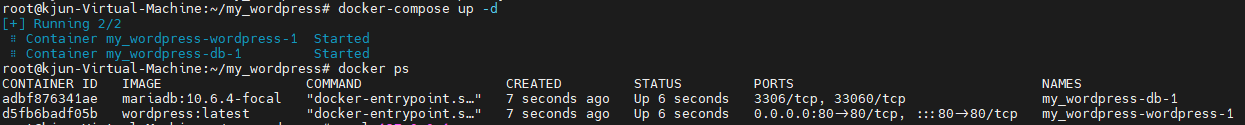
4. docker-compose up -d 명령으로 컨터이너를 생성 및 확인합니다.
(이미지가 없는 경우 이미지를 다운로드합니다.)

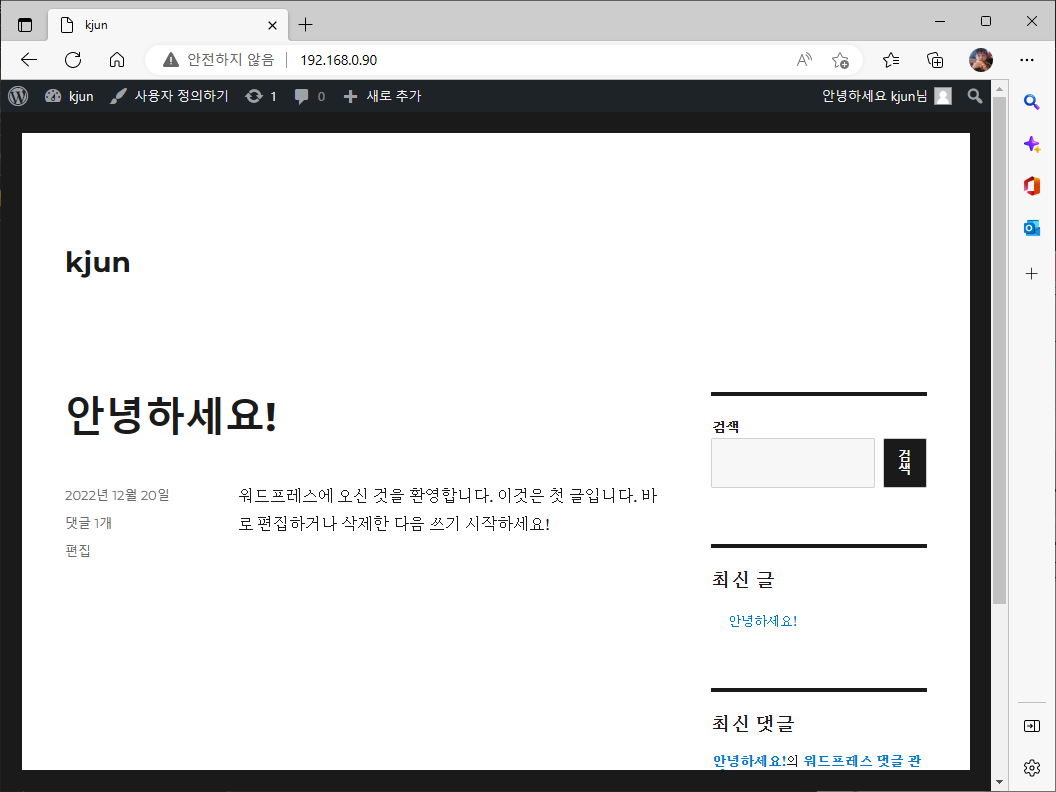
5. 접속
80 포트로 접속하면 아래와 같이 워드 프레스 화면이 나타납니다.

설정완료 후

참고
https://github.com/docker/awesome-compose/tree/master/official-documentation-samples/wordpress/
GitHub - docker/awesome-compose: Awesome Docker Compose samples
Awesome Docker Compose samples. Contribute to docker/awesome-compose development by creating an account on GitHub.
github.com
728x90
그리드형
'Docker_k8s' 카테고리의 다른 글
| [k8s] kubespray 로 kubernetes 설치 (0) | 2022.12.23 |
|---|---|
| [k8s] kubectl 설치 (0) | 2022.12.23 |
| [Docker] Ubuntu SSH 활성화 하기 (0) | 2022.12.19 |
| [Docker] 추천 강의 - 따배도 (0) | 2022.12.19 |
| [Docker] Compose 설치 및 사용방법 - nginx 예제 (0) | 2022.12.19 |
