728x90
728x170
SfListViewTestView.xaml 에서 SfListView.GroupHeaderTemplate 를 정의하여 표시될 양식을 정의합니다.
아래 내용은 헤더에 키에 해당하는 내용과 개수를 보여주도록 합니다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="MauiApp1.SfListViewTestView"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MauiApp1.Defines"
xmlns:data="clr-namespace:Syncfusion.Maui.DataSource;assembly=Syncfusion.Maui.DataSource"
Title="SfListView"
BackgroundColor="White">
<ContentPage.Resources>
<x:Double x:Key="fontSize">24</x:Double>
<OnPlatform x:Key="textColor" x:TypeArguments="Color">
<On Platform="iOS" Value="Red" />
<On Platform="Android" Value="LightGray" />
<On Platform="UWP" Value="#80FF80" />
</OnPlatform>
</ContentPage.Resources>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<!--<RowDefinition Height="Auto"/>-->
</Grid.RowDefinitions>
<!--<Label
Text="{x:Static local:Constants.SfListViewTitle}"
FontSize="{StaticResource fontSize}"
TextColor="{StaticResource textColor}"
HorizontalOptions="Center"
Margin="5">
<Label.Text>
<x:Static Member="local:Constants.SfListViewTitle"/>
</Label.Text>
</Label>-->
<SearchBar
x:Name="filterText"
HeightRequest="40"
Grid.Row="0"
Placeholder="Search.."
TextChanged="OnFilterTextChanged"
TextColor="Black"/>
<syncfusion:SfListView
Margin="5"
Grid.Row="1"
x:Name="listView"
ItemSize="100"
ItemsSource="{Binding BookInfo}"
SelectionBackground="Skyblue">
<syncfusion:SfListView.ItemsLayout>
<syncfusion:LinearLayout />
</syncfusion:SfListView.ItemsLayout>
<syncfusion:SfListView.SelectedItemTemplate>
<DataTemplate>
<Grid x:Name="grid" BackgroundColor="RoyalBlue">
<Grid.RowDefinitions>
<RowDefinition Height="0.4*" />
<RowDefinition Height="0.6*" />
</Grid.RowDefinitions>
<Label Text="{Binding BookName}" FontAttributes="Bold" TextColor="Black" FontSize="25" />
<Label Grid.Row="1" Text="{Binding BookDescription}" TextColor="White" FontSize="16"/>
</Grid>
</DataTemplate>
</syncfusion:SfListView.SelectedItemTemplate>
<syncfusion:SfListView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="0.4*" />
<RowDefinition Height="0.6*" />
</Grid.RowDefinitions>
<Label Text="{Binding BookName}" FontAttributes="Bold" TextColor="Blue" FontSize="21" />
<Label Grid.Row="1" Text="{Binding BookDescription}" TextColor="Teal" FontSize="15"/>
</Grid>
</DataTemplate>
</syncfusion:SfListView.ItemTemplate>
<syncfusion:SfListView.GroupHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#E4E4E4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackLayout Orientation="Horizontal" HorizontalOptions="Start"
VerticalOptions="Center" >
<Label Text=" " TextColor="Black" />
<Label Text="{Binding Key}" TextColor="Black"/>
</StackLayout>
<StackLayout Orientation="Horizontal" Grid.Column="1"
HorizontalOptions="EndAndExpand" VerticalOptions="Center">
<Label Text="{Binding Count}" TextColor="Blue" FontAttributes="Bold"/>
<Label Text=" Count " TextColor="Black" />
</StackLayout>
</Grid>
</DataTemplate>
</syncfusion:SfListView.GroupHeaderTemplate>
</syncfusion:SfListView>
</Grid>
</ContentPage>SfListViewTestView.xaml.cs 에서 Grouping 할 key 를 정의합니다.
// 그룹핑
listView.DataSource.GroupDescriptors.Add(new GroupDescriptor()
{
PropertyName = "BookName",
KeySelector = (object bookInfo) =>
{
var item = (bookInfo as BookInfo);
return item.BookName[0].ToString();
}
});위 내용에 return 으로 반환하는 값이 Grouping 할 key 값이됩니다.(현재 첫번째 문자열기준임)
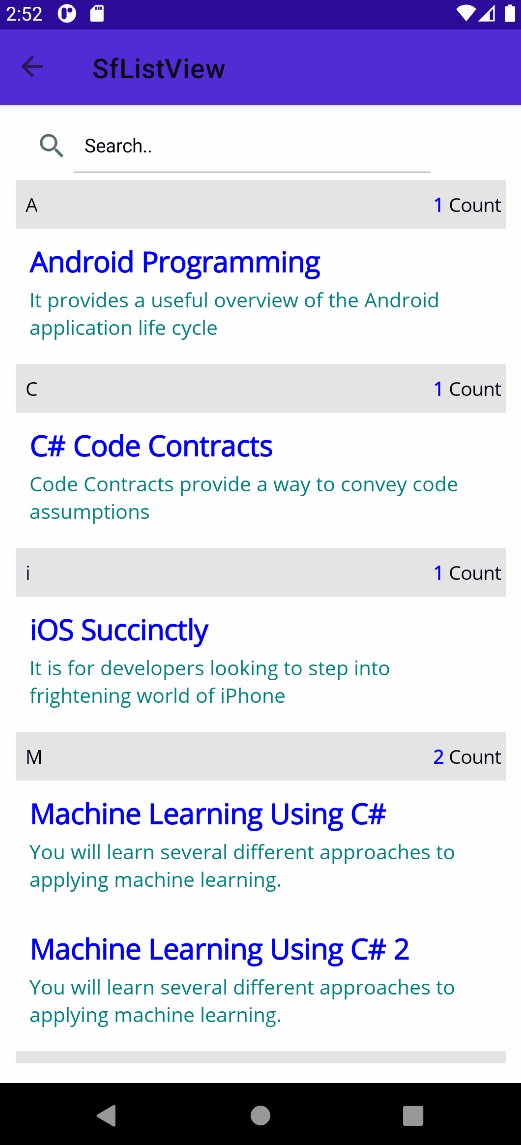
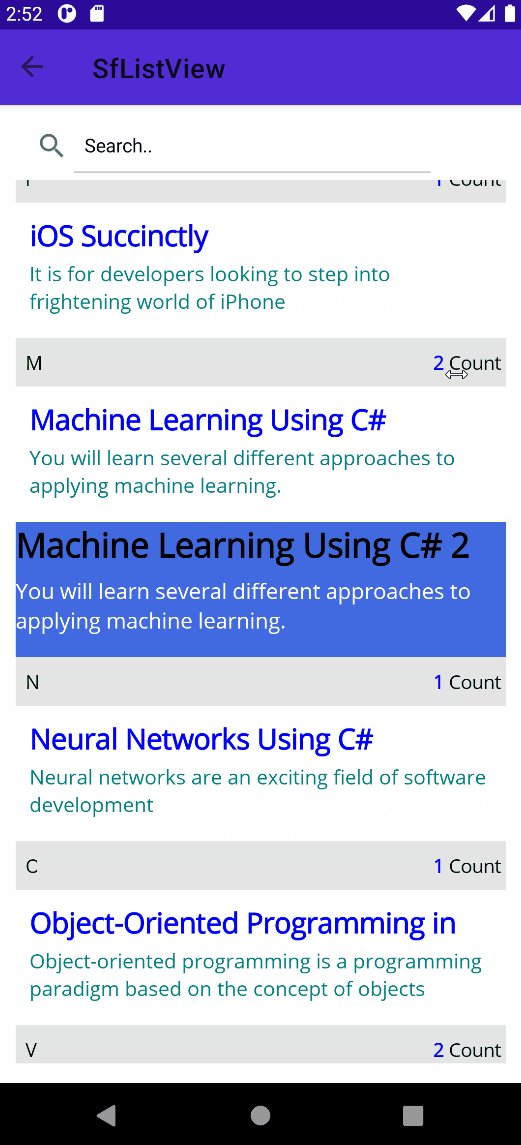
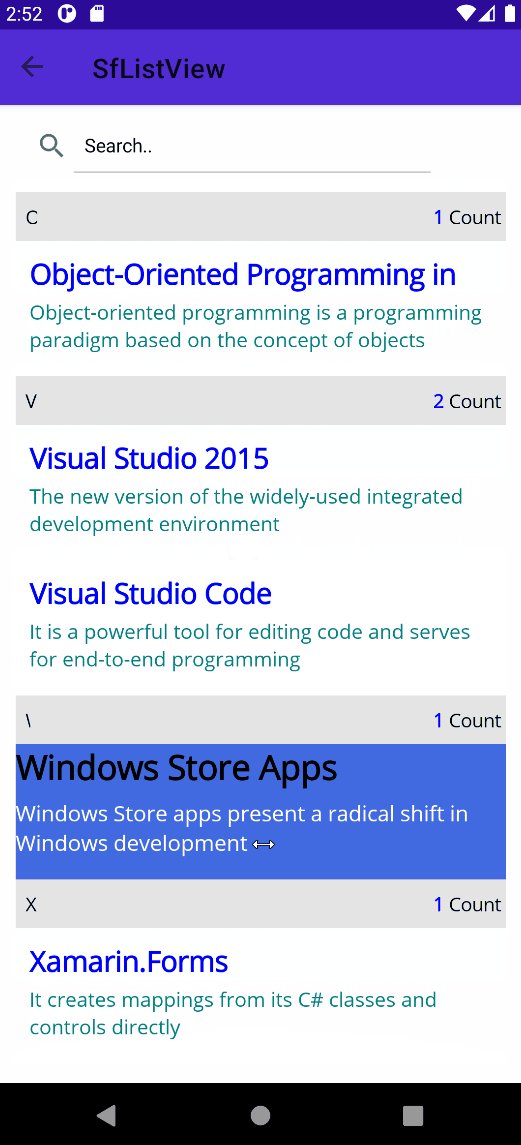
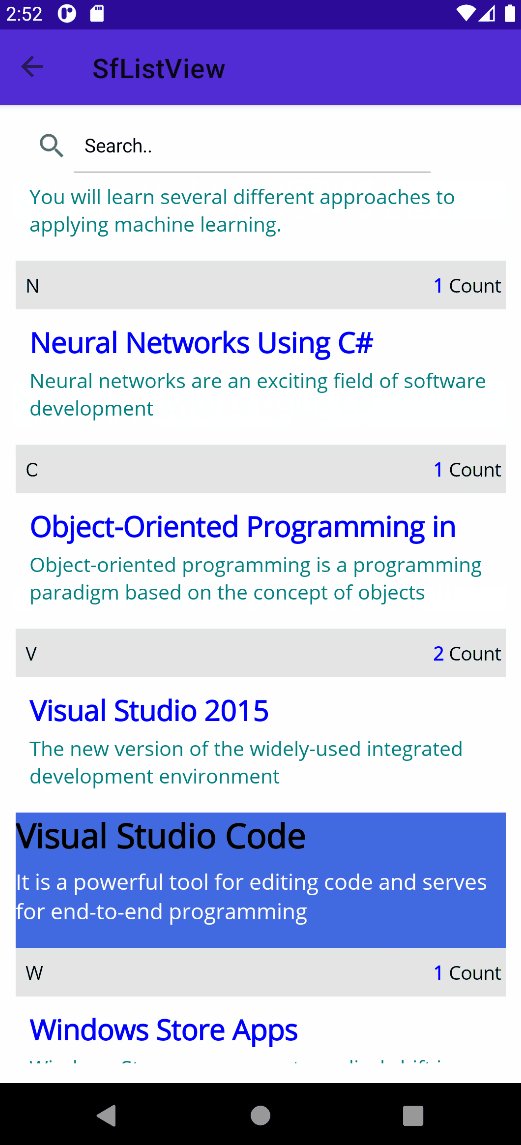
결과

728x90
그리드형
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] MVVM 기본 처리 (0) | 2022.03.18 |
|---|---|
| [.NET MAUI] xaml 단에서 x:DataType 과 BindingContext 의 차이 (0) | 2022.03.15 |
| [.NET MAUI] Handler 사용하기 (0) | 2022.03.08 |
| [.NET MAUI] x:Reference 사용 (0) | 2022.03.07 |
| [.NET MAUI] x:static 사용하기 (0) | 2022.03.03 |
