syncfusion 의 SfBadgeView 컨트롤은 버튼이나 이미지에 벳지 숫자를 표현하고 싶을 때 사용한다.
먼저 MauiProgram.cs 에 아래처럼 builder.ConfigureSyncfusionCore(); 를추가해 준다.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("NotoSans-Regular.ttf", "NotoSansRegular");
fonts.AddFont("NanumBrush.ttf", "NanumBrush");
});
builder.ConfigureSyncfusionListView();
// SfBadgeView, SfEffectsView
builder.ConfigureSyncfusionCore();xaml 단에서
xmlns:syncfusionCore="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"
를 정의하고 사용하면 된다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="MauiApp1.SfTestView"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MauiApp1.Defines"
xmlns:syncfusionCore="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"
Title="SfTestView"
BackgroundColor="White">
<StackLayout Margin="10">
<Label Text ="SfBadgeView" VerticalTextAlignment="Center" FontSize="15" FontAttributes="Bold"/>
<syncfusionCore:SfBadgeView HorizontalOptions="Center" VerticalOptions="Center" BadgeText="20" Margin="5">
<syncfusionCore:SfBadgeView.Content>
<Button Text="Badge" WidthRequest="200" HeightRequest="60" HorizontalOptions="Center"/>
</syncfusionCore:SfBadgeView.Content>
<syncfusionCore:SfBadgeView.BadgeSettings>
<syncfusionCore:BadgeSettings
FontSize="15"
FontAttributes="Bold"
FontFamily="serif"
Stroke="Blue"
BorderWidth="2"
Type="Info"
CornerRadius="5,5,5,5"
Position="BottomRight">
</syncfusionCore:BadgeSettings>
</syncfusionCore:SfBadgeView.BadgeSettings>
</syncfusionCore:SfBadgeView>
</StackLayout>
</ContentPage>
BadgeSettings 에서 Badge 의 폰트 및 외곽선, 코너반지름등을 설정할수 있으며
Position 을 통해 Badge의 위치를 지정할 수 있다. 또한 Type 를 통해서 지정된 Badge 색을 불러와 사용할수 있다.
참고 : https://help.syncfusion.com/maui/badge-view/getting-started
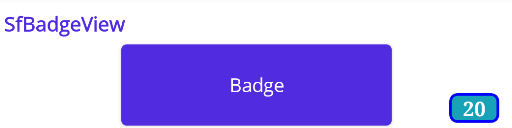
그런데 실제 기기에 배포하면 희한하게도 아래처럼 표시된다 ㅜㅠ 원래 딱 달라붙어야하는데;;

Preview 니까 봐주자..
syncfusion 의 SfEffectsView 컨트롤은 항목에 효과를 주고 싶을 때 사용하는 컨트롤이다.
이 컨트롤 또한 사용하려면 MauiProgram.cs 에 builder.ConfigureSyncfusionCore(); 를 추가해 준다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="MauiApp1.SfTestView"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MauiApp1.Defines"
xmlns:syncfusionCore="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"
Title="SfTestView"
BackgroundColor="White">
<StackLayout Margin="10">
<Label Text ="SfBadgeView" VerticalTextAlignment="Center" FontSize="15" FontAttributes="Bold"/>
<syncfusionCore:SfBadgeView HorizontalOptions="Center" VerticalOptions="Center" BadgeText="20" Margin="5">
<syncfusionCore:SfBadgeView.Content>
<Button Text="Badge" WidthRequest="200" HeightRequest="60" HorizontalOptions="Center"/>
</syncfusionCore:SfBadgeView.Content>
<syncfusionCore:SfBadgeView.BadgeSettings>
<syncfusionCore:BadgeSettings
FontSize="15"
FontAttributes="Bold"
FontFamily="serif"
Stroke="Blue"
BorderWidth="2"
Type="Info"
CornerRadius="5,5,5,5"
Position="BottomRight">
</syncfusionCore:BadgeSettings>
</syncfusionCore:SfBadgeView.BadgeSettings>
</syncfusionCore:SfBadgeView>
<Label Text ="SfEffectsView" VerticalTextAlignment="Center" FontSize="15" FontAttributes="Bold"/>
<syncfusionCore:SfEffectsView
Margin="5"
TouchDownEffects="Ripple">
<Label Text ="Ripple" HeightRequest="60" VerticalTextAlignment="Center"></Label>
</syncfusionCore:SfEffectsView>
<syncfusionCore:SfEffectsView
Margin="5"
TouchDownEffects="Rotation"
Angle="180">
<Label Text ="Rotation" HeightRequest="60" VerticalTextAlignment="Center"></Label>
</syncfusionCore:SfEffectsView>
<syncfusionCore:SfEffectsView
Margin="5"
LongPressEffects="Selection"
SelectionBackground="skyblue">
<Label Text ="LongPress Selection" HeightRequest="60" VerticalTextAlignment="Center"></Label>
</syncfusionCore:SfEffectsView>
<syncfusionCore:SfEffectsView
Margin="5"
TouchDownEffects="Ripple,Rotation"
Angle="180">
<Label Text ="Ripple,Rotation" HeightRequest="60" VerticalTextAlignment="Center"></Label>
</syncfusionCore:SfEffectsView>
</StackLayout>
</ContentPage>아래 이미지를 보면 알겠지만 Label 이지만 선택시 효과를 주어 Ripple 로하면 선택시 둥그렇게 커지는 효과가 부여된다.
Rotation 은 말그대로 회전되는 것으로 Angle 값에 따라 회전이 된다.
Selection 은 길게 누른 경우 선택되는 효과를 줄수 있다.
TouchDownEffects 에는 여러 효과를 동시에 설정하여 사용할수 있다.

'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] Popup 처리하기 (0) | 2022.05.25 |
|---|---|
| [.NET MAUI] 지문 인증 사용하기 (0) | 2022.05.12 |
| [.NET MAUI] MVVM 기본 처리 (0) | 2022.03.18 |
| [.NET MAUI] xaml 단에서 x:DataType 과 BindingContext 의 차이 (0) | 2022.03.15 |
| [.NET MAUI] SfListView Grouping 처리 (0) | 2022.03.13 |
